AngularJS入门:构建动态Web应用教程
需积分: 9 52 浏览量
更新于2024-07-23
4
收藏 1.46MB PDF 举报
"AngularJS入门教程,教你如何使用这款由Google开发的前端JavaScript框架构建Web应用程序。教程通过构建一个Android设备清单目录的应用,介绍AngularJS的核心特性,如MVC架构、模块化、双向数据绑定、依赖注入等。"
AngularJS是一个强大的前端开发框架,由Google开发并广泛应用于其产品中。它简化了Web应用的开发流程,提供了丰富的功能,包括但不限于:
1. **MVC(Model-View-Controller)架构**:AngularJS将应用分为模型、视图和控制器三个部分,使代码结构清晰,易于维护和扩展。
2. **模块化**:AngularJS支持模块化开发,允许开发者将应用拆分为多个独立模块,每个模块负责特定的功能,便于代码管理和团队协作。
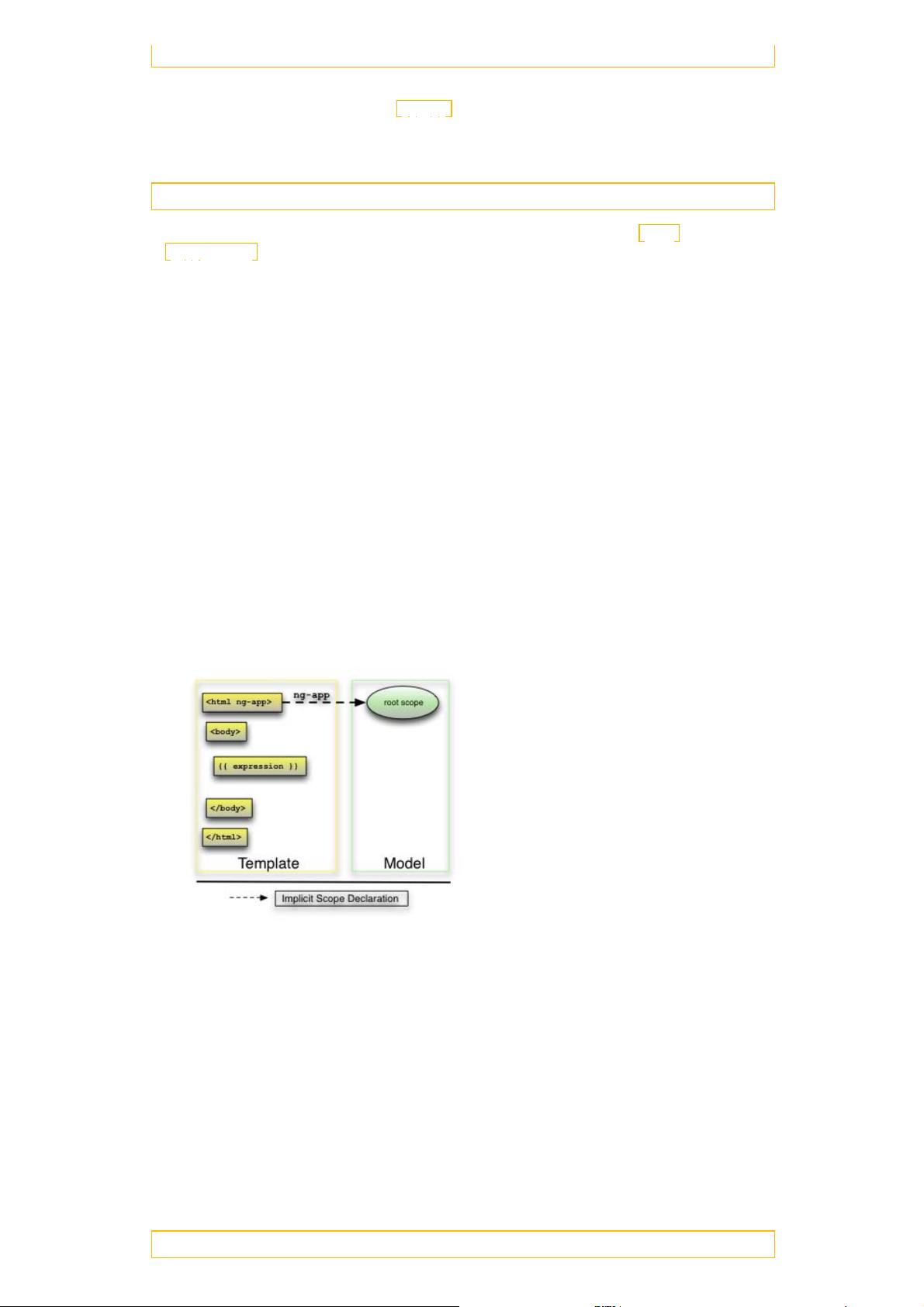
3. **双向数据绑定**:这是AngularJS最显著的特性之一,它自动同步模型和视图,使得UI的更新能实时反映数据的变化,反之亦然,无需手动操作DOM。
4. **依赖注入**:AngularJS的依赖注入机制使得组件之间的依赖关系变得简单,无需手动实例化对象,降低了代码间的耦合度。
在本入门教程中,你将逐步学习如何:
1. **利用数据绑定**创建动态视图,实时响应用户操作,无需直接操作DOM,提高性能和效率。
2. **设置数据侦听器**,监听数据变化,自动更新界面,减少手动维护状态的工作。
3. **进行测试驱动开发**,学习如何创建和运行单元测试,确保代码质量。
4. **快速启动新项目**,利用AngularJS的种子项目快速构建应用基础。
5. **探索AngularJS API**,掌握更多AngularJS提供的标识资源,增强开发能力。
教程覆盖了从环境配置到实际应用开发的全过程,无论你是Mac、Linux还是Windows用户,都能通过Git或直接下载源码开始学习。教程还包括了对Java运行环境的检查,因为进行单元测试时会用到。
通过这个教程,你不仅能够掌握AngularJS的基本用法,还能了解到它与其他JavaScript框架的区别,理解其数据绑定机制的实现,以及如何高效地利用AngularJS构建现代Web应用。同时,这将为你提供一个坚实的基础,进一步深入学习AngularJS的高级特性,如指令、服务、过滤器等。
2019-07-22 上传
2013-06-14 上传
2020-11-25 上传
2020-11-24 上传
2020-11-22 上传
2021-01-19 上传
2014-07-24 上传
qq_18978819
- 粉丝: 0
- 资源: 2
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