使用DWR简化AJAX开发:框架介绍与入门
需积分: 10 184 浏览量
更新于2024-07-25
收藏 766KB PPT 举报
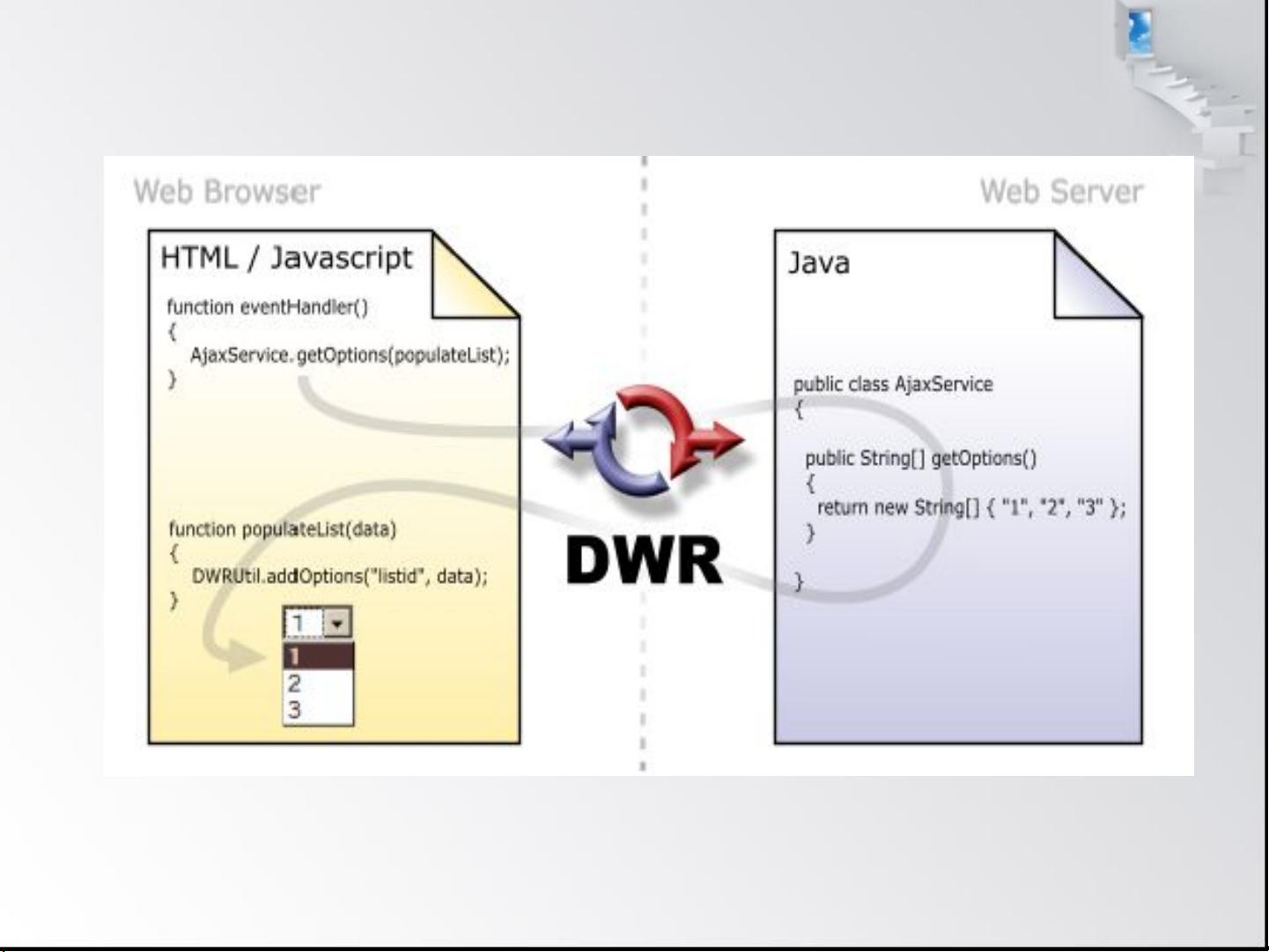
"DWR框架是一个用于简化AJAX开发的WEB远程调用框架,它允许JavaScript在客户端直接调用服务端的Java方法,并接收返回值,就像本地调用一样高效。DWR由Servlet(服务器端应用程序)和JavaScript(客户端脚本)两部分组成,通过配置web.xml文件和编写相应的Java类,开发者可以快速实现动态网页的交互功能。"
DWR,全称Direct Web Remoting,是一种强大的技术,旨在解决Web应用中AJAX(Asynchronous JavaScript and XML)开发的复杂性。它通过提供一个简单的接口,让前端JavaScript能够与后端Java代码进行无缝通信。这一特性极大地提高了用户体验,因为数据可以在后台刷新,而无需整个页面的重新加载。
DWR的核心组成部分包括两个关键元素:
1. Servlet:这是部署在服务器端的组件,负责处理来自客户端的请求,并调用相应的Java方法。在DWR中,主要使用`DwrServlet`,它是框架的核心服务类,处理所有与DWR相关的请求和响应。
2. JavaScript:在客户端,DWR提供了一套JavaScript库,使得开发者可以轻松地发起远程调用,更新页面内容,而无须关心底层的HTTP通信细节。
DWR的开发流程一般包括以下几个步骤:
1. 创建Web项目:首先,你需要创建一个新的Web工程,这是所有应用的基础。
2. 引入DWR库:将DWR的开发包(如dwr.rar)中的dwr.jar文件放入Web项目的lib目录,以便项目可以使用DWR的类和API。
3. 配置DWR:在`web.xml`配置文件中,需要定义DwrServlet的映射。例如,设置`servlet-name`为`dwr-invoker`,`servlet-class`为`org.directwebremoting.servlet.DwrServlet`,并配置初始化参数,如`debug`参数,以控制调试模式。
```xml
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
```
4. 编写Java类:在服务端,你需要编写Java类并实现客户端将要调用的方法。这些方法将处理业务逻辑,并返回结果给前端。例如,你可以创建一个名为`HelloWorld`的类,包含`getMessage()`和`getInformation()`方法。
```java
public class HelloWorld {
public String getMessage() {
return "你好吗?世界?";
}
public String getInformation(String name) {
return name + "你好吗?";
}
}
```
5. 客户端调用:在JavaScript中,使用DWR提供的API,可以直接调用服务端的`HelloWorld`类的方法。DWR会自动处理JSON或XML编码、解码,以及HTTP请求的发送和接收。
DWR框架的优势在于它大大降低了AJAX开发的复杂性,使开发者可以更专注于业务逻辑,而不是底层通信机制。同时,它的调试支持和丰富的API也提高了开发效率。然而,使用DWR时也需要注意安全问题,因为它允许客户端直接调用服务端方法,因此需要对暴露给客户端的API进行严格的权限控制。
2009-07-07 上传
2014-08-06 上传
2009-12-22 上传
2009-06-11 上传
2008-11-13 上传
carfielddown
- 粉丝: 0
- 资源: 1
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录