淘宝弹性布局实践:flexible.js详解
53 浏览量
更新于2024-09-01
收藏 542KB PDF 举报
"本文主要介绍了如何使用淘宝的flexible.js实现弹性布局方案,适用于不同屏幕尺寸和设备像素比的适配。文章通过一个具体的页面需求案例,讲述了如何处理切图、适应retina屏幕以及如何引入和使用flexible.js库来调整页面布局。"
在JavaScript中,`flexible.js` 是淘宝团队开发的一个解决方案,用于处理移动Web端的响应式布局,特别是面对不同设备像素比(如Retina屏)时的适配问题。它基于`flexible`布局理念,利用CSS3的Flexbox模型来实现自适应布局。在传统的布局方式中,开发者通常会遇到不同设备分辨率导致的显示问题,而`flexible.js`则能够帮助解决这一问题。
1. 页面需求与素材准备:
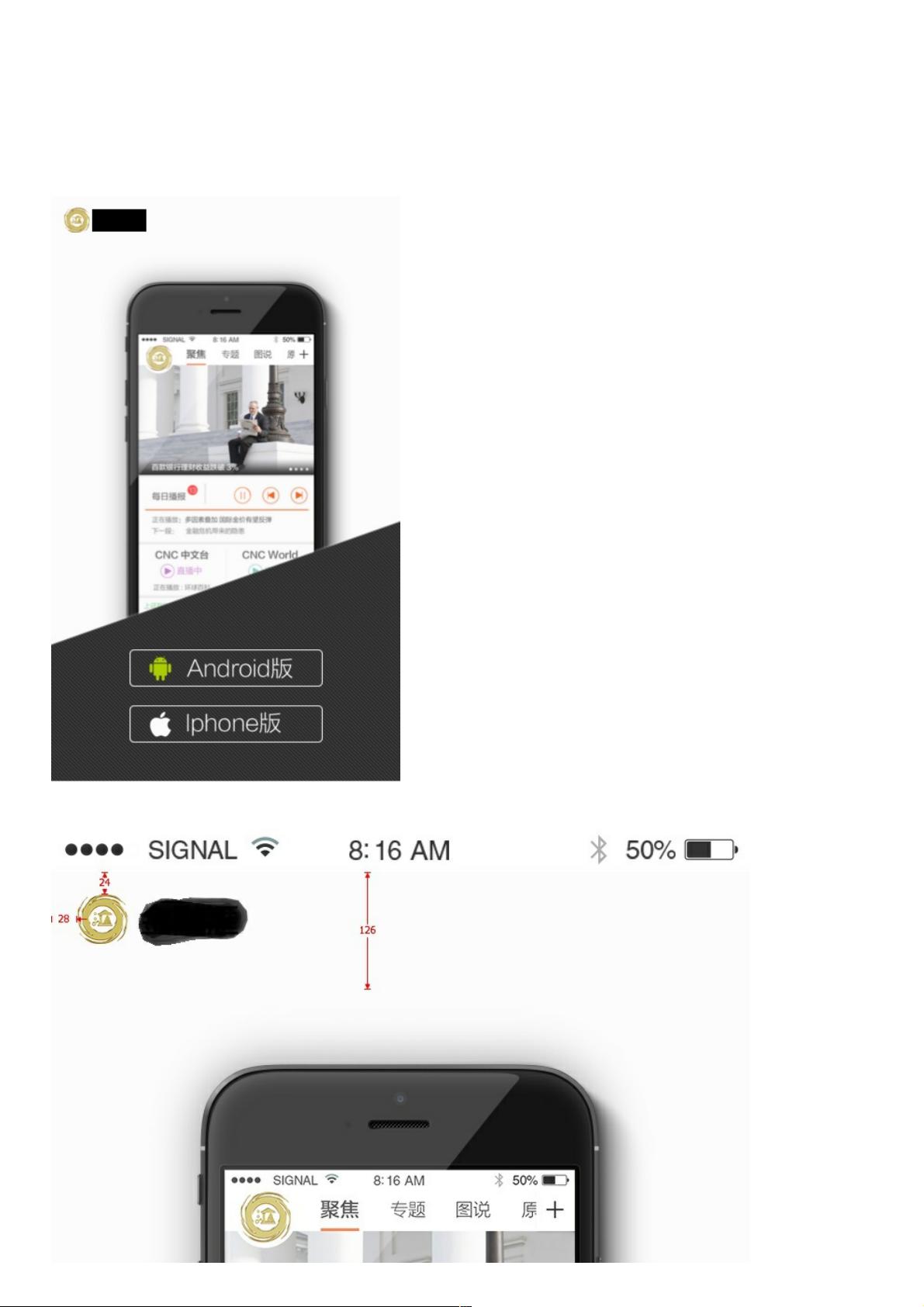
- 设计师提供了基于750*1334尺寸的设计稿,切图也以此为基础。考虑到Retina屏幕,设计稿需要有@2x和@3x版本的切图。对于非Retina屏(devicePixelRatio <= 2),使用@2x切图;对于Retina屏(devicePixelRatio >= 2),则使用@3x切图。
2. 引入`flexible.js`:
- 将`flexible.js`的代码复制到本地文件中,并在HTML文件头部尽早引入,这样可以快速进行页面适配。需要注意的是,引入`flexible.js`后,应避免手动设置meta viewport标签,让库自动处理适配。
3. CSS样式编写:
- 在使用`flexible.js`时,CSS样式需考虑动态计算,因为`flexible.js`会根据设备宽度改变html元素的`font-size`,以此作为rem单位的基础。这样一来,可以通过设置元素的相对单位(如rem)来实现相对于根元素字体大小的自适应布局。
- 例如,若设计稿中某个元素的宽度是150px,在750px的设计稿中,其相对应的rem值是150/75=2rem。在实际CSS中,我们可以这样设置:`width: 2rem`,这样元素宽度就会随`font-size`的变化而自适应。
4. 弹性布局的核心原理:
- `flexible.js`主要工作是动态计算设备的dpr(devicePixelRatio)和初始缩放比例,然后设置html的`font-size`,使得设计师的设计稿能在不同设备上保持视觉一致性。
- 它利用了媒体查询和JavaScript来检测设备特性,调整页面的缩放比例,使页面元素的大小能够按照预期的比例在不同分辨率的设备上展示。
