JqGrid分页功能详解与后台实现
需积分: 10 130 浏览量
更新于2024-09-13
1
收藏 35KB DOCX 举报
在JqGrid中实现分页功能是一项常见的任务,它使得用户能够有效地浏览大量数据,避免一次性加载所有数据导致性能问题。JqGrid的分页是基于客户端和服务器端的交互设计,其核心在于理解两个关键参数:`page` (当前页) 和 `rows` (每页显示的记录数)。
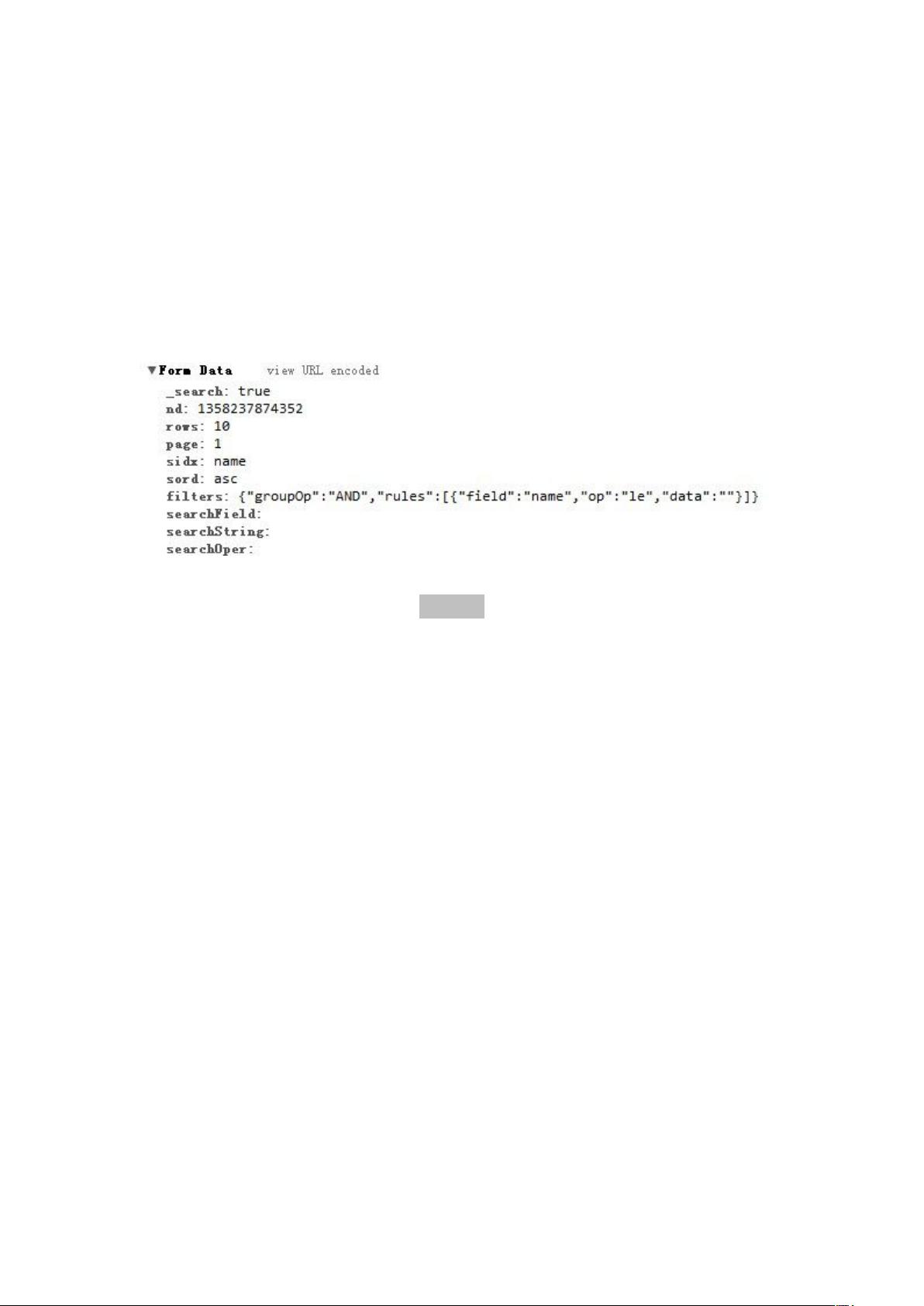
首先,让我们深入了解JqGrid如何在客户端进行分页操作。当用户翻页时,JqGrid会在发送请求到服务器时自动附带这两个属性。例如,如果用户在第2页查看数据,且每页显示10条记录,那么请求头会包含`page=2` 和 `rows=10`。这样,服务器可以根据这些参数获取到用户想要查看的数据范围。
在服务器端,为了处理这种分页,通常会有一个专门的工具类,如`ShowByPage`,用于管理分页逻辑。这个类包含了一些重要的属性,如`page`(表示当前页)、`totalPage`(总页数)、`totalRecords`(总记录数)以及`rows`(每页数据量)。例如,`ShowByPage`类中的`getTotalPage`方法会根据总记录数和每页显示的记录数计算出总页数,如果总记录不能被每页记录数整除,还会额外加一来处理最后可能的不完整页。
在后台的主要代码中,我们看到关键部分是如何根据`page`和`rows`参数从数据库获取数据。通过计算`index`(起始位置)和`pageSize`(每页大小),服务器可以精确地定位并返回用户请求的那一页数据。同时,将这些信息设置回`pager`对象,包括`page`、`rows`、`totalRecords`和`totalPage`,以便客户端能够正确地更新界面并显示数据。
JqGrid的分页机制提供了一种用户友好的数据浏览方式,前端通过配置和发送请求,后端则负责数据的筛选和分发。理解并掌握这些核心概念和代码结构对于开发高效、灵活的分页功能至关重要。在实际应用中,还可能需要根据具体业务需求对分页逻辑进行定制,比如添加分页导航、搜索条件支持或者动态调整每页显示的记录数等。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-02 上传
2024-10-04 上传
162 浏览量
141 浏览量
2015-12-17 上传
2015-12-28 上传
wuwhai0303
- 粉丝: 3
- 资源: 5
最新资源
- 仿7881触屏版游戏交易平台手机wap游戏网站模板.rar_网站开发模板含源代码(css+html+js+图样).zip
- sugoifit-system:这是为小型企业建立业务管理系统的重要项目
- STC12_mcu_ucos_source,遗传算法源码c语言,c语言
- exp-compression-test-experiment-iiith:该实验属于基础工程力学和材料强度实验室的全名
- 用于 MATLAB 的视频适配器设备(网络摄像头)设置:用于 MATLAB 的视频适配器设备设置-matlab开发
- SnapperML:SnapperML是用于机器学习的框架。 它具有许多功能,包括通过docker实例的可伸缩性和可再现性
- Data-Structures-and-Algorithms-Python:理解和实践python中的数据结构和算法所需的所有基本资源和模板代码,很少有小项目来演示其实际应用
- 有用的参考书
- code-learn:框架源码学习笔记
- CPU控制的独立式键盘扫描实验_单片机C语言实例(纯C语言源代码).zip
- FDNPKG:FreeDOS一个启用网络的软件包管理器-开源
- arduinolearn,ios的c语言源码,c语言
- 华硕主板Intel 网卡(I225V 网卡)固件更新 版本1.5,解决老版本固件断网问题。
- 迷失财富:通过创建一个小游戏来学习C ++:迷失财富
- webBasic
- crawler:中大型爬行动物