HTML入门教程:基本标签、表格、表单与CSS样式
"该资源是一个HTML教程,适合初学者,主要涵盖了HTML的基础知识,包括基本标签、表格基础、表单和框架以及CSS样式表。"
HTML教程详细内容如下:
1. **HTML基本标签**:
- HTML是HyperText Markup Language的缩写,是一种用于创建网页的标准标记语言。
- HTML的基本结构包括`<html>`、`<head>`和`<body>`标签,它们定义了整个文档的结构。
- HTML基本语法包括标签的开始和结束,如`<tag>`和`</tag>`,以及属性的使用,如`<a href="url">`表示超链接。
2. **基本标记**:
- 包括常用的文本格式化标签,如`<p>`(段落)、`<h1>`到`<h6>`(标题)、`<b>`(粗体)、`<i>`(斜体)等。
3. **格式标记**:
- 如`<br>`(换行)、`<hr>`(水平线)、`<pre>`(预格式化文本)等用于控制文本的显示效果。
4. **文本标记**:
- 用于强调、引用、代码块等,如`<em>`(强调)、`<strong>`(强烈强调)、`<blockquote>`(引用)和`<code>`(代码)。
5. **图像标记**:
- `<img>`标签用于插入图片,`src`属性定义图片的URL,`alt`属性提供替代文字。
6. **特殊字符集**:
- HTML字符实体用于显示特殊字符,例如` `用于显示空格。
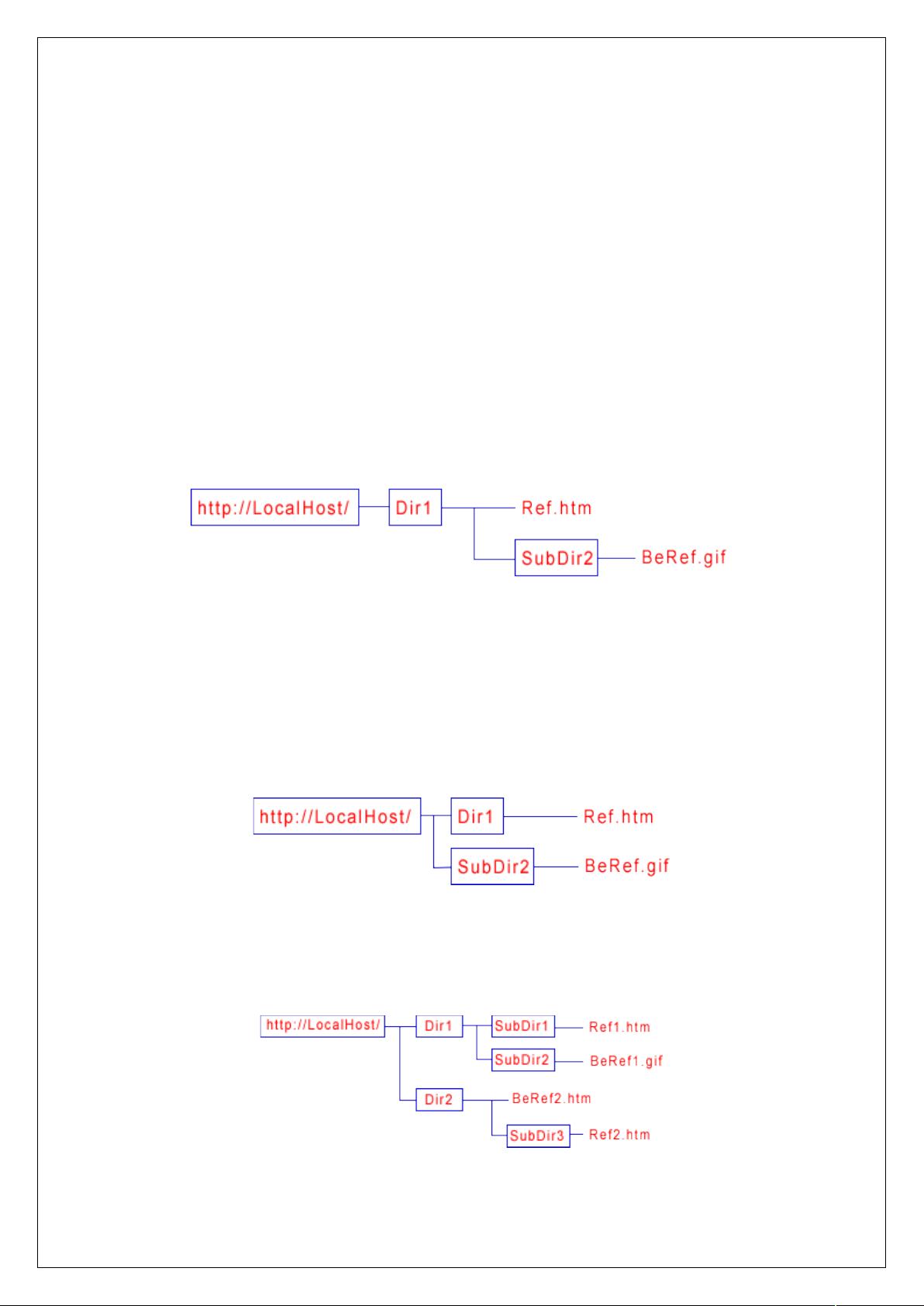
7. **链接标记**:
- `<a>`标签创建链接,`href`属性定义链接的目标URL,`target`属性指定在何处打开链接。
8. **滚动标签**:
- 可能涉及`<marquee>`标签,用于创建滚动文本效果。
9. **表格基础**:
- `<table>`定义表格,`<tr>`表示行,`<td>`表示单元格,`<th>`表示表头。
- `table`、`tr`、`td`和`th`都有相关的属性来调整表格的外观和行为。
10. **表单**:
- `<form>`定义表单,`<input>`用于用户输入,`type`属性可设置不同类型的输入控件,如文本框、复选框、单选按钮等。
