Flutter实现底部导航栏详细步骤
"这篇教程介绍了如何在Flutter应用中实现底部导航栏,通过具体的代码实例来指导开发者进行操作。"
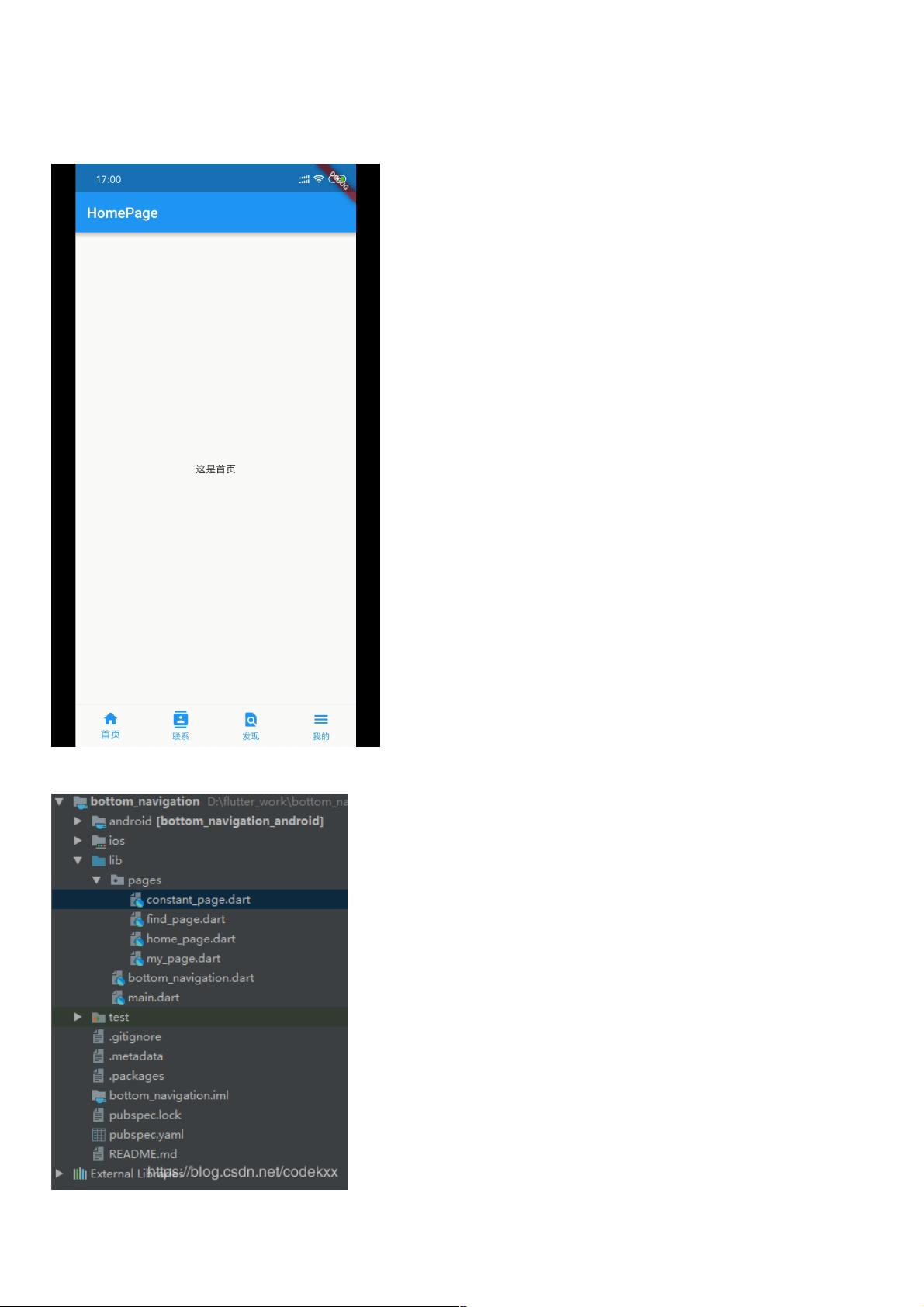
在Flutter开发中,底部导航栏(Bottom Navigation Bar)是一种常见的用户界面元素,它允许用户在多个页面之间快速切换。在本文中,我们将学习如何在Flutter项目中实现底部导航栏。
首先,我们需要在程序的主入口文件`main.dart`中引入必要的包并定义基本的程序结构。在给定的代码段中,可以看到我们导入了`flutter/material.dart`包,这是Flutter中的基础UI库,包含了实现底部导航栏所需的组件。同时,还导入了自定义的`bottom_navigation.dart`文件,这通常包含了底部导航栏的实现。在`main()`函数中,我们使用`runApp()`启动一个`MyApp` StatelessWidget。
`MyApp`类继承自`StatelessWidget`,并重写了`build()`方法。在这个方法中,我们返回一个`MaterialApp`,设置应用的标题、主题,并指定`BottomNavigationWidget`作为初始首页。`MaterialApp`是Flutter中的顶级组件,负责提供Material Design风格的布局和行为。
接着,为了实现底部导航栏的功能,我们需要创建至少两个(在这个例子中是四个)不同的页面,代表底部导航栏上的各个选项。在示例中,我们有`HomePage`、`ConstantPage`、`FindPage`和`MyPage`。每个页面都是一个`StatelessWidget`,包含一个`Scaffold`,用于构建基本的Material Design布局,以及一个`AppBar`和`Center`组件,显示页面标题和内容。
`BottomNavigationWidget`通常会定义一个`StatefulWidget`,因为需要维护状态,例如当前选中的页。在`build()`方法中,它会根据当前选择的索引显示对应的页面,并使用` BottomNavigationBar`组件创建底部导航栏。`BottomNavigationBar`接收一个`items`列表,每个项目是一个`BottomNavigationBarItem`,包含图标和标签。它还监听`onTap`事件,当用户点击导航栏上的项时,更新当前页面。
在`BottomNavigationWidget`的`State`中,我们需要一个变量来保存当前选中的索引,并使用`setState()`来更新状态,从而触发界面的重新渲染。这样,每次用户点击底部导航栏时,都会切换到相应的页面。
实现Flutter底部导航栏的关键在于使用`MaterialApp`、`Scaffold`、`BottomNavigationBar`组件,以及维护当前选中页面的状态。开发者可以根据需求自定义每个页面的内容,以及底部导航栏的样式和行为,以实现更加丰富的交互体验。
2021-01-07 上传
2021-01-08 上传
2021-01-20 上传
2021-03-31 上传
2023-10-02 上传
2023-05-09 上传
2020-08-27 上传
2020-08-25 上传
weixin_38691055
- 粉丝: 10
- 资源: 930
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能