KitJS事件管理:解决前端事件绑定问题
160 浏览量
更新于2024-09-03
收藏 654KB PDF 举报
"本文主要介绍了JavaScript前端UI框架Kit的事件管理功能,讲解了如何使用KitJs处理DOM事件,以及KitJs如何解决传统事件处理中的问题。"
在前端开发中,事件管理是JavaScript库和框架的核心功能之一。KitJs提供了一套优雅的事件管理系统,旨在解决普通DOM事件处理中的兼容性、可维护性和执行顺序等问题。本文将深入探讨KitJs的事件管理机制。
首先,我们来看一下传统的DOM事件处理方式。通常,我们可以在HTML元素中直接添加事件监听器,例如`<a onclick="alert(1)">测试</a>`,或通过JavaScript动态绑定,如`document.getElementById('a').onclick = function() { alert(1); }`,或者使用W3C推荐的`addEventListener`方法。然而,这些方法存在一些问题,包括浏览器兼容性差异、事件绑定和执行顺序的不确定性、事件的注册和移除困难等。
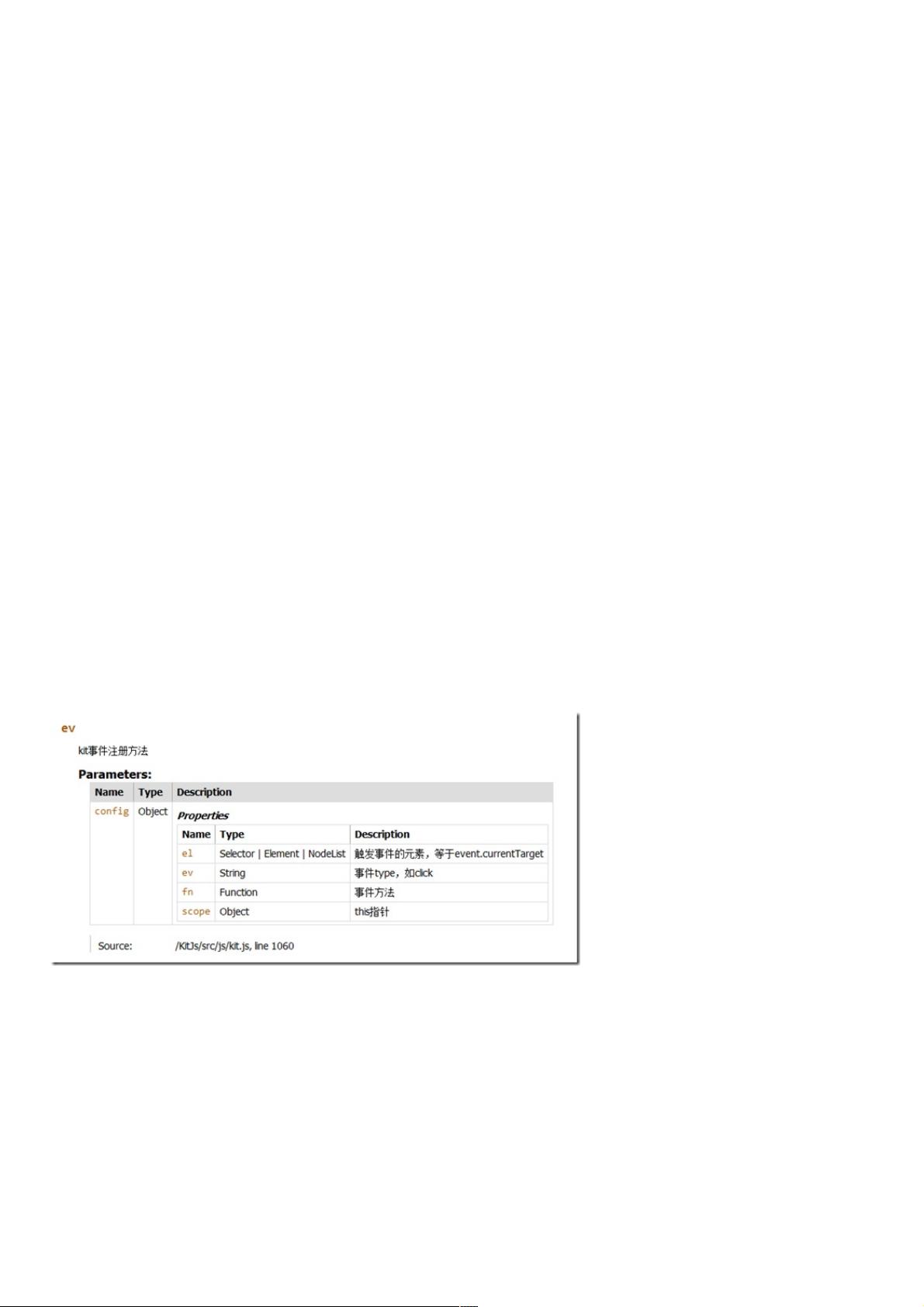
针对这些问题,KitJs提供了`ev(config)`方法来优化事件管理。这个方法接收一个包含四个关键参数的对象:`el`(需要绑定的元素),`type`(事件类型),`fn`(触发执行的方法),以及可选的`scope`(用于指定`this`指针,如果没有指定,默认为注册时的`el`元素)。这种设计使得事件的注册更有序,且易于管理和移除。
在KitJs的源代码中,我们可以看到它如何处理这些参数来实现事件的注册。当调用`ev`方法时,KitJs会将事件监听器添加到一个内部管理的数据结构中,确保事件的顺序和执行逻辑符合预期。此外,KitJs还提供了统一的事件解绑接口,允许开发者通过事件处理函数的引用移除特定的事件监听器,解决了匿名函数导致的事件注销困难问题。
对于浏览器兼容性问题,KitJs通常会采用优雅降级策略,确保在不同的浏览器环境中,无论是IE系列还是W3C标准支持的浏览器,事件管理都能正常工作。例如,KitJs可能会在旧版本的IE中使用`attachEvent`,而在现代浏览器中使用`addEventListener`。