- `<select>`创建下拉列表,`<option>`定义选项。
- `<textarea>`定义多行文本输入区域。
11. **帧标记(框架)**:
- 框架允许将一个页面分割成多个独立的浏览区域,`<frameset>`定义框架布局,`<frame>`定义每个区域的内容。
12. **CSS样式表**:
- CSS(Cascading Style Sheets)用于美化HTML元素的样式。
- CSS可以通过内部样式表、行内样式和外部样式表引入到网页中。
- `class`和`id`用于选择器,分别用于一类元素和特定唯一元素的样式定义。
- CSS注释用`/* ... */`包围,用于解释代码。
这个教程旨在帮助初学者理解并掌握HTML的基础概念,通过学习,读者能够创建基本的静态网页,并能对网页进行简单的样式设计。通过实践练习,可以进一步巩固所学知识。
2023-12-30 上传
260 浏览量
371 浏览量
597 浏览量
389 浏览量
349 浏览量
2652 浏览量
432 浏览量
csdncsdn001
- 粉丝: 0
最新资源
- 西北工业大学自动化考研真题资料分享
- MFC框架下C++绘图系统开发教程
- 数独游戏开发:使用SFML库及CMake配置教程
- 折叠船平台装置设计行业文档
- ReactJS鞋店项目开发与React Router DOM路由实践
- CSDN技术主题月8月:直播技术与webrtc讲师PPT精华
- Spring 3.2.4学习必备:整合第三方jar包指南
- 掌握Android ViewPager的七种切换动画效果
- 实现ViewPager无限循环和自动滚动的Android开发技巧
- 开源可扩展ListView项目免费下载
- 扎钞机纸芯托架的设计装置行业文档
- VPP20.09版本插件开发实战:rpnplugin的完整流程解析
- 轻量级PHP模板引擎lovefc_Template v1.65功能介绍
- PCRE 8.38库:轻量级且功能强大的正则表达式库
- 经典票据打印控件分享及演示
- Java与AS3 Socket通信:逾越安全沙箱限制