2011年HTML/CSS/JavaScript基础学习札记
需积分: 10 100 浏览量
更新于2024-07-26
收藏 1.48MB PDF 举报
本资源是一份由作者Mars在2011年编写的关于HTML、CSS和JavaScript的基础笔记,旨在提供初学者入门级的教程和指导。这份学习札记分为四个主要部分:Head标签中的常用元素、Body体内的标签及其应用、表格的使用、以及表单的构建。
1. Head部分:
- Head标签通常用于包含文档的元数据,如标题、字符集、样式表链接等。其中的常见标签包括锚点(锚定链接)标签,用于创建内部链接;分割线,用于页面布局;以及设置标题字体、字体大小和样式,如`<h1>`到`<h6>`表示不同级别的标题。
2. Body体内的标签:
- 锚点标签 `<a>`用于定义链接;
- 分割线可以使用 `<hr>`;
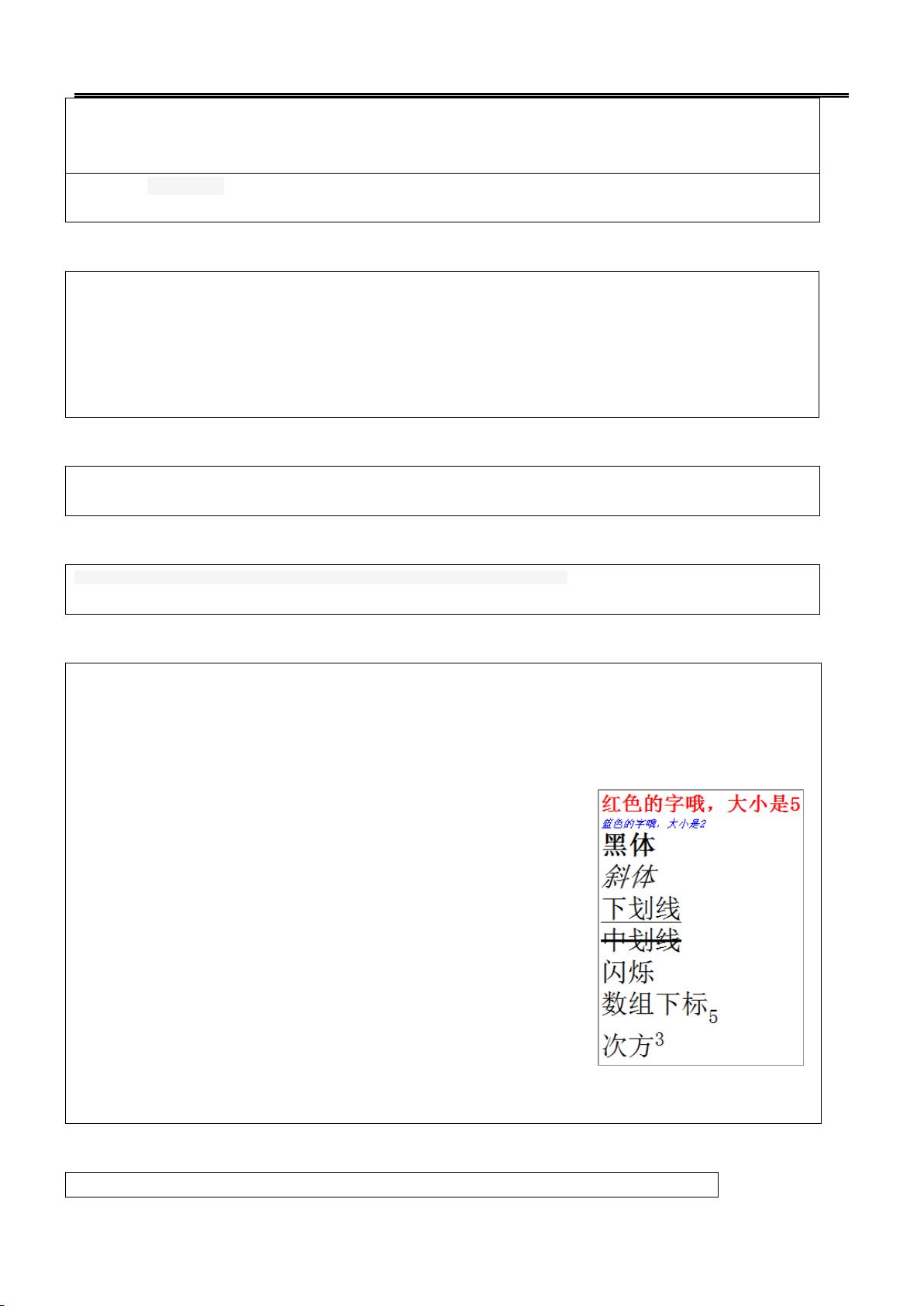
- 文本格式化有`<font>`标签设置字体,但现代推荐使用CSS;
- 使用`<span>`和`<strong>`等标签进行特定文本的强调或样式设置;
- 特殊字符可以使用HTML实体代码插入,如`&copy;`表示版权符号;
- 文字布局和对齐可以通过`<p>`(段落)、`<center>`、`<justify>`等控制;
- 插入图片使用`<img>`标签,附带src属性指定图片源,例如通过`<img src="image.jpg" alt="图片描述">`。
3. 表格的使用:
- `<table>`是表格的核心标签,`<tr>`代表行,`<th>`和`<td>`分别表示表头单元格和数据单元格;
- 可以通过`width`、`height`等属性设置表格尺寸,以及`border`控制边框;
- 水平和垂直分列可以通过`colspan`和`rowspan`属性实现。
4. 表单的构建:
- 表单有两种提交方式:`<form method="get">`和`<form method="post">`,区别在于数据如何发送;
- 控件包括各种输入类型,如`<input type="text">`(文本框)、`<input type="password">`(密码框)、`<input type="checkbox">`(复选框)等;
