Angular2深度解析:路由器模型(Router)
107 浏览量
更新于2024-09-04
收藏 415KB PDF 举报
"Angular2学习笔记——详解路由器模型(Router)主要介绍了Angular2的路由机制,包括路由配置、路由状态和导航等核心概念,适合Angular2开发者参考学习。
在Angular2中,路由是控制页面切换的关键机制,它允许应用程序根据用户交互或程序逻辑跳转到不同的视图。Angular2的路由模型基于组件,整个Web应用可以视为一棵组件树,其中通用组件和业务组件共同构建了应用的结构。
**路由配置**是定义应用路由状态的基础。在Angular2中,路由配置通过`RouterModule.forRoot()`方法提供,它是一个数组,每个元素代表一个路由路径。例如:
```typescript
const routes: Routes = [
{ path: '', pathMatch: 'full', redirectTo: '/inbox' },
// ...
];
```
配置中的`pathMatch: 'full'`确保在路径匹配时使用完全匹配,`redirectTo`用于指定当路径为空时重定向的URL。路径可以包含动态部分,如`:folder`,这些动态参数可以在组件中获取。
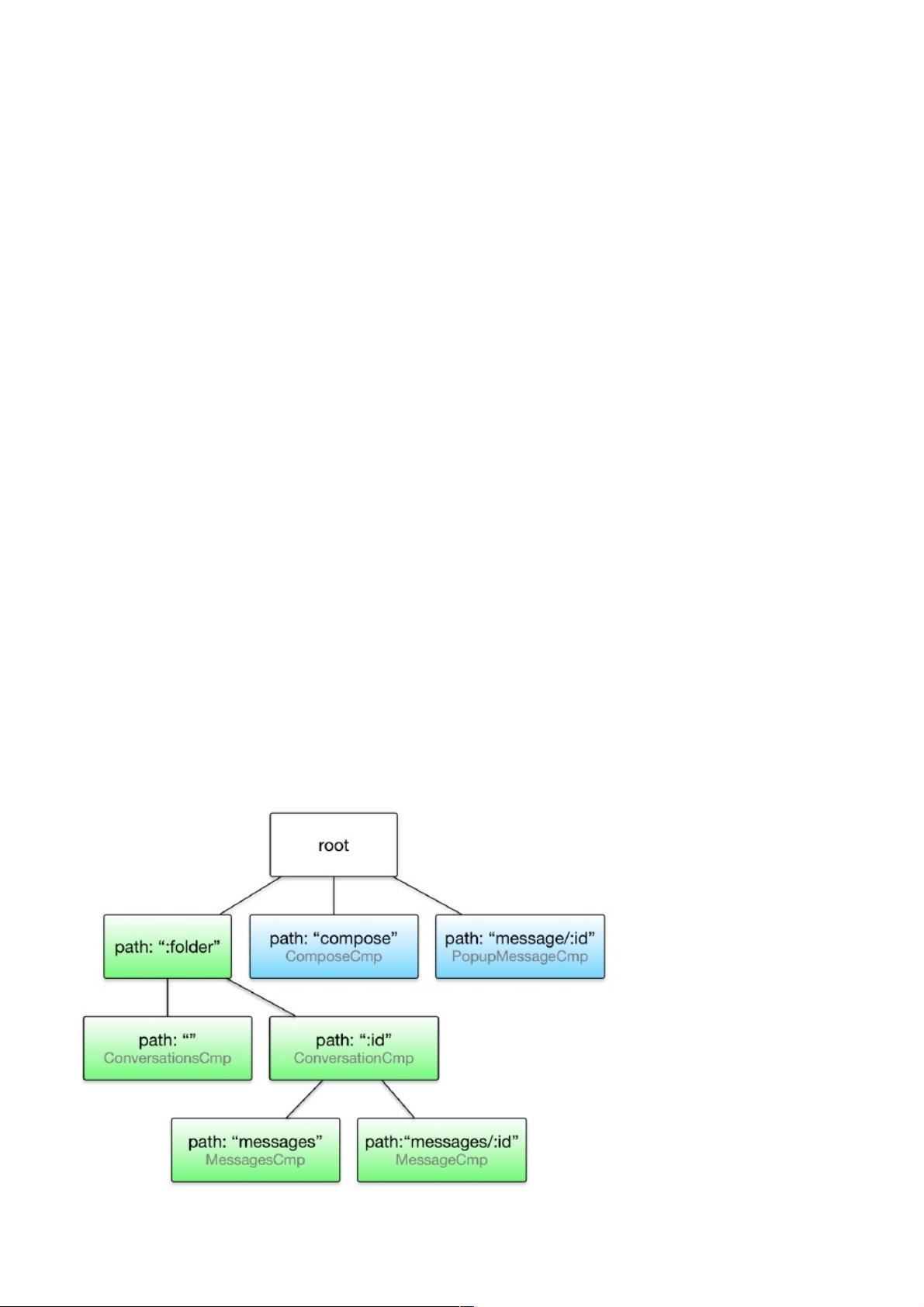
**路由状态**是由路由配置决定的组件布局。每个路由状态都是一颗子树,每个节点对应一个组件。例如,以下配置创建了一个包含子路由的状态:
```typescript
{
path: ':folder',
children: [
// ...
]
}
```
这里的`:folder`是一个动态参数,可以匹配任何字符串,`children`属性则定义了该路由下的子路由和对应的组件。
**导航**是路由器的主要职责,它负责在不同的路由状态间切换,更新组件树。当导航到新的路由时,路由器会根据新状态构建组件树,将相应的组件插入视图。例如,通过`routerLink`指令或`Router`服务的`navigate()`方法进行导航:
```html
<a [routerLink]="['/folder', 'myfolder']">Go to folder</a>
```
或
```typescript
this.router.navigate(['/folder', 'myfolder']);
```
此外,Angular2的路由器还支持命名的`outlets`,允许在一个视图中并排展示多个组件,例如`popup` outlet。
**嵌套路由**允许在组件内部定义子路由,这样可以创建更复杂的导航结构。在上面的配置中,`ConversationCmp`下有两个子路由,它们分别对应`MessagesCmp`和`MessageCmp`组件,允许用户在对话详情页内导航到消息列表或单个消息。
Angular2的路由器模型提供了一种强大的方式来组织和管理组件树,使得在单一页面应用中实现平滑的导航体验成为可能。理解并熟练运用路由配置、路由状态和导航机制,是开发高效Angular2应用的关键。
2020-11-28 上传
2021-01-08 上传
2020-12-09 上传
2021-05-06 上传
2020-12-29 上传
2020-12-10 上传
2021-05-20 上传
2021-01-31 上传
2021-05-11 上传
weixin_38738830
- 粉丝: 6
- 资源: 920
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析