5. 兼容性和注意事项:
- `flexible.js`一般与`lib-flexible.css`配合使用,以确保在老版浏览器中的兼容性。
- 在使用rem布局时,需要注意在低版本Android浏览器中可能存在兼容性问题,可能需要添加额外的处理策略。
- 对于图片适配,可以使用CSS的`background-size`属性控制图片按比例缩放,确保在不同分辨率下都能正确显示。
`flexible.js`提供了一种有效的移动端适配策略,通过调整基础字体大小来实现整体布局的弹性,使得开发者能更轻松地处理不同设备上的页面布局问题,尤其在处理Retina屏幕时效果显著。然而,随着CSS Grid和Flexbox的普及,现代布局方法也在逐渐替代这种基于JavaScript的解决方案,但`flexible.js`仍是对历史遗留项目或不支持新布局技术的浏览器的良好补充。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-06-27 上传
2022-05-29 上传
2022-03-20 上传
2020-10-15 上传
2019-07-11 上传
2020-06-11 上传
weixin_38553791
- 粉丝: 3
- 资源: 915
最新资源
- node-server-sdk
- stu_information,多人开发c语言怎么保密源码,c语言程序
- sqlval
- java个人健康信息管理系统设计毕业设计程序
- ASMI:一个简单的MIPS IDE
- doc:SAP OpenUI5官方文档
- rank,成绩管理系统c语言源码下载,c语言程序
- Data-Science-projects:随时间推移创建的笔记本和有趣的项目
- matlab2fmex:matlab2fmex.m 是一个小型翻译器,旨在将数字 M 文件转换为 Fortran90 mex。-matlab开发
- daily_ais:从每日的SeaSonde LOOP文件创建AIS生成的天线方向图的图
- 02【实验】自然语言处理项目实战--知识库问答系统(NLP).zip
- Alya-Ramadhani_I0320123_Mas-Abyan_Tugas4
- VBass6: Bass.dll COM Wrapper:用于Visual Basic 6.0的Bass.dll COM包装器-开源
- AT89S52,反激开关电源控制c语言源码,c语言程序
- tweety:基于Laravel的Twitter克隆
- HCIA-HCIE-HCIP-openEuler培训教材及实验手册