Django Stark组件详析:配置与实战教程
99 浏览量
更新于2024-08-31
收藏 318KB PDF 举报
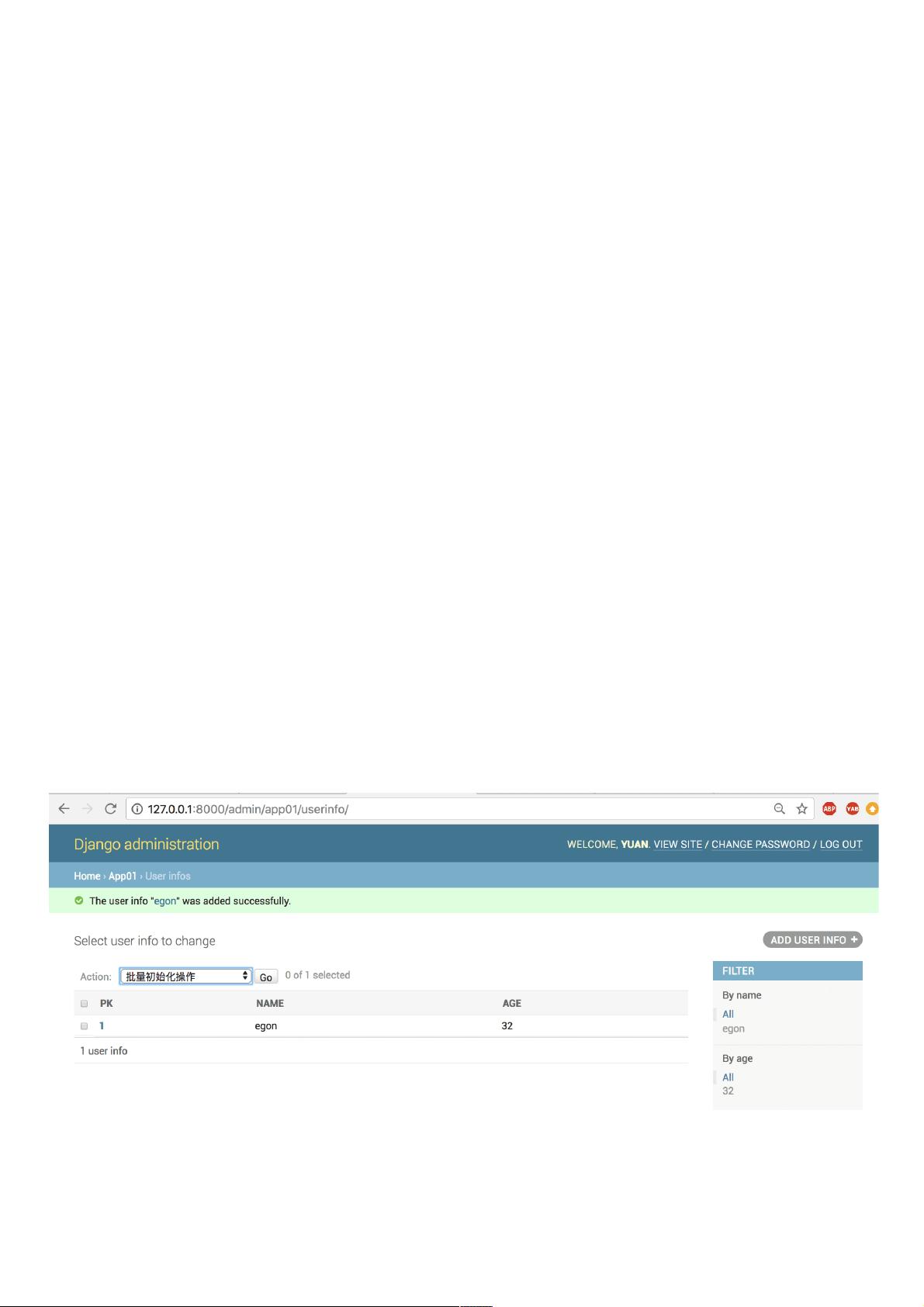
Django Stark组件使用及原理详解是一篇深入讲解如何在Django框架中集成和利用Stark组件的文章。Stark组件类似于Django的内置Admin模块,但允许开发者更灵活地定制数据管理界面,以便于在网页上高效地实现数据的增删改查操作。
文章首先介绍了如何配置Stark组件。步骤包括:
1. 创建一个新的Django应用`stark`,通过命令行工具`manage.py startapp stark`完成。在`settings.py`文件中,将新创建的应用添加到`INSTALLED_APPS`列表中,确保Django在启动时能够识别并加载该应用。
2. 在`stark`应用的`apps.py`文件中,通过`autodiscover_modules`函数,告诉Django在启动时自动查找和执行`stark`目录下的`stark.py`文件,这样可以动态地发现并加载自定义组件。
3. 在`app01`模块下的`models.py`中,创建了两个简单的模型`UserInfo`和`Book`,分别为用户信息和书籍信息,用于演示Stark组件如何与数据模型交互。
接下来,文章会详细讲解如何在视图和模板中集成Stark组件,包括如何定义模型的表单、如何自定义查询和过滤器、以及如何设置权限和菜单结构。此外,还会涉及到如何处理POST请求和数据验证,以及组件的响应式设计和样式定制。
在原理部分,读者将了解到Stark组件是如何利用Django的URL系统来映射URL到特定的视图函数,从而实现功能的调用。同时,组件的前端展示通常是基于HTML、CSS和JavaScript,可能还会结合前端框架如React或Vue来增强用户体验。
为了使学习者更好地理解和应用,文章会提供具体的代码示例,以便读者在实际项目中复制和调整。通过阅读这篇文章,开发者不仅能掌握Stark组件的使用方法,还能深入理解其背后的开发逻辑,提升自己的Web开发技能。
2018-05-22 上传
2021-02-04 上传
2021-01-19 上传
2020-09-19 上传
2021-01-20 上传
2020-09-19 上传
2020-12-23 上传
点击了解资源详情
weixin_38609247
- 粉丝: 8
- 资源: 970
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库