此外,KitJs可能还实现了事件冒泡和阻止冒泡的控制,使得开发者能够精确地控制事件的传播路径。这在构建复杂的交互系统时尤为重要,可以避免不必要的事件触发,提高性能。
KitJs的事件管理模块是一个强大的工具,它封装了DOM事件处理的复杂性,提供了一致、健壮且易于维护的API。通过使用KitJs,前端开发者可以更加专注于业务逻辑,而不必过于担心底层事件处理的细节。这使得KitJs成为了一个优秀的前端框架选择,尤其对于那些需要处理大量用户交互的项目。
2020-10-25 上传
2018-10-12 上传
2022-05-19 上传
591 浏览量
999 浏览量
2684 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38702726
- 粉丝: 10
- 资源: 930
最新资源
- angular-prism:在Angular应用程序中使用Prism语法荧光笔
- FriendList:该Web应用程序可以下载您的Facebook朋友列表,并允许您对它们进行排序
- 实用程序_1fdp:程序基础知识1
- 灰色按钮克星源码例程.zip易语言项目例子源码下载
- docker-traefik::mouse:使用Traefik代理Docker容器进行* .localhost开发
- lidlab:Lidstrom 实验室@华盛顿大学共享代码
- savagejsx:将svg转换为React成分的实用程序
- Leetcode-optimized-solution-in-java-with-clear-explanation
- A_CNS_API:HIMS CNS API代码
- laas:从数据驱动的角度出发,基于指令库的逻辑汇编和分发
- Media XW-开源
- Java资源 javaeasycms-v2.0.zip
- Lab7_WhoWroteIt
- 烟花newyearFireworks-master.zip
- JanChaMVC
- Maliwan-开源