ASP.NET 2.0中Managed Code调用存储过程示例:展现与配置步骤
41 浏览量
更新于2024-08-28
收藏 547KB PDF 举报
在ASP.NET 2.0中操作数据的第74篇文章详细讲解了如何通过Managed Code创建存储过程和用户自定义函数,并进一步实现了从表现层调用这些存储过程。这一部分主要关注如何在ASP.NET页面中展示数据库操作的结果。
首先,扩展数据访问层和业务逻辑层以支持Managed Stored Procedures,这里提到了两个存储过程,即GetDiscontinuedProducts和GetProductsWithPriceLessThan。在实际开发中,开发者需要在AdvancedDAL文件夹下的ManagedFunctionsAndSprocs.aspx页面中,通过拖拽的方式将GridView控件添加到页面上,设置其ID为DiscontinuedProducts。
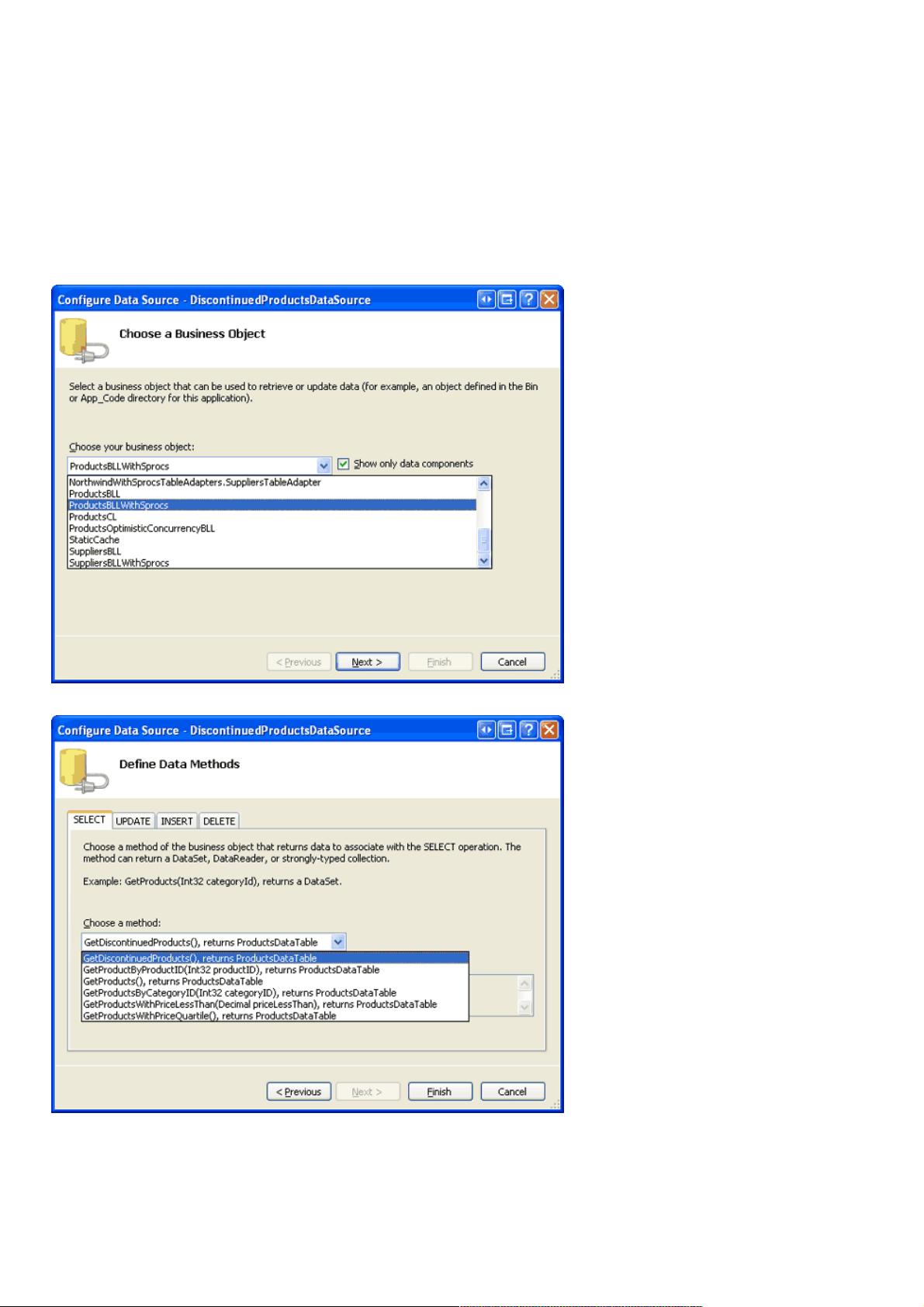
在设计阶段,关键步骤是将GridView控件与ObjectDataSource控件关联起来。在这里,创建了一个名为DiscontinuedProductsDataSource的ObjectDataSource,它会调用ProductsBLLWithSprocs类的GetDiscontinuedProducts方法来获取数据。这个方法负责执行存储过程并返回结果集,这是将业务逻辑封装在底层代码中的一个重要环节。
在配置ObjectDataSource时,需要选择合适的操作类型。由于只需要展示产品信息,所以UPDATE、INSERT和DELETE操作被设置为"(None)",这样可以避免意外修改数据库。配置完成后,Visual Studio会根据查询结果自动生成BoundField和CheckBoxField列。然而,为了保持界面简洁,通常会删除除ProductName和Discontinued以外的其他列。
代码示例中展示了GridView的声明,其中设置了DataSourceID属性指向DiscontinuedProductsDataSource,同时指定了DataKeyNames属性,以便于处理数据的唯一标识。最终,GridView的结构如下:
```xml
<asp:GridView ID="DiscontinuedProducts" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="DiscontinuedProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName"/>
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" />
</Columns>
</asp:GridView>
```
总结来说,这部分内容重点介绍了如何在ASP.NET页面中通过Managed Code调用存储过程,展示数据,以及如何利用ObjectDataSource控制数据的展示方式,确保了代码的分离和良好的性能。通过这种方式,开发者能够更好地组织和管理数据操作,提高代码的可维护性和复用性。
2009-03-05 上传
2009-03-05 上传
点击了解资源详情
点击了解资源详情
2008-09-27 上传
点击了解资源详情
2008-09-19 上传
2011-06-21 上传
2008-10-05 上传
weixin_38699784
- 粉丝: 5
- 资源: 954
最新资源
- C# 开发经验 40种窗体常用代码
- 数据库考纲详解(绝对正确)
- 基于敏捷软件开发方法的基金管理信息系统开发
- 中国移动笔试试题及答案
- ARM嵌入式入门级教程
- 2009年研究生入学考试计算机统考大纲-完整版.pdf
- c#北大青鸟经典教程
- (2009 Wiley)LTE for UMTS:OFDMA and SC-FDMA Based Radio Access
- Proteus元件中英文名对照
- XML开发实务.pdf
- FFT算法的一种FPGA实现
- linux学习资料.pdf
- 有关TCP、Ip的嵌入式知识
- 达内面试笔记,分享(C++、Java).pdf
- DIV+CSS布局大全
- Linux的进程管理.doc