jQuery EasyUI 教程:掌握关键组件使用
需积分: 9 12 浏览量
更新于2024-07-22
收藏 733KB DOC 举报
"这是一份关于jQuery EasyUI的教程文档,涵盖了EasyUI的各种组件的使用方法,包括Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout和Datagrid。每个组件都有详细的实例、参数、事件和方法介绍,适合初学者和进阶者学习使用。"
jQuery EasyUI是一个基于jQuery的前端框架,它提供了一系列易于使用的UI组件,用于快速构建交互式的Web应用。以下是对几个关键组件的详细介绍:
1. **Accordion(可折叠标签)**:Accordion组件允许将多个内容区域组织成折叠式的标签,用户可以展开或关闭各个部分。实例中展示了如何通过HTML和JavaScript设置基本的Accordion。
2. **DateBox(日期框)**:DateBox提供了日期选择功能,支持输入、下拉选择等多种形式。它包含参数设置日期格式、默认值等,事件如onChange允许在日期改变时执行回调函数,方法如`datebox('getValue')`获取选定日期。
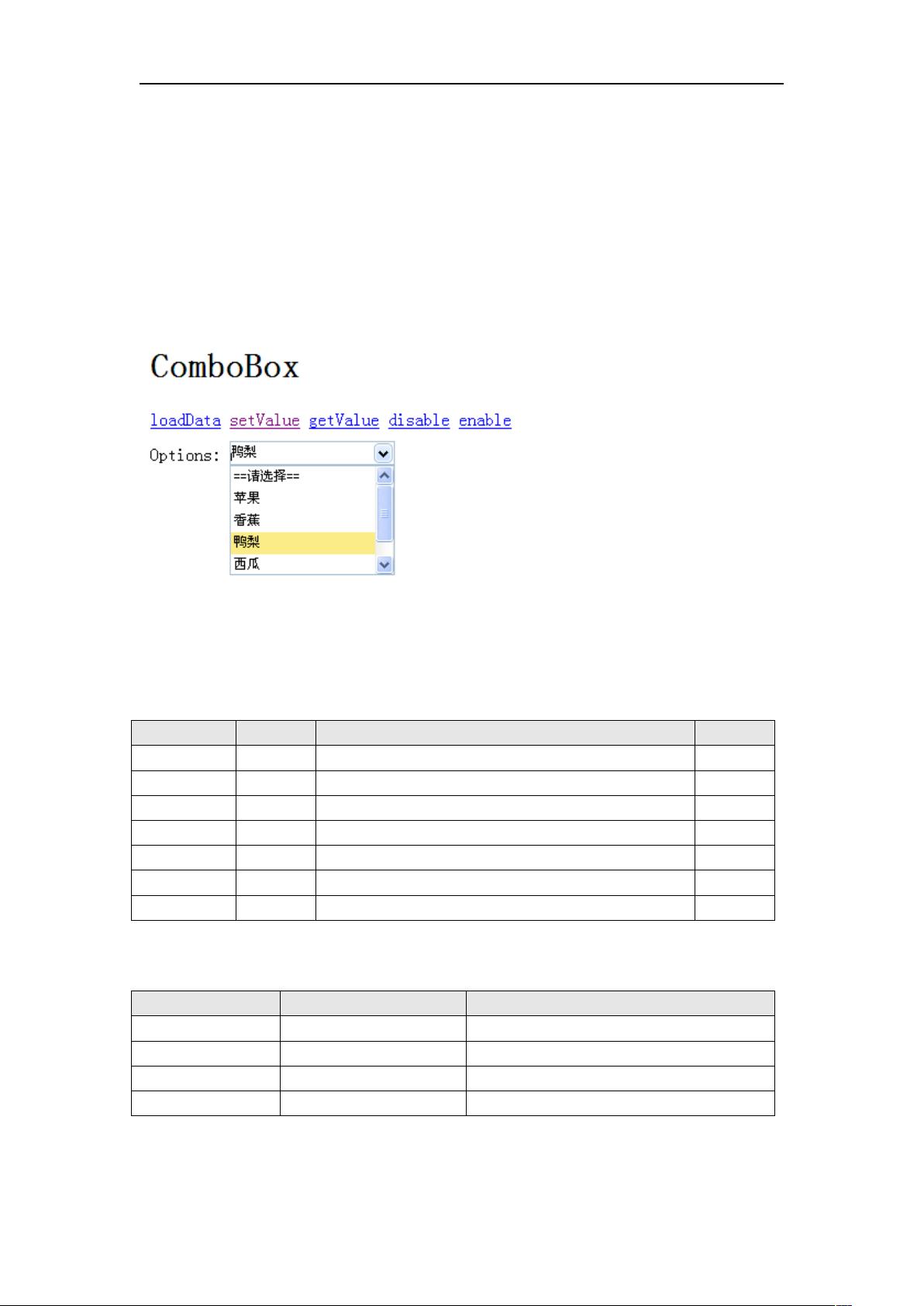
3. **ComboBox(组合框)**:ComboBox是下拉列表和输入框的组合,用户可以输入或者从列表中选择。它有参数定义列表项,事件如onSelect触发于选中项变化,方法如`combobox('select', value)`选择指定项。
4. **Dialog(对话框)**:Dialog用于弹出窗口显示信息,有多种模式如确认、信息、警告等。参数包括宽高、标题、是否可拖动等,事件如onOpen在打开时触发,方法如`dialog('close')`关闭对话框。
5. **Datagrid(数据表)**:Datagrid用于展示结构化的数据,支持排序、筛选、分页等功能。其参数包括列定义、数据源,Column参数定义列的显示方式,事件如onLoadSuccess在数据加载成功后触发,方法如`datagrid('reload')`刷新数据。
每个组件都提供了丰富的自定义选项,通过调整参数、监听事件和调用方法,开发者可以实现复杂的功能并优化用户体验。jQuery EasyUI使得前端开发更加便捷,尤其适用于需要快速构建界面的应用场景。通过深入学习这份教程,开发者能够熟练掌握EasyUI的使用,提高开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-03-02 上传
2011-11-22 上传
2012-02-15 上传
2012-08-30 上传
160 浏览量
2012-06-12 上传
shaoxudoc
- 粉丝: 1
- 资源: 4
最新资源
- decorrstretch:Python中的解相关拉伸
- shell 查询json文件的某一行并 替换json 键值字符串右边的内容(使用jq工具)
- MeloSIP Click2Call-crx插件
- gamelist
- win0-unzip命令.rar
- 比赛:比赛问题
- SuckBot-开源
- gpu_checker:GPU检查器
- 参考资料-基于S51单片机与CPLD的综合实验系统研制.zip
- Swift变化的图像滑块
- dataMining
- 参考资料-基于rtos的单片机系统在温室环境控制中的应用研究.zip
- ArtB-Shaders:ReShade的.fx着色器集合
- dignipy:Python中的各种数据结构实现
- LBRY SDK,用于构建去中心化,抗审查性,货币化的数字内容应用程序。-Python开发
- 平滑处理.zip_matlab例程_matlab_