Vue Router深度解析:嵌套路由实现步骤
160 浏览量
更新于2024-08-30
收藏 330KB PDF 举报
Vue Router 是 Vue.js 应用中的官方路由管理器,它使单页面应用(SPA)的导航变得简单。本文将深入探讨Vue Router中的嵌套路由(Nested Routes)概念及其实现方式。
嵌套路由是Vue Router的一个核心特性,允许在一个路由下定义多个子路由,形成路由的层级结构。这种结构在构建大型应用时特别有用,比如当页面需要根据用户的选择展示不同的内容模块时,如选项卡式布局。在选项卡场景中,每个选项卡对应一个独立的路由,但它们共享相同的顶部导航栏,这就是嵌套路由的应用场景。
实现嵌套路由分为以下几个步骤:
1. **创建子组件**:
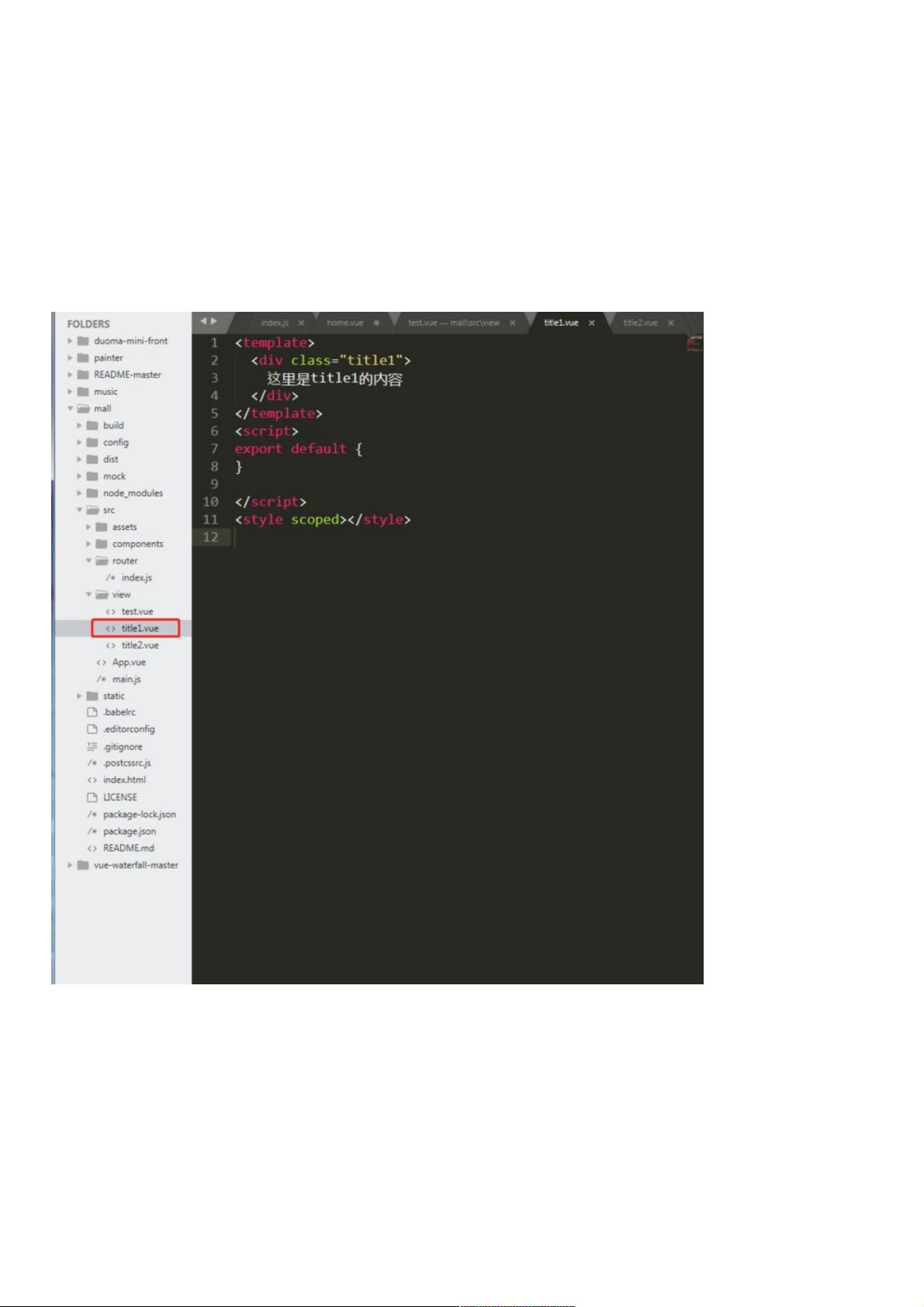
在`view`文件夹下,创建两个用于展示不同内容的组件,例如`title1.vue`和`title2.vue`。这两个组件将作为主页面`test.vue`的子组件,分别负责展示不同的内容。
2. **配置路由**:
打开`router/index.js`,引入刚创建的`title1.vue`和`title2.vue`组件,并在路由配置中定义它们。由于它们是`test.vue`的子路由,所以在`router`对象的`routes`数组内,找到`test.vue`对应的路由配置,在其`children`属性下添加子路由。请注意,子路由的`path`不应该以`/`开头,以保持相对路径的正确性。
```javascript
{
path: '/test',
component: Test,
children: [
{
path: 'title1',
component: Title1
},
{
path: 'title2',
component: Title2
}
]
}
```
3. **在父组件中使用`<router-view>`**:
在`test.vue`中,需要有一个`<router-view>`标签,它会根据当前的子路由渲染相应的组件。Vue Router会自动处理子路由的切换,将对应的组件渲染到`<router-view>`的位置。
```html
<template>
<div>
<!-- 顶部导航栏 -->
<router-link to="/test/title1">标题1</router-link>
<router-link to="/test/title2">标题2</router-link>
<!-- 子路由内容区域 -->
<router-view></router-view>
</div>
