Angular异步验证防抖实践与陷阱解析
201 浏览量
更新于2024-08-28
收藏 376KB PDF 举报
在本文档中,作者分享了在Angular项目中实现异步验证功能时遇到的问题,并重点讲述了如何在异步验证过程中应用防抖(debounce)技术来避免频繁触发验证。防抖是一种优化技术,用于减少函数在短时间内连续调用的次数,通常在用户停止输入一段时间后才执行操作,从而提高用户体验。
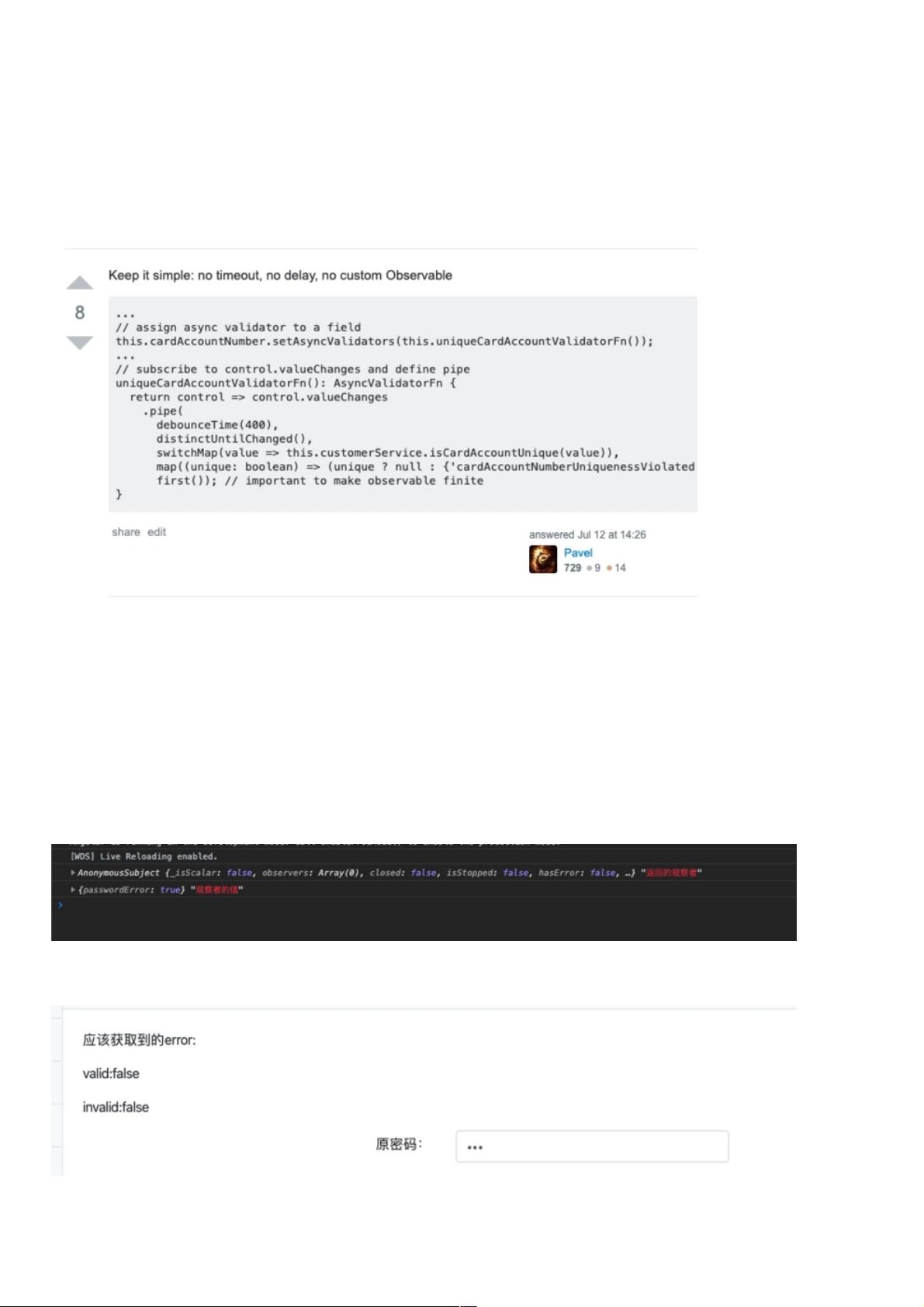
起初,作者认为异步验证加上防抖相对简单,所以没有查阅Angular官方文档,而是直接从网络搜索解决方案。然而,作者在实践中遇到了问题,尽管防抖函数的逻辑看起来正确,验证器返回的值在组件层面上始终为null,而预期的异步验证结果却能在控制台中看到。这表明验证器的响应没有正确地被绑定到FormControl对象上。
在Angular中,FormControl的valid和invalid属性表示控制是否有效,它们是通过验证结果来确定的。作者发现这两个属性并不是简单的互斥关系,还存在pending状态,表示验证正在进行中。当验证器被调用时,即使验证结果已经准备好,由于防抖机制,控制状态仍处于pending,直到等待期结束才会更新valid或invalid状态。
为了解决这个问题,作者需要确保防抖函数的输出能够及时更新FormControl的验证状态,这可能涉及到对debounceTime、distinctUntilChanged和switchMap这些管道操作的理解和配置。debounceTime用于设置输入值改变后延迟多久才开始执行下一个任务,distinctUntilChanged则用于过滤掉连续相同的输入值,switchMap则将一个流的每一项映射到另一个流,最后的catchError则处理可能出现的错误。
为了确保异步验证的结果能正确反映在FormControl上,作者需要检查管道配置是否正确,以及是否需要在switchMap后的回调中明确更新FormControl的验证状态。此外,可能还需要确保防抖函数的返回值能够传递给FormControl的asyncValidator方法,并且这个方法的返回类型应当匹配Angular的要求,通常是Promise或Observable。
作者在Angular中实现异步验证加防抖的过程中,遇到的主要挑战是理解并调整验证器的响应时机和状态管理。通过深入研究Angular的验证系统以及管道操作,作者可以调试并优化防抖代码,确保异步验证功能正常工作,避免陷入类似的陷阱。
2020-10-18 上传
2017-01-24 上传
2016-04-22 上传
2020-11-27 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38667697
- 粉丝: 10
- 资源: 913
最新资源
- torch_spline_conv-1.2.1-cp37-cp37m-win_amd64whl.zip
- ember-socrata:与Socrata开放数据服务进行交互的适配器和序列化器
- ejb-rmi-test
- poke-rent
- wildberries
- ANNOgesic-1.0.13-py3-none-any.whl.zip
- time-profile:测量功能的执行时间
- ExcelVBA-AutoCompleteList:创建一个像自动完成这样的Google,以从列表中提取数据
- 端午节活动吃豆人游戏源代码
- JAVA获取音频时长jar包依赖.zip
- 印刷行业网站模版
- cnn-asl-recognizer:一种深度学习应用程序,它通过训练3层卷积神经网络以78%的精度识别手语中的数字0到5。 1080个训练样本。 120个测试样品。 64 x 64像素的图像。 基于吴安德(Andrew Ng)在Coursera上的深度学习专业
- SDJ2Z-A2
- mdnote.github.io:Free Online Markdown Note | 开源免费的在线 Markdown 记事本
- moteur-d-inference:这是在我的高等教育框架内开发的一个项目,其中包括使用开发语言 PYTHON 创建推理引擎
- oss-browser-win32-x64.zip