CSS3动画导航菜单:无须JavaScript的创意示例
183 浏览量
更新于2024-09-03
收藏 68KB PDF 举报
随着HTML5和CSS3技术的崛起,前端开发者的工具箱得到了极大地扩展,许多以往依赖JavaScript才能实现的特效现在可以通过纯CSS3来完成。例如,导航菜单的动画效果,以前可能需要繁琐的JavaScript脚本配合,但现在仅需CSS3的巧妙运用就能轻松实现。这不仅提高了开发效率,还降低了对老版本浏览器兼容性的顾虑。
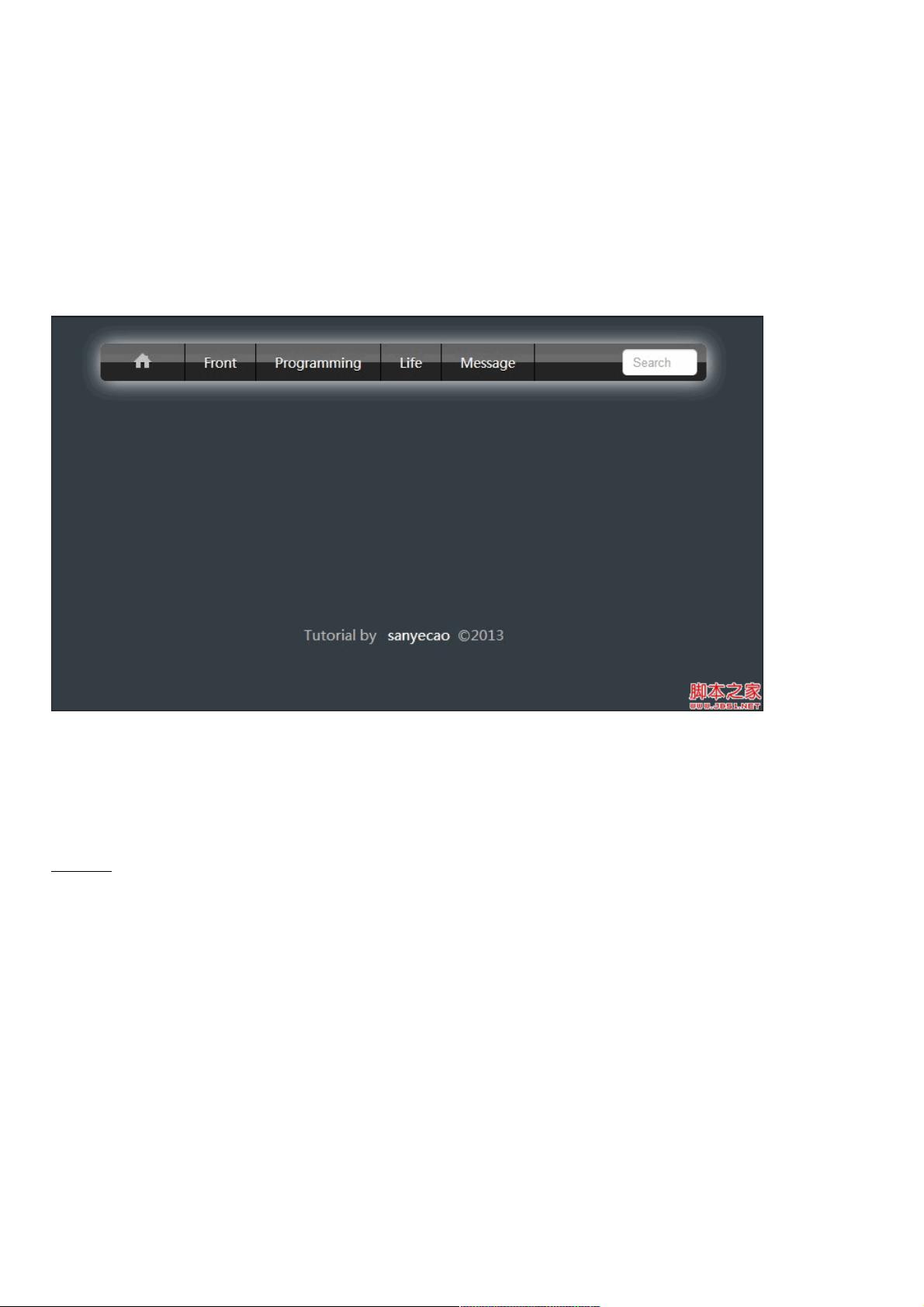
在这个示例中,作者利用CSS3的特性,如伪类`:hover`、`transition`和`transform`等,来创造动态的导航菜单效果。当用户将鼠标悬停在导航菜单上的某个选项时,菜单项会呈现出不同的动画效果,如底部线条的变化或背景色的切换,整个过程无需借助JavaScript,纯粹的CSS3就能实现页面交互的生动性。
CSS代码中,我们看到一些关键部分,如设置元素的样式为零外边距和内边距以确保整洁布局,使用`:hover`选择器来定义鼠标悬停时的状态,以及`transition`属性来平滑地改变过渡效果。此外,通过`border-radius`和`box-shadow`创建了圆角和阴影效果,增强了视觉层次感。
这个实例展示了CSS3在提升用户体验和设计灵活性方面的潜力,同时也提醒开发者在编写代码时,不必受限于传统的方法,可以探索和利用CSS3的新功能来简化工作流程,提高网站性能和现代感。
要体验这个纯CSS3带动画效果的导航菜单,读者需要确保浏览器支持CSS3,并在支持的浏览器如Chrome的最新版本中打开示例链接。通过学习和实践这样的代码片段,前端开发者不仅可以提升自己的CSS技能,还能更好地理解如何利用CSS3为网页添加丰富的动态元素,从而提升网站的吸引力和可用性。
2022-11-18 上传
2022-11-25 上传
2024-04-12 上传
2023-10-09 上传
2023-03-28 上传
2023-04-23 上传
2023-06-10 上传
2023-05-26 上传
2023-06-11 上传
weixin_38538224
- 粉丝: 5
- 资源: 953
最新资源
- C++标准程序库:权威指南
- Java解惑:奇数判断误区与改进方法
- C++编程必读:20种设计模式详解与实战
- LM3S8962微控制器数据手册
- 51单片机C语言实战教程:从入门到精通
- Spring3.0权威指南:JavaEE6实战
- Win32多线程程序设计详解
- Lucene2.9.1开发全攻略:从环境配置到索引创建
- 内存虚拟硬盘技术:提升电脑速度的秘密武器
- Java操作数据库:保存与显示图片到数据库及页面
- ISO14001:2004环境管理体系要求详解
- ShopExV4.8二次开发详解
- 企业形象与产品推广一站式网站建设技术方案揭秘
- Shopex二次开发:触发器与控制器重定向技术详解
- FPGA开发实战指南:创新设计与进阶技巧
- ShopExV4.8二次开发入门:解决升级问题与功能扩展