9张思维导图全面解析Javascript基础
66 浏览量
更新于2024-07-15
收藏 1.98MB PDF 举报
"这篇文章分享了9张用于学习JavaScript的思维导图,涵盖了JavaScript的基础概念,如变量、运算符、数组、流程控制、字符串函数、函数基础、DOM操作、DOM对象模型以及正则表达式等内容。这些思维导图旨在通过图文并茂的方式帮助学习者更好地理解和记忆JavaScript的核心知识点,提升学习效率。"
JavaScript是Web开发中的关键语言,其学习过程中理解并掌握各种概念至关重要。这9张思维导图可以帮助初学者系统地梳理JavaScript的基础知识。
1. **JavaScript变量**:思维导图涵盖了JavaScript中的var、let和const声明变量的方式,以及变量的作用域(全局和局部)、变量提升(Hoisting)等概念。
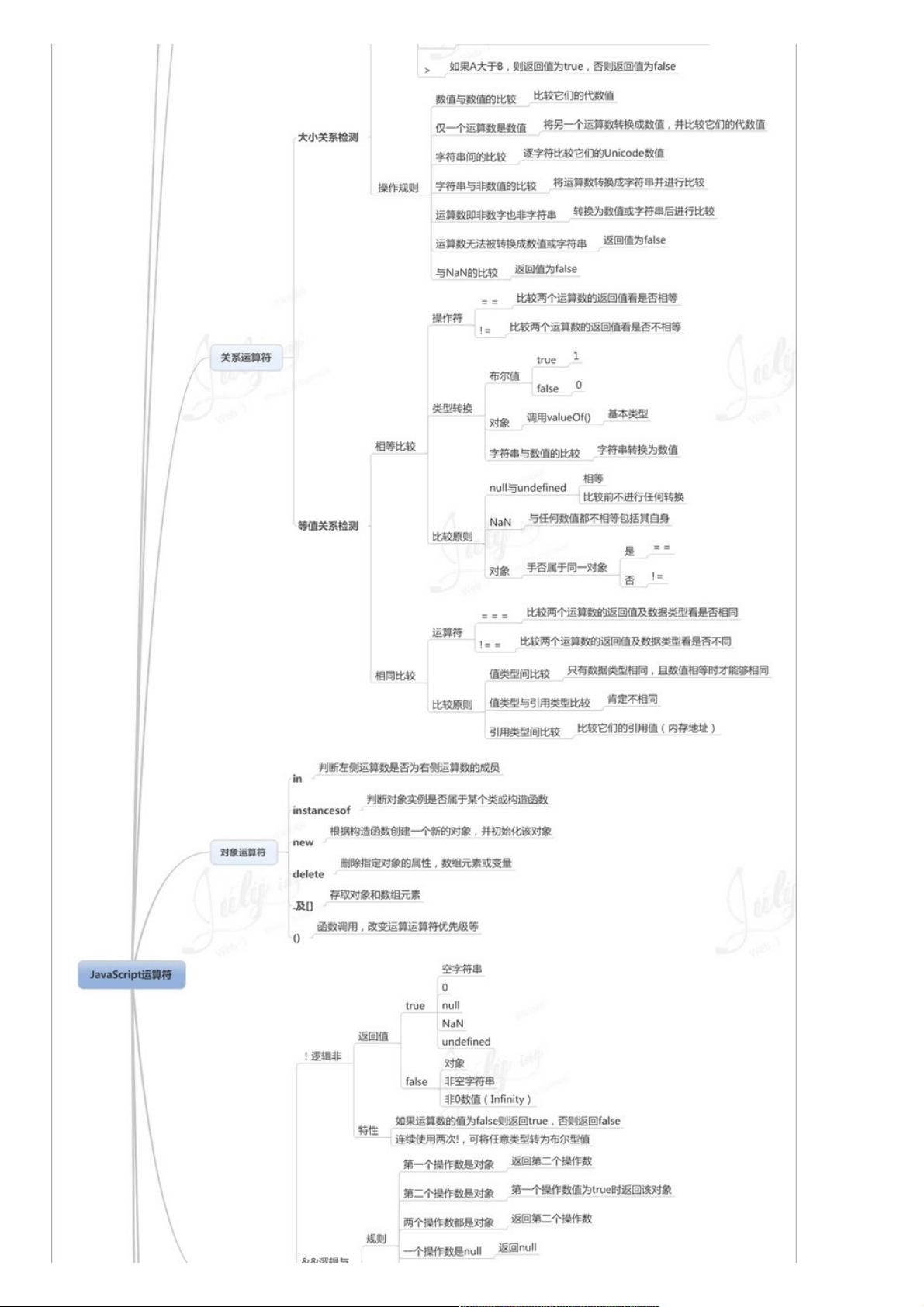
2. **JavaScript运算符**:包括算术运算符(加减乘除等)、比较运算符(等于、不等于、大于、小于等)、逻辑运算符(AND、OR、NOT)以及赋值运算符等。
3. **JavaScript数组**:展示了数组的创建、访问、遍历、操作的方法,如push、pop、shift、unshift、slice、splice等。
4. **JavaScript流程语句**:讲解了条件语句(if...else,switch)和循环语句(for、while、do...while)的使用,以及break和continue语句的控制。
5. **JavaScript字符串函数**:列出了字符串的常用方法,如concat、substring、indexOf、replace、trim等,帮助理解字符串操作。
6. **JavaScript函数基础**:介绍了函数的定义、调用、参数传递,以及函数表达式和箭头函数的概念。
7. **JavaScript基础DOM操作**:涵盖选择元素(getElementById、getElementsByClassName等)、修改元素属性、添加或删除元素、事件处理等基本DOM操作。
8. **DOM对象模型**:解释了DOM作为网页结构的抽象表示,如何通过DOM API来操作页面元素。
9. **JavaScript正则表达式**:展示了正则的基本构造和常用元字符,如匹配模式、替换方法等,用于进行字符串的复杂匹配和验证。
这些思维导图旨在通过视觉化的呈现,帮助学习者构建起JavaScript知识体系的框架,方便记忆和复习。尽管没有深入到高级技巧,但扎实的基础是进一步学习JavaScript乃至前端开发的基石。作者强调,学习的成效往往取决于持续的努力而非一时的聪明,鼓励大家勤奋实践,从基础做起,逐步提升技能。为了便于查看和学习,文章还提供了清晰版本的思维导图下载链接。
2022-04-05 上传
2020-09-14 上传
2022-02-06 上传
2020-08-27 上传
2020-10-24 上传
2022-02-05 上传
2021-09-29 上传
weixin_38632146
- 粉丝: 5
- 资源: 950
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南