仿京东App分类页面实现:Android示例
2 浏览量
更新于2024-08-29
1
收藏 117KB PDF 举报
"Android实现京东App分类页面效果的示例代码和原理解析"
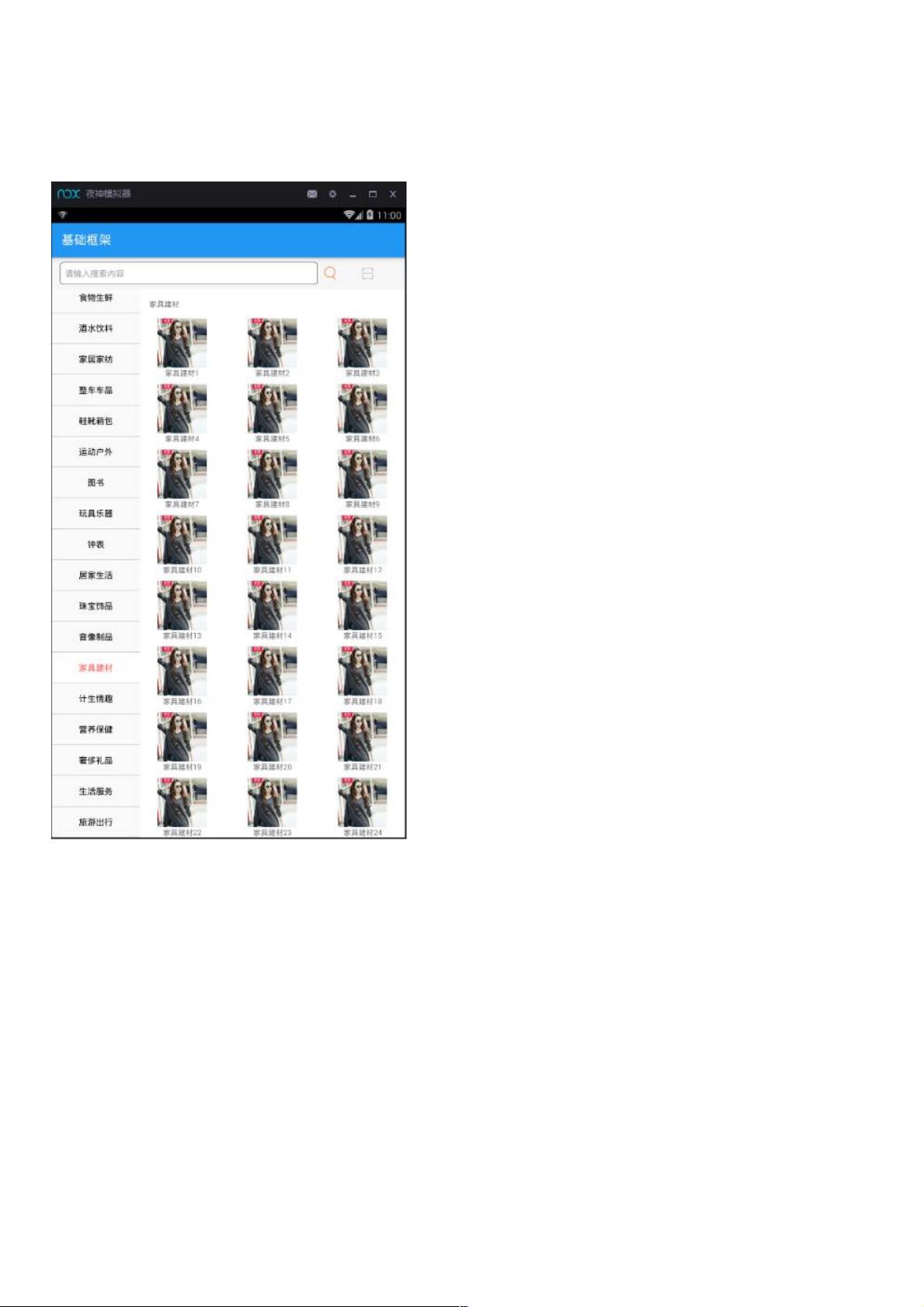
在Android开发中,有时我们需要创建类似京东App的分类页面,这个页面通常包含一个搜索栏、左侧滚动的分类列表和右侧展示具体内容的ViewPager。这个效果的实现涉及到几个关键组件和技术,包括ScrollView、ViewPager以及它们之间的交互。
首先,页面布局主要由一个LinearLayout构成,垂直方向排列各个元素。顶部是一个搜索栏,这里使用了RelativeLayout作为容器,可以根据需求添加EditText和搜索按钮等元素。搜索栏的布局可以通过设置背景色、内边距和对齐方式来调整样式。
在搜索栏下方,我们有左侧的ScrollView和右侧的ViewPager。ScrollView用于显示一组可滚动的TextView,这些TextView通常用来显示分类名称。由于TextView是动态生成的,可以根据实际需要加载的数据量进行适配,这样可以避免性能问题。ScrollView的优化关键在于避免加载过多视图,通过适当地复用和只加载可视区域的内容,可以保证流畅的滚动体验。
右侧的ViewPager则用于显示每个分类对应的内容,比如商品列表或者子分类。ViewPager的优点在于它可以自动处理页面的滑动动画和内存管理,只需提供Adapter来填充数据和创建页面即可。为了实现ScrollView与ViewPager之间的联动,即滑动一个组件时能影响另一个组件,我们需要监听它们的滑动事件,并在事件处理中调用相应的方法,比如`scrollTo()`或`setCurrentItem()`。
在XML布局文件中,可以看到`match_parent`属性被用于设置宽度和高度,表示组件将占据父容器的所有可用空间。`orientation="vertical"`表明LinearLayout是垂直排列子元素的。`padding`属性用于设置内边距,增加元素之间的视觉间隔。
在代码实现上,关键部分可能包括:
1. 自定义ScrollView,重写`onTouchEvent()`方法,以便在滑动时通知ViewPager。
2. 实现ViewPager的Adapter,为每个分类创建一个对应的Fragment或View。
3. 设置ScrollView与ViewPager的交互监听,如使用`OnScrollChangeListener`或`OnPageChangeListener`。
4. 在监听器回调中,根据滑动方向和位置,调用ViewPager的`setCurrentItem()`或ScrollView的`scrollTo()`方法。
总结来说,实现京东App分类页面效果主要涉及以下几个知识点:
1. Android布局设计,包括LinearLayout、RelativeLayout的使用。
2. ScrollView的优化策略,如动态生成TextView以节省内存。
3. ViewPager的使用,包括Adapter的实现和页面间的切换。
4. 滑动事件的监听与处理,实现组件间的交互联动。
通过这个示例,开发者可以学习到如何在Android中创建复杂的交互界面,并理解如何协调多个视图组件以达到流畅的用户体验。
2019-06-26 上传
点击了解资源详情
2014-12-08 上传
2016-02-26 上传
2015-06-02 上传
2015-05-22 上传
2017-06-04 上传
weixin_38683195
- 粉丝: 3
- 资源: 881
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库