PHP学习笔记:从HTML到CSS的全面梳理
需积分: 10 36 浏览量
更新于2024-07-17
收藏 14.03MB DOCX 举报
"这是一份详细的PHP学习笔记,包含了HTML、CSS、JavaScript和PHP的基础知识。笔记以天为单位划分,每天的学习内容涵盖了一系列相关主题,旨在帮助学习者系统地掌握Web开发的基本技能。"
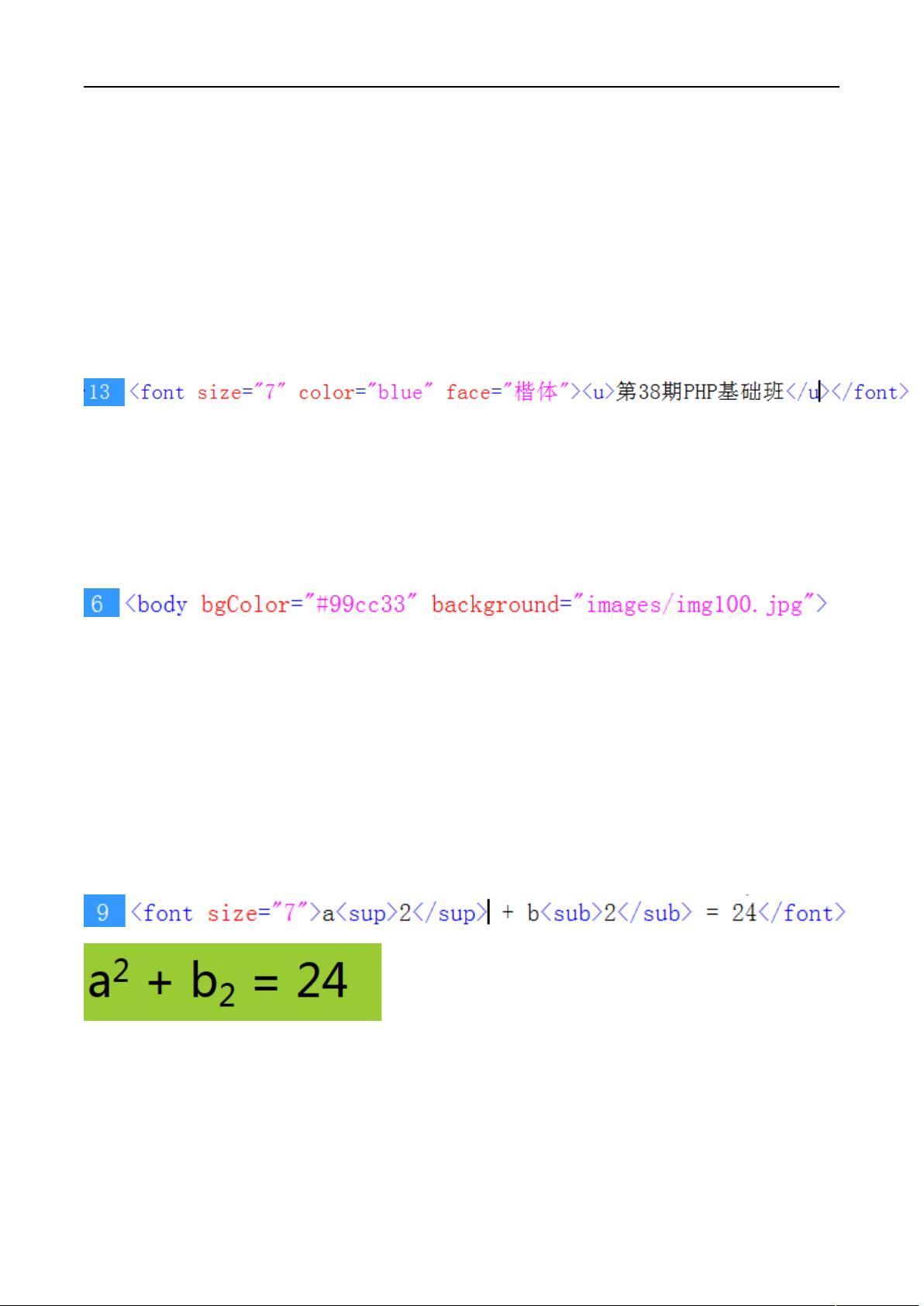
在这些笔记中,首先介绍了HTML的基础,包括HTML的简介、文件结构、标签格式和编写规范。特别提到了`<body>`的常用属性,用于文本修饰的标记,如`<b>`、`<i>`和`<u>`,以及如何使用`<div>`和`<span>`进行页面布局。此外,还讲解了HTML字符实体、无序列表、有序列表和`<marquee>`滚动字幕标记。
第二天的内容回顾了前一天的知识,并深入讲解了图片标记、超级链接的使用、颜色表示、计算机进制、锚点链接、字符集、`<meta>`标记和XHTML的基础,包括编写规范和DTD文档类型定义。
第三天主要关注表单元素,如`<form>`的各种属性,单行文本域、密码域、单选按钮、复选框、下拉列表、文本区域、不同类型的按钮和隐藏域。此外,还讲解了文件上传和表格的使用,以及一个综合案例——制作月福首页。
第四天涉及图片热点、普通框架和内嵌框架(如行内框架、浮动框架),以及CSS的介绍,包括语法格式、选择器、注释、尺寸属性、字体属性、文本属性。
第五天的内容重点是CSS的高级特性,如伪类选择器应用在超链接样式上,列表属性、边框、内边距、外边距、背景属性,以及浮动和清除技术。还讨论了CSS的继承性和优先级。
第六天回顾了前五天的内容,然后介绍了`display`属性、`overflow`属性控制内容溢出,`cursor`光标类型,CSS定位技术,一个关于“限时抢”案例的课堂实例,以及HTML引入CSS的几种方法,CSS表格属性和盒子模型的应用。
最后,第七天可能继续讲解了更多CSS的复杂用法和综合案例,比如构建了传智PHP首页的示例。
通过这份笔记,学习者可以全面地了解并实践HTML、CSS、JavaScript和PHP的基础知识,逐步建立起Web开发的基础。
130 浏览量
158 浏览量
2024-02-19 上传
2014-09-16 上传
2018-09-09 上传
2013-06-19 上传
2015-10-12 上传
点击了解资源详情
点击了解资源详情
不揭.
- 粉丝: 83
- 资源: 2