Vue+Vuex+json-sever:实现数据展示与分页,附Mockjs与json-server应用
120 浏览量
更新于2024-08-29
收藏 121KB PDF 举报
本篇文章主要介绍了如何使用Vue、Vuex、json-seiver以及Mockjs和json-server来实现一个数据展示和分页功能的项目。项目主要关注前端界面的构建与后端数据模拟的集成。
**一、项目分析**
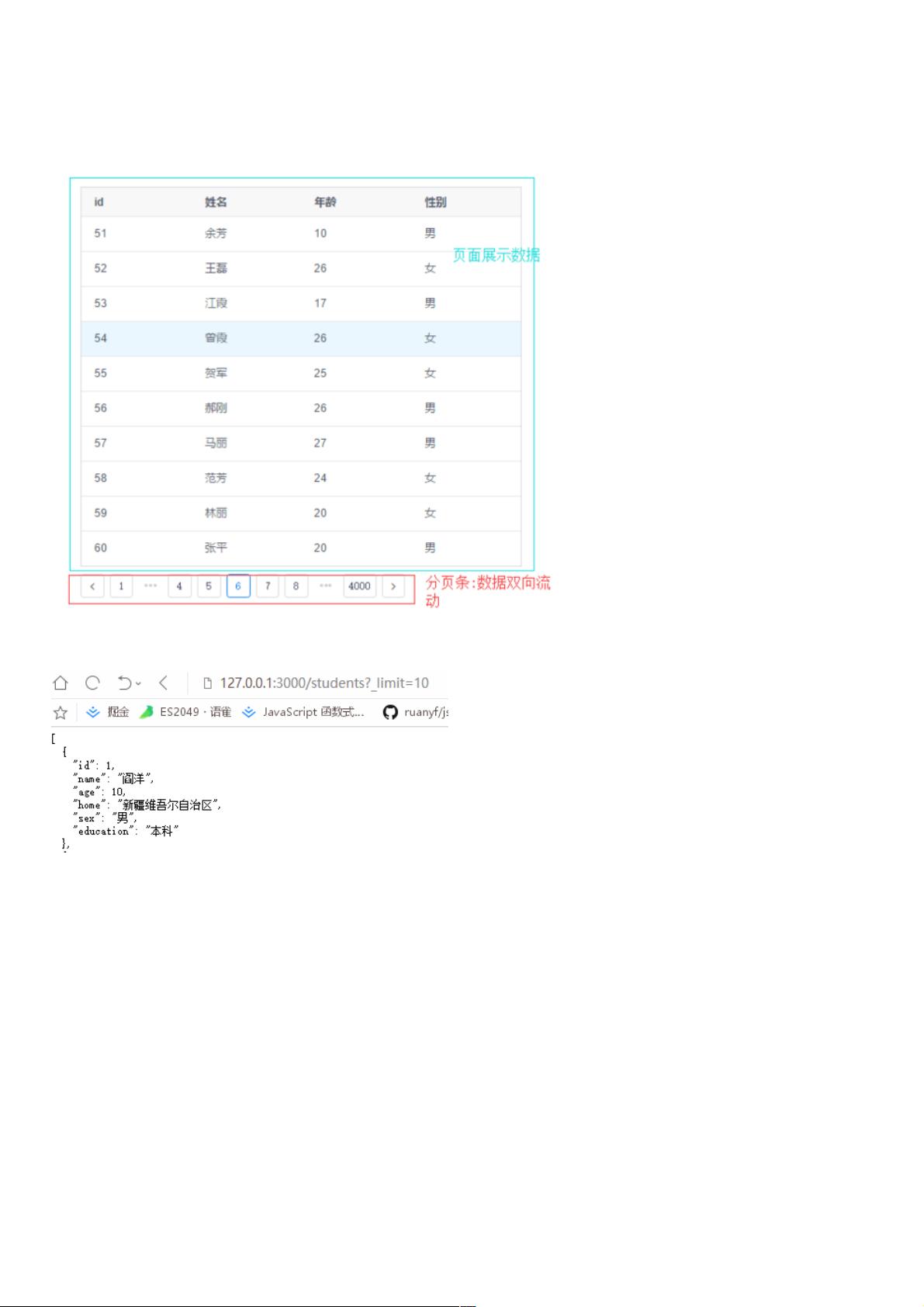
1. **用户界面 (UI)**: 在这个项目中,采用了Vue.js框架来构建用户界面,它具有响应式特性,能根据数据的变化自动更新视图。同时,结合了iview UI库,提供了丰富的预定义组件,方便快速进行界面布局和样式设计。
2. **接口信息**: 文档没有明确列出具体的接口信息,但提到是通过Mockjs和json-server进行数据模拟。Mockjs用于生成包含中文名和地址的模拟数据,而json-server则用于基于文件(如`db.json`)中的数据提供模拟的后端API服务。这使得前端可以在本地开发环境中无需依赖真实的后端服务器就能获取数据。
**二、项目环境设置**
1. **Mockjs**: 作为数据模拟工具,安装并导入到项目中,生成动态数据,如4万个学生对象,包含了姓名、年龄、家乡、性别和教育程度等字段。通过`fs.writeFile`将模拟数据存储到`db.json`文件中。
2. **json-server**: 使用`npm install -g json-server`全局安装json-server,然后在项目的`db.json`文件目录下运行`json-server --watch db.json`启动一个本地服务器,提供对模拟数据的实时更新。
3. **webpack-dev-server**: 配置webpack-dev-server的跨域代理,解决前端在8080端口与json-server在3000端口之间的跨域问题。在webpack配置文件`webpack-config.js`中,添加了代理规则,指定对`/api`路径的请求转发到本地的json-server。
4. **数据交互与状态管理 (Vuex)**: Vue和Vuex组合使用,Vuex负责数据的全局状态管理,确保在多组件之间共享数据的正确性和一致性。通过Vuex,前端组件可以方便地读取和修改数据,而无需担心状态的混乱。
5. **jQuery与AJAX**: 尽管项目主要依赖Vue进行数据交互,但jQuery被用来进行简单的数据拉取,可能是为了兼容某些老版本的浏览器或者在特定场景下使用。
**总结**:
本文档提供了一个使用Vue、Vuex和json-server构建的一个小型项目的步骤,强调了如何通过模拟数据、跨域代理和状态管理技术来实现实时的数据展示和分页功能。开发者可以利用这些工具快速原型化前端应用,并在开发环境中无缝测试和迭代。
2020-12-10 上传
2019-08-08 上传
2019-05-23 上传
点击了解资源详情
2018-12-24 上传
2024-09-25 上传
2021-05-30 上传
2024-03-22 上传
weixin_38642285
- 粉丝: 5
- 资源: 946
最新资源
- landing-page
- test2:测试
- FMake-开源
- [影音娱乐]秀影电影程序VodCMS 6.0.3_showmo.rar
- MOGAN
- 安卓京东2022自动炸年兽v2.0.txt打包整理.zip
- HardwarEngineerRequiredReadingGongLue,单机片c语言源码,c语言项目
- Ma réussite Ulaval-crx插件
- mailer:一个免费的表格数据到电子邮件平台,任何人都可以使用。-开源
- web3:mmmm
- adsds:比萨大学计算机科学系“算法和数据结构(用于数据科学)”课程的页面
- PersonalBudget-Web
- DEC5502_USB,像素鸟c语言源码,c语言项目
- 手机号码归属地查询 PHP版_m_php_工具查询网站开发模板(使用说明+PHP源代码+html).zip
- libLASi-开源
- une banane-crx插件