欢聚时代Elasticsearch应用与优化实践
需积分: 10 167 浏览量
更新于2024-07-19
收藏 1.96MB PDF 举报
《Elasticsearch的大杂烩分享》是由赖鸿智撰写的一份全面介绍和实践分享文档。该文档详细探讨了Elasticsearch这款开源分布式搜索引擎的各个方面,包括作者自己的背景和在欢聚时代的应用案例。
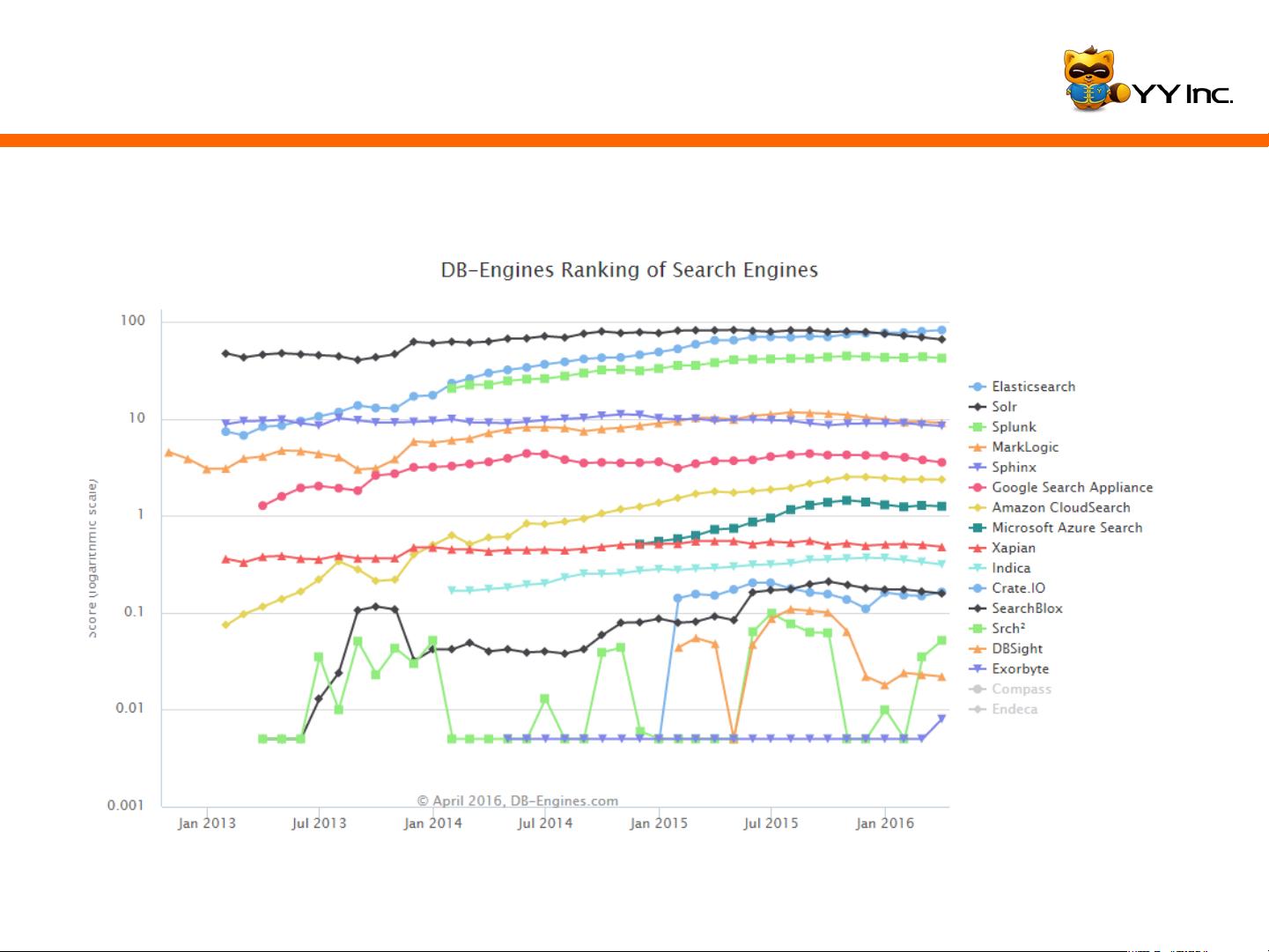
首先,赖鸿智从个人经历出发,介绍了他如何在2011年由于公司需求而接触Elasticsearch,当时的版本是0.16,与Solr、SolrCloud、Lily等产品进行了对比。作为一名搜索工程师,他在欢聚时代负责搭建和维护搜索服务,Elasticsearch在这里扮演了关键角色,支撑着二十多个业务的搜索需求。
Elasticsearch的特点被深入剖析,包括其近实时索引、高级分析聚合查询能力、分布式架构、零配置、自动发现节点、索引自动分片与副本机制、RESTful接口、多租户支持、schema-free设计以及自动搜索负载均衡等功能。这些特性使得Elasticsearch成为高效处理实时大数据的理想选择。
接着,文档列举了一些国内外知名企业的使用情况,如GitHub作为国际上的重要应用案例,它利用Elasticsearch的强大功能来提供核心搜索服务,支持400万用户的日常操作,涉及大量数据节点和频繁的请求。在国内,像百度、新浪、携程等大型企业也在使用Elasticsearch进行大规模的数据管理和检索。
欢聚时代(前身为YY)的搜索服务架构得到了详尽的展示,他们构建了20个节点的双机房备份系统,包含30多个索引、200多个分片,存储了超过10亿条数据,能够应对高并发场景,同时提供了实时大数据分析服务,满足业务对速度的极致追求,实现了千亿级数据的秒级处理。
《Elasticsearch的大杂烩分享》是一份实用的指南,涵盖了Elasticsearch的基础原理、实战应用和性能优化,对于希望深入了解和运用Elasticsearch的企业和技术人员具有很高的参考价值。通过这份文档,读者可以了解到如何将Elasticsearch融入实际项目中,以及如何解决在使用过程中可能遇到的问题和优化策略。
217 浏览量
568 浏览量
476 浏览量
121 浏览量
171 浏览量
157 浏览量
225 浏览量
447 浏览量
princemortor
- 粉丝: 13
- 资源: 266
最新资源
- LabVIEW使用TCP通讯示例程序(包含服务器端和客户端VI源程序代码文件,可直接运行)
- 微信小程序设计-蒙台梭利幼教.zip
- 微信小程序设计-搜索框.zip
- 微信小程序设计-粤语小词典.zip
- 微信小程序设计-KFC-master.zip
- vivado 工程 axi ethlite
- 微信小程序设计-喜乐茶铺商城小程序.zip
- 微信小程序设计-你画我猜.zip
- 微信小程序设计-仿斗鱼直播小程序.zip
- 微信小程序设计-艺术.zip
- 微信小程序设计-会议精灵.zip
- Python pdf2image中所需要的poppler文件
- 智能排课系统,管理员登录后设置实验室数量,和设定实验室开放的时间,分发各账号给老师,使用C#开发.zip
- C语言C++ 爱心表白代码.zip
- 阿里云DataV数据可视化.zip
- 微信小程序设计-【学习Demo】影视推荐、音乐播放、地图.zip