Flutter验证码输入框实战与完美解决方案
134 浏览量
更新于2024-08-30
收藏 255KB PDF 举报
在本文档中,作者分享了如何在Flutter中实现一个完美的验证码输入框的过程。起初,作者误以为通过修改原生的`TextField`控件的外观就能满足需求,但发现系统提供的属性并不能满足复杂的验证码设计。尝试阶段包括:
1. 直接修改TextField属性:作者试图通过调整TextField的属性来改变验证码的外观,但发现这种方法不可行,因为系统的基础控件特性有限。
2. 重写 TextField 控制器:作者考虑过复制`TextField`的源代码并进行自定义,但发现其内部结构复杂,涉及到计算字符宽度等,这将增加代码的复杂性,因此放弃了这个方案。
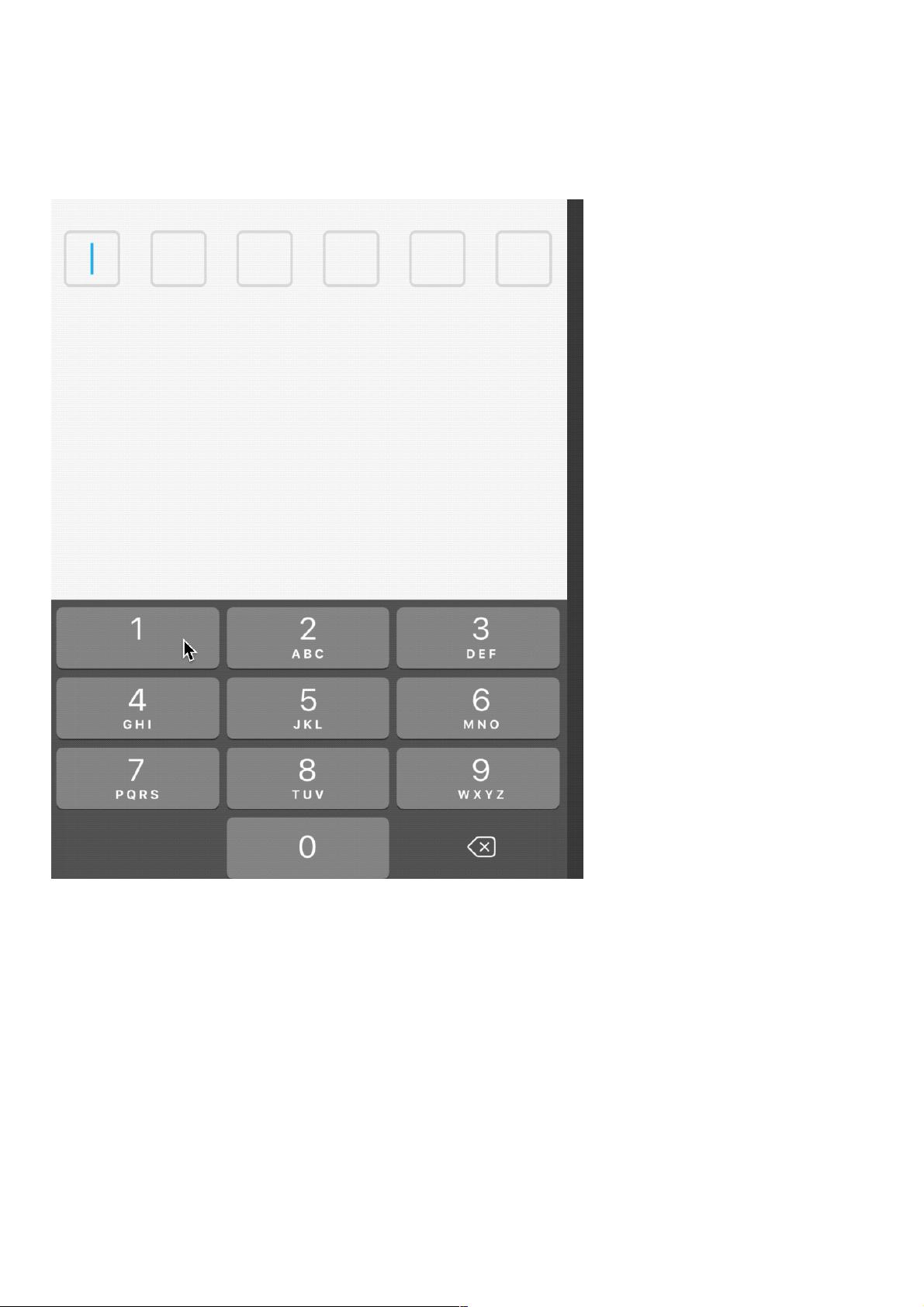
3. 多个独立 TextField:尝试将验证码分为六个单独的`TextField`,虽然可以实现特定的样式和布局,但焦点管理和一致性成为大问题,最终也被排除。
4. 最终解决方案:作者找到了一个更优的方案,即使用一个`TextField`用于输入,同时用`Container`显示验证码并覆盖在`TextField`上,这样用户看不到原始的输入框,解决了视觉干扰。对于焦点管理,作者区分了页面打开时的自动聚焦和用户主动点击验证码时的焦点请求,通过`GestureDetector`和`FocusScope.of(context).requestFocus(_focusNode)`实现。
文章强调了在这个过程中遇到的挑战和学习过程,目的是为了让其他开发者避免重复走弯路。作者推荐读者参考GitHub上的代码仓库(<https://github.com/781238222/flutter-do>)以获取完整的实现细节,鼓励给予星标支持或fork代码来表示感谢。这个案例展示了在实际开发中处理复杂UI组件和用户体验问题的思考过程。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-02-19 上传
2021-12-21 上传
2021-03-21 上传
2021-01-04 上传
2021-04-13 上传
2020-08-06 上传
weixin_38647822
- 粉丝: 3
- 资源: 935
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站