</template>
```
4. **设置路由链接**:
当在页面上点击链接时,`router-link`组件会生成正确的URL,引导用户到对应的子路由。例如,`to="/test/title1"`会触发`title1`子路由,`to="/test/title2"`则会触发`title2`子路由。
5. **运行并测试**:
启动应用,浏览器中将显示`test.vue`页面,点击导航链接,`<router-view>`会根据所选链接加载`title1.vue`或`title2.vue`的内容。
更多关于Vue Router的详细信息,可以参考官方文档:[Vue Router 中文文档](https://router.vuejs.org/zh-cn/),在这里你可以找到更全面的指南和API说明。
通过这种方式,Vue Router的嵌套路由使得我们能构建层次分明、结构清晰的路由系统,有效地管理SPA中的各个视图,提高代码的可维护性和用户体验。在实际项目中,可以根据需求进一步扩展,例如添加路由参数、重定向和守卫等高级功能。
2021-01-08 上传
2020-11-27 上传
2024-10-26 上传
2023-05-27 上传
2024-10-26 上传
2024-01-14 上传
2023-06-11 上传
2023-09-01 上传
weixin_38556737
- 粉丝: 3
- 资源: 944
最新资源
- growth-record:学习各种语言和技术的过程记录
- Band-Playlist:一个简单的工具,可为您的果酱会议管理乐队的播放列表。 全部在Angularjs + Firebase中。 应用程序可以离线工作
- kiri-web:基里页面
- johnmansson.github.io:托管
- Druid源码(apache-druid-0.22.1-src.tar.gz)
- 基于Swing+jdbc+mysql的Java图书管理系统.zip
- 教育门户
- joshschmelzle:你好! 我是乔希
- 行业文档-设计装置-一种切葱花专用刀具.zip
- mondora-iron-router-rest-auth:IronRouter插件(可选)对服务器路由进行身份验证
- CloudComputingProject1SingleInstance
- dotandbox:点和盒游戏
- 如何使自己的程序自动更新(在线更新).zip
- airtable-lite:轻型安全的Airtable API客户端
- 广东工业大学 数据库课程设计.zip
- notocjk:适用于Android设备的NotoSansCJK和NotoSerifCJK完整补丁