微信小程序开发入门指南
版权申诉
185 浏览量
更新于2024-06-20
1
收藏 1.47MB DOCX 举报
"微信小程序入门文档提供了一个关于微信小程序的基础教程,涵盖了小程序的定义、发展历程、特点,以及如何开始小程序的开发工作,包括注册开发者账号、下载开发者工具等步骤。"
微信小程序是一种轻量级的应用形态,用户无需下载安装即可在微信内便捷地使用。自2017年首次发布以来,它已经构建了一个庞大的开发环境和生态系统,吸引了超过150万的开发者参与,并覆盖了众多行业,每天有两亿活跃用户。小程序的特点在于其即用即走的特性,满足了用户对便捷性的需求,同时也降低了应用程序对手机存储空间的影响。
要开始微信小程序的开发,首先需要注册一个开发者账号。开发者可以访问指定网址完成注册过程,通过邮箱激活并填写个人信息,选择个人开发者类别。注册成功后,进一步设置项目名称、图标,并获取应用程序标识(appid),appid在后续的开发过程中至关重要。
接下来,开发者需要下载微信官方提供的小程序开发者工具。这个工具集成了代码编辑、预览、调试等功能,是开发微信小程序不可或缺的辅助软件。通过这个工具,开发者可以编写小程序的主要构成部分,包括:
1. WXML:这是一种类似于HTML的标记语言,用于定义小程序的结构和布局。它负责描述页面的结构,绑定数据到视图层。
2. WXSS:这是基于CSS的一种样式语言,用于控制小程序页面的样式和布局。开发者可以通过WXSS来实现页面的美化和响应式设计。
3. WXS:这是一种JavaScript的语法扩展,用于小程序的逻辑层,处理数据和业务逻辑。它可以与WXML进行数据绑定,实现页面和逻辑的交互。
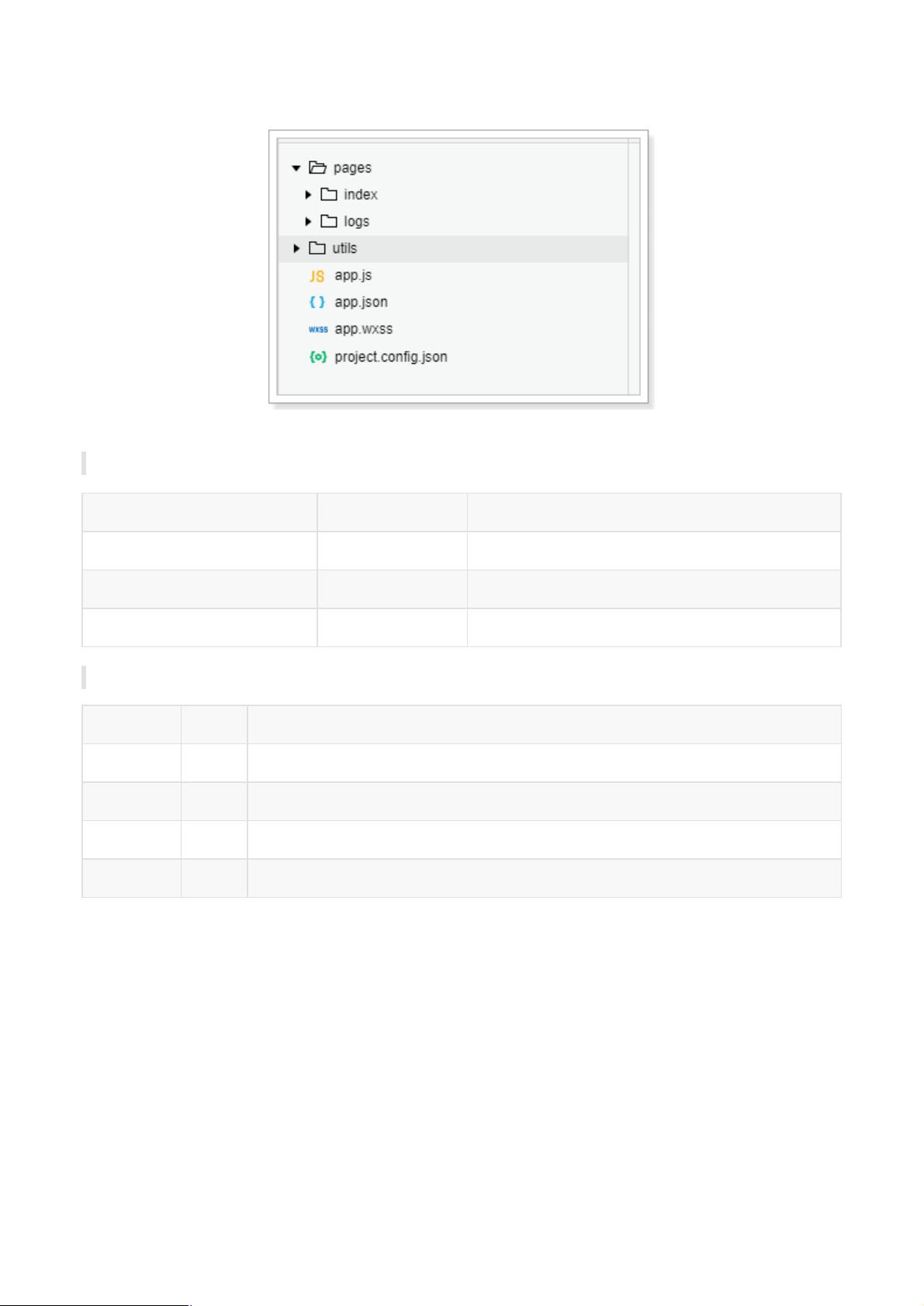
