简易计算器设计:除数为0处理与小数保留
10 浏览量
更新于2024-08-30
收藏 48KB PDF 举报
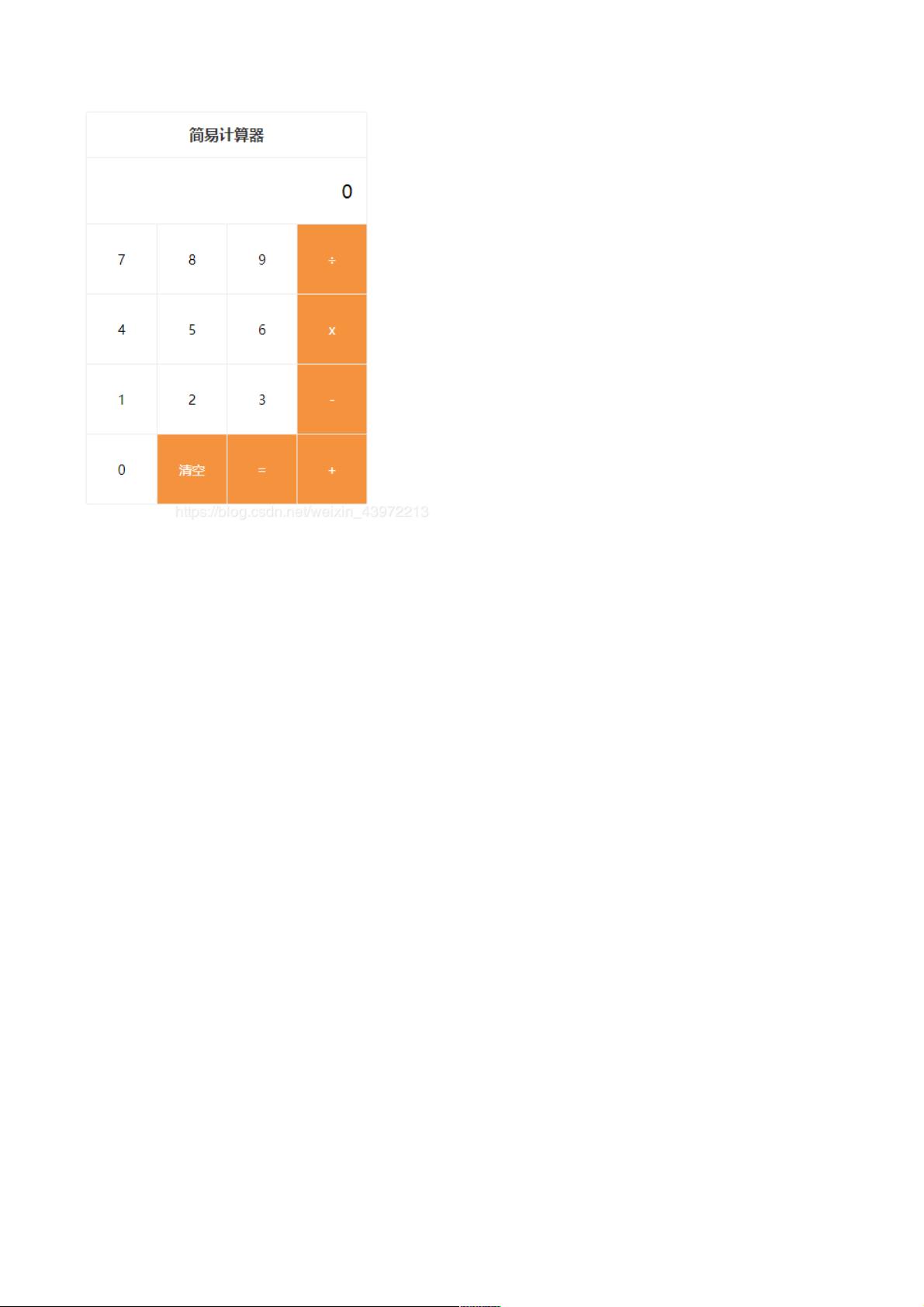
实现简易计算器是一个基础的编程任务,主要涉及前端开发中的用户界面设计和基本的数学计算逻辑。该计算器的主要功能是处理用户的输入,执行加减乘除等基本运算,并根据特定规则进行结果处理。以下是关键知识点的详细说明:
1. **用户界面设计**:
- 使用HTML结构创建了一个简洁的计算器界面,包括`<body>`, `<ul>`, `<li>`, 和 `<select>`元素。这些标签定义了页面的基本布局和样式,例如设置内边距和外边距为0,使用`box-sizing: border-box;`确保元素的总宽度包含边框和内边距。
- `.calculator`类设置了计算器的最大宽度(300px)、居中对齐以及边框和圆角,使其看起来整洁且易于阅读。
- `.cal-header`定义了计算器头部的样式,包括字体大小、颜色、粗体、高度、底部边框和文本居中。
2. **操作逻辑与限制**:
- 当进行除法运算时,如果被除数为0,按照题目要求,结果将设定为0。这是在处理除法异常的一种常见方式,确保程序不会因错误的输入导致崩溃。
- 结果保留小数点后两位,例如2除以3的结果是0.67,而不是精确到小数点后三位或更多。这通常通过在计算完成后进行格式化来实现。
3. **输入和显示区域**:
- `.cal-main.origin-value`区域用于显示原始数值,具有固定高度和宽度,可以使用`text-overflow: ellipsis;`来处理过长的数字,确保数值不会超出容器。
- `.cal-main.origin-type`和`.cal-main.target-type`用于输入运算符类型(如加号、减号等)和目标数值类型,都有固定的宽度和高度,便于用户输入。
4. **键盘布局**:
- `.cal-keyboard`和`.cal-items`定义了数字键盘和运算符按钮的布局,使用`float: left`和`display: inline-block`使按钮并排显示,每行宽度为75px。
- `cal-items li`定义了每个按键的样式,包括用户交互(`user-select: none;`防止选中文本)和文本居中。
5. **核心计算过程**:
- 实现这样的计算器可能涉及到JavaScript代码,通过监听用户的输入事件,解析输入,执行相应的计算操作,然后更新`.cal-main.origin-value`区域的显示。这通常会包括一个事件处理器函数,根据用户点击的按键执行相应的算术运算。
实现简易计算器需要前端开发的基础知识,包括HTML布局、CSS样式控制和可能的JavaScript事件处理。在实际开发过程中,你需要编写HTML结构,利用CSS设置样式,以及使用JavaScript处理用户输入和计算结果的展示。同时,遵循题目中提到的特殊规则,如处理除零和结果格式化,是关键点。
1923 浏览量
2024-11-12 上传
1319 浏览量
201 浏览量
424 浏览量
454 浏览量
795 浏览量
555 浏览量
weixin_38726407
- 粉丝: 20
- 资源: 954