- 按钮标签`<input type="submit">`用于提交表单,`<button>`标签可自定义样式和功能。
此外,这份笔记还包含了发布记录、版权说明和作者的联络方式,鼓励读者在使用时保持尊重,并在引用时与作者沟通。尽管内容来源于网络和个人整理,但作者强调由于是初级学习资料,可能存在错误,因此读者在使用时需自行验证和完善。
学习札记V2.0版本在2012年进行了修订,旨在提高准确性和完整性。这份笔记适合新手学习HTML、CSS和JavaScript基础知识,同时也欢迎读者在阅读后提出问题和建议,共同提升技术社区的知识共享水平。
2024-01-01 上传
576 浏览量
2023-04-12 上传
2012-04-22 上传
123 浏览量
2021-02-20 上传
870 浏览量
2020-02-02 上传
学bu会喵de猫
- 粉丝: 81
- 资源: 33
最新资源
- iafaqueali.github.io
- VSCodeSetup-x64-1.19.1.exe
- dpletzke:供您阅读!
- SVG灯泡发光特效特效代码
- python代码自动办公 excel处理实例(多工作表合并到单工作表项目源码有详细注解,适合新手一看就懂.rar
- OPC_Runtime_OPCRuntime_OPC运行库文件_
- redpanal:RedPanal网站
- netflix-build
- jetbrains启动报keepass master password is missing的解决办法
- Python项目
- python 自动办公 在Excel表格中将上下行相同内容的单元格自动合并 快速提取一串字符中的中文.rar
- HTML5多立方体3D翻转效果特效代码
- HelloMoon:用于显示图像和播放和停止音频的 Android 应用程序
- PCL官网例程的相关点云数据
- 三菱Q系列PLC CC-Link网络通讯教程 主站从站 主站与远程IO站 远程设备站 视频教程+程序案例+手册资料.zip
- palautusrepositorio:全栈开放库尔西