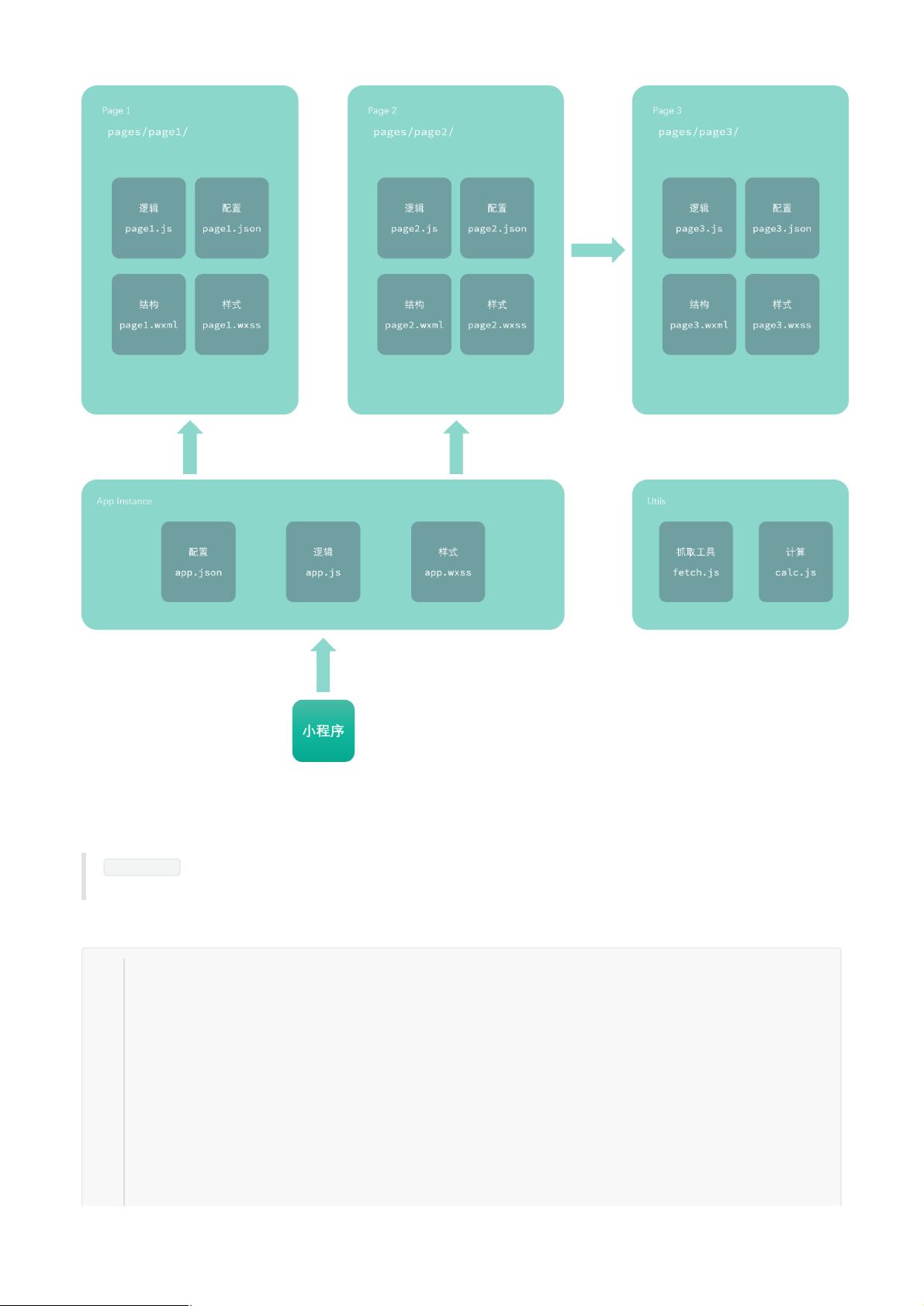
在掌握这些基础知识后,开发者还需要熟悉小程序的目录结构和常用的组件。小程序的目录通常包含pages、utils、app.js、app.json、project.config.json等文件,每个部分都有特定的功能和用途。页面组件如按钮、图片、列表等,可以帮助开发者快速构建用户界面。
微信小程序的入门涉及理解小程序的概念、特性,以及实际操作如开发者账号注册、工具使用、文件结构和组件应用。通过学习和实践,开发者可以创建出满足用户需求、富有创意的小程序,参与到微信小程序的广阔世界中。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-08-23 上传
小小哭包
- 粉丝: 2084
- 资源: 4286
最新资源
- 网站绐终显示app_offline.htm的解决方法
- SQL2005常见错误排除
- wince教程wince教程
- SQL2005的数据类型详解
- Asp.net常用函数集锦
- linux下shell编程
- Windows应用程序捆绑核心编程
- Oracle 10g 的闪回恢复区 (PDF)
- 如何解决Oracle 常见错误 ORA-04031(PDF)
- 基于ASP_NET的在线考试系统的设计与实现.pdf
- 基于ASP_NET的网上购物系统的设计与实现.pdf
- 《Google搜索引擎优化指南》中英文电子版.pdf
- 学生成绩管理系统论文
- C C++常用算法实例.doc
- 很有实用价值的神奇代码 只要你在IE浏览器任意打开一个网站 就可以……
- linux+内核完全注释+修正版本v3.0.pdf(即linux内核完全刨析基于0.12内核)