Vue组件中的CSS作用域与CSS模块详解
186 浏览量
更新于2024-08-31
收藏 682KB PDF 举报
"本文讨论了Vue.js框架中两种处理CSS样式隔离的方法——作用域CSS和CSS模块,并探讨了它们之间的区别。在现代Web开发中,由于CSS的全局性导致的样式冲突是常见的问题,通常使用BEM方法进行部分解决。然而,社区已发展出如CSS Modules、Styled Components等解决方案。Vue-cli提供了作用域CSS和CSS Modules,帮助开发者更好地管理组件样式。
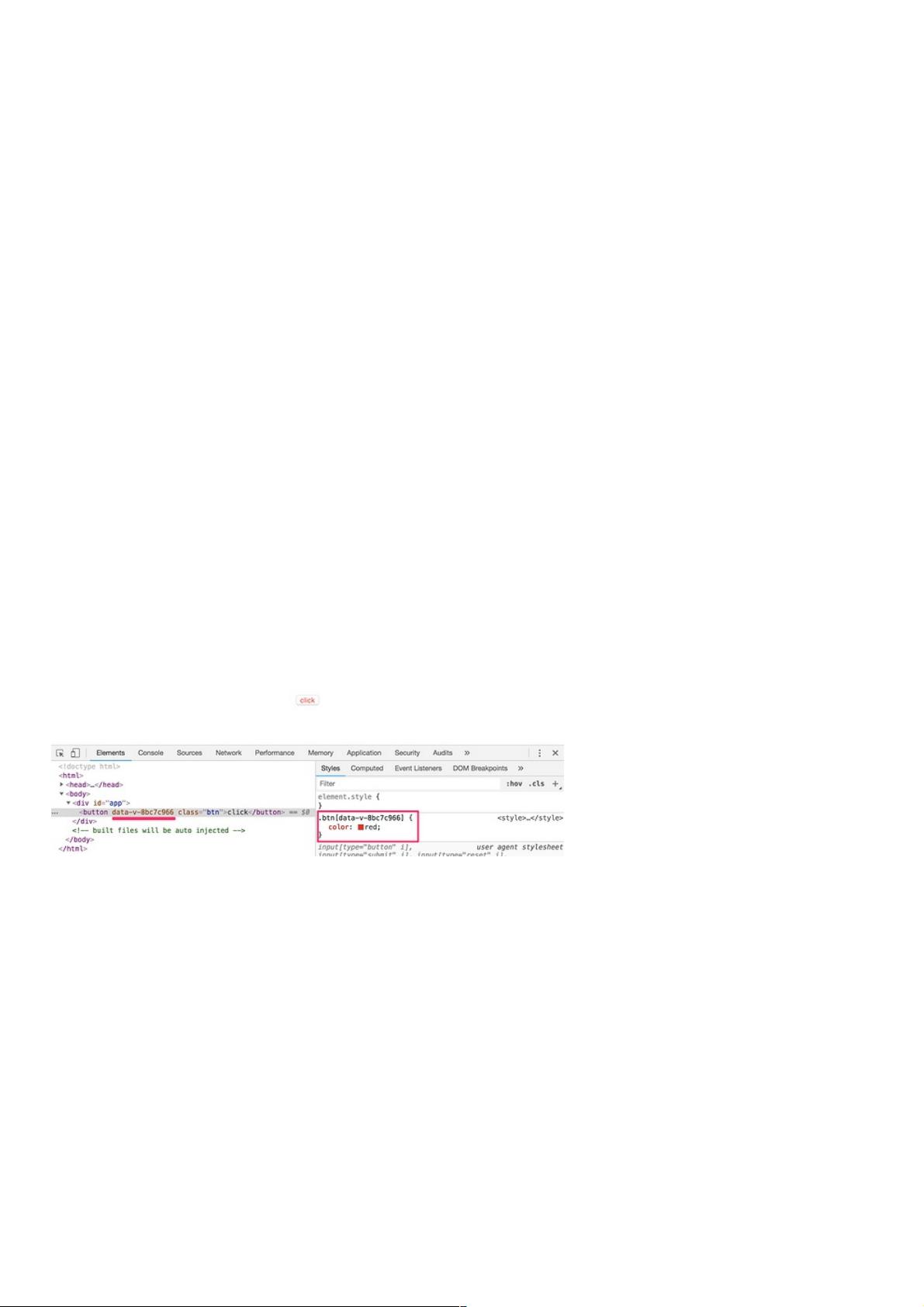
作用域CSS是Vue.js的一个特性,通过添加`scoped`属性到`<style>`标签,使得组件内的CSS只影响该组件的元素。编译时,Vue会为CSS选择器添加一个唯一的数据属性(如`data-v-hash`),确保样式不会泄漏到组件外部。这样解决了选择器作用域和权重的问题。例如,一个名为`Button.vue`的组件可以这样定义样式:
```html
<template>
<button class="btn">
<slot></slot>
</button>
</template>
<style scoped>
.btn {
color: red;
}
</style>
```
当在其他组件(如`App.vue`)中使用`Button`组件并希望修改样式时,可以通过添加额外的类实现,而不会影响`Button.vue`内部的样式:
```html
<template>
<div id="app">
<Button class="btn btn-lg">click</Button>
</div>
</template>
```
CSS模块则是另一种解决方案,它将CSS文件转换为局部变量,每个类名都会被哈希化,确保在整个应用中独一无二。与作用域CSS相比,CSS模块提供更严格的样式隔离,但可能需要更多工作来处理类名的引用。在Vue中,启用CSS模块通常需要在组件的`<style>`标签上添加`module`属性,并使用`:local`定义局部类名:
```html
<template>
<button :class="$style.btn">
<slot></slot>
</button>
</template>
<style module>
.btn {
color: red;
}
</style>
```
在这个例子中,`$style.btn`会在运行时被替换为哈希化的类名,确保组件间的样式不会冲突。
总结来说,Vue的作用域CSS简单易用,适用于大部分情况,但可能在需要更严格隔离或者需要共享样式时显得不够灵活。而CSS模块则提供了更强的样式隔离,适合大型项目,但需要开发者处理哈希化的类名。根据项目需求和团队偏好,开发者可以选择适合的CSS管理策略。"
2019-08-10 上传
2021-12-29 上传
点击了解资源详情
2023-08-31 上传
2022-07-25 上传
2021-02-03 上传
2020-10-14 上传
2020-12-03 上传
2021-04-30 上传
weixin_38590685
- 粉丝: 3
- 资源: 920
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库