微信小程序实现Echarts折线图步骤解析
83 浏览量
更新于2024-08-29
收藏 228KB PDF 举报
"微信小程序Echarts图表组件使用方法详解"
在微信小程序中集成Echarts图表是一种常见的数据可视化方式。Echarts是一个使用JavaScript实现的开源可视化库,提供了丰富的图表类型,如折线图、柱状图、饼图等,且支持在微信小程序中使用。以下是如何在微信小程序中使用Echarts图表组件的详细步骤:
1. 获取Echarts组件:
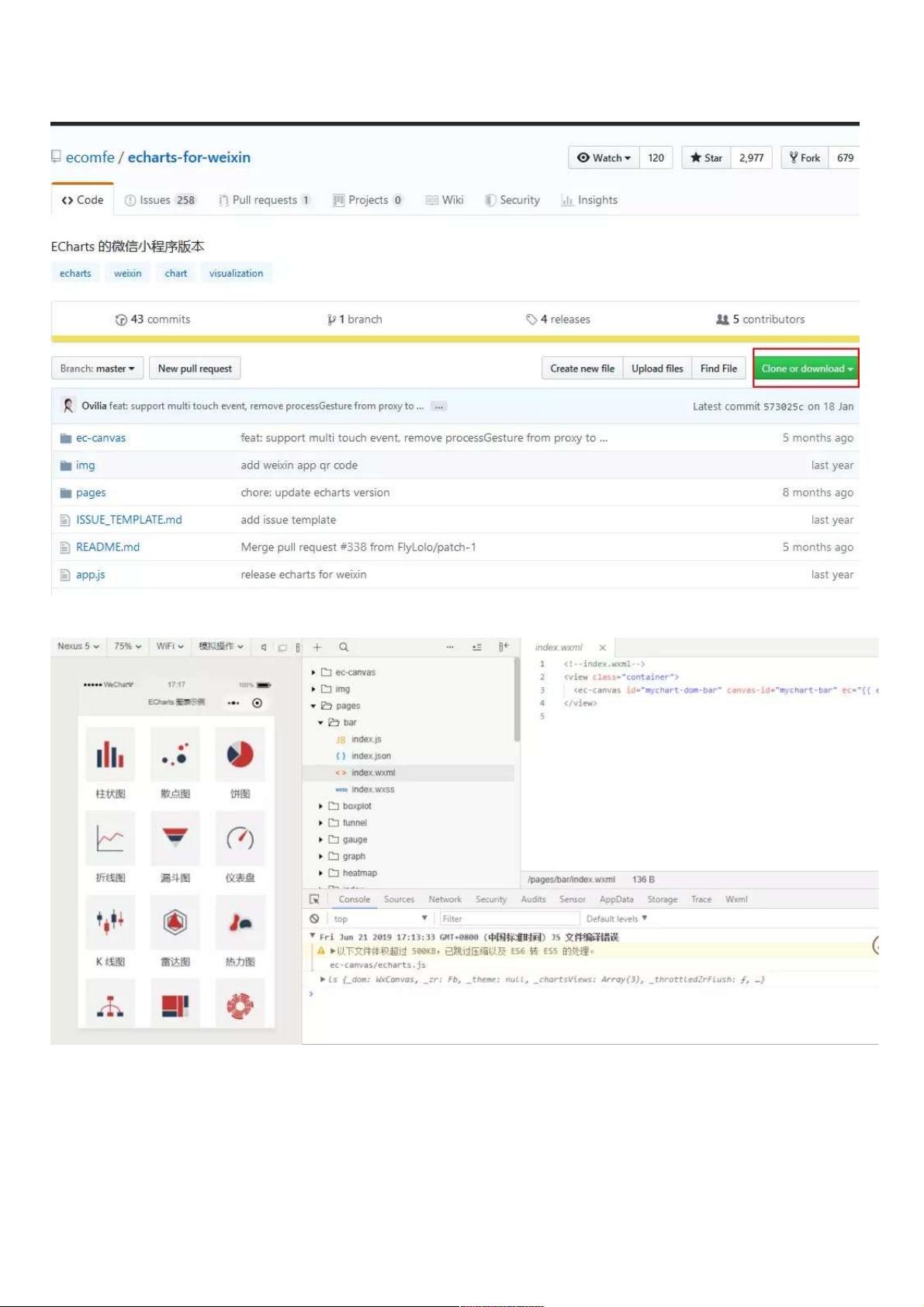
首先,你需要从GitHub上下载Echarts的小程序适配版项目。这个项目通常包含了一个名为`ec-canvas`的文件夹,其中包含了Echarts在小程序环境下的封装。
2. 引入组件:
下载完成后,将`ec-canvas`文件夹复制到你的微信小程序项目中。这通常意味着将其放在项目的根目录下,以便于引用。
3. 在WXML文件中添加Echarts容器:
在需要展示图表的页面(如`index.wxml`)中,你需要创建一个`<ec-canvas>`标签作为Echarts图表的容器。例如:
```xml
<view class="container">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ec}}"></ec-canvas>
</view>
```
这里的`id`和`canvas-id`属性用于后续JavaScript中初始化Echarts实例,而`ec`属性用于绑定Echarts配置对象。
4. 在JS文件中初始化Echarts:
在对应的JavaScript文件(如`index.js`)中,你需要导入Echarts模块并初始化图表。以下是一个简单的例子:
```javascript
import * as echarts from '../../ec-canvas/echarts';
const app = getApp();
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
// 图表配置项...
};
chart.setOption(option);
}
Page({
onReady: function () {
let canvas = wx.createSelectorQuery().select('#mychart-dom-line').node();
canvas.exec((res) => {
initChart(res[0].getContext('2d'), res[0].width, res[0].height);
});
}
});
```
`onReady`生命周期函数中,我们使用`wx.createSelectorQuery`选择图表的`<canvas>`元素,并传递给`initChart`函数进行初始化。`setOption`方法用于设置图表的具体配置。
5. 配置Echarts选项:
在`option`对象中,你可以定义图表的各种属性,如标题、颜色、图例、网格、提示信息、X轴和Y轴的设置,以及系列数据。以下是一个简单的折线图配置示例:
```javascript
var option = {
title: {
text: '测试下面legend的红色区域不应被裁剪',
left: 'center'
},
color: ["#37A2DA", "#67E0E3", "#9FE6B8"],
legend: {
data: ['A', 'B', 'C'],
top: 50,
left: 'center',
backgroundColor: 'red',
z: 100
},
grid: {
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
axisLabel: {
align: 'center'
},
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
series: [{
name: 'A',
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}, {
name: 'B',
type: 'line',
data: [310, 334, 320, 330, 320, 320, 320]
}, {
name: 'C',
type: 'line',
data: [1320, 1330, 1320, 1330, 1320, 1330, 1320]
}]
};
```
在这个例子中,我们创建了一个包含三个系列(A、B、C)的折线图,每个系列都有对应的数据数组。
通过以上步骤,你可以在微信小程序中成功地引入并使用Echarts图表组件,展示各种类型的图表。记得根据实际需求调整`option`中的配置项,以满足不同场景的数据展示需求。同时,Echarts提供丰富的API和文档,可以让你更深入地定制图表的样式和交互功能。
2021-01-03 上传
2020-11-29 上传
2024-03-27 上传
点击了解资源详情
2021-03-15 上传
2021-10-10 上传
2020-10-17 上传
2021-12-07 上传
weixin_38697753
- 粉丝: 1
- 资源: 956
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析