CSS表格样式实战与日历设计内部培训教程
111 浏览量
更新于2024-06-27
收藏 1.73MB PPT 举报
"网页设计14-css.ppt"是一份内部培训资料,专注于提升学员在网页设计中的CSS应用能力。该文档的主要目标是帮助参与者理解和掌握如何利用CSS(层叠样式表)来设置和美化网页中的表格样式。课程内容包括理论知识讲解与实战实训相结合。
知识技能目标部分强调了通过实际项目来学习,比如理解CSS对表格的控制效果。学员将学会如何通过CSS精确控制表格的外观,如单元格边距、字体大小、颜色、对齐方式等,从而实现更专业、美观的排版。
实训内容主要包括两个具体的项目:
1. 表格实例1:这个项目旨在通过一个实例让学员亲身体验CSS对表格布局和样式的调整,例如设置列宽、行高、单元格背景色等,以及如何使用伪类选择器进行动态样式控制。
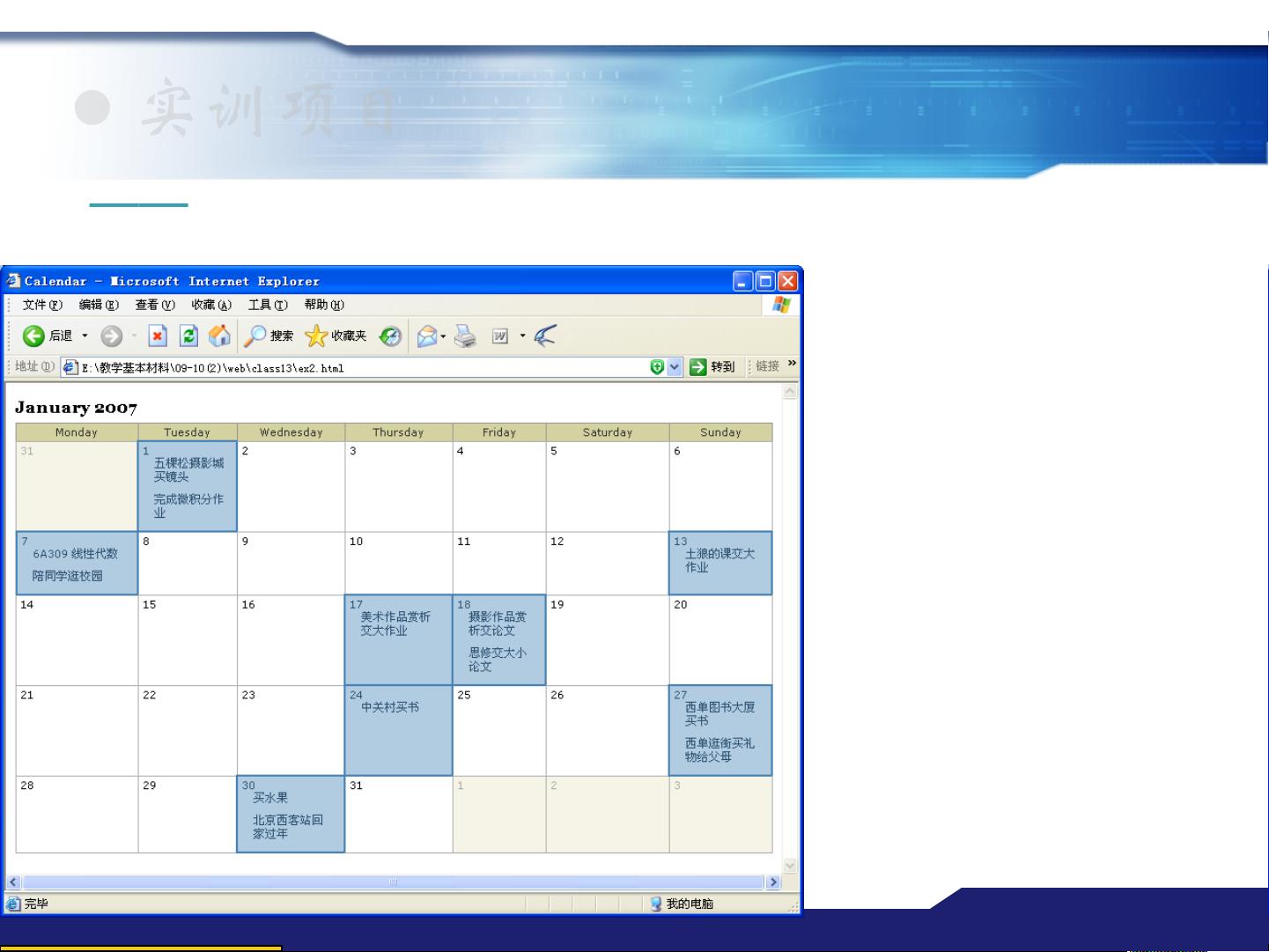
2. 日历:另一个实训项目可能涉及创建交互式日历,通过CSS布局和可能的JavaScript配合,使用户界面更加直观和易于操作,比如响应式设计,以适应不同设备上的显示效果。
课堂实践中,提供了一个HTML表格作为示例,展示如何运用CSS规范(如`<table>`、`<caption>`、`<thead>`、`<tbody>`等元素)来定义表格结构,并通过`<th>`标签设置表头,使其具有特定的范围(`scope="col"`),以便于访问性考虑。
这份文档的目的是为了提升员工的网页设计技能,增强他们对CSS在实际项目中的应用理解,确保他们在工作中能够高效、准确地运用CSS来优化网页布局和用户体验。由于是内部培训资料,所以不适用于任何形式的公开宣传或分享,旨在支持公司内部的知识传承和技能提升。
2024-05-08 上传
678 浏览量
2021-10-11 上传
116 浏览量
是空空呀
- 粉丝: 199
最新资源
- Java面试必备:Singleton模式解析与实现
- JBoss IDE使用与配置详解
- Struts in Action中文版:构建Web应用的Java框架详解
- JBoss AS4 集群指南:分布式服务与EJB集群详解
- InfoQ出品:深入浅出Struts2在线阅读
- C++与XML深度整合:解析与应用实践
- 深入理解EJB3.0:实例教程与核心技术解析
- JSP初学者教程:语法与内置对象解析
- Google Guice:轻量级IoC容器解析
- 电子稳定程序的汽车动态模型与控制策略研究
- 学习Matlab 7教程:学生版与资源指南
- SQA在中国软件企业的角色与实现策略
- MatlabSimulink在ABS四轮车辆建模与仿真中的应用
- 《C#入门与.NET框架实战》:精通Asp.NET与C#的必备指南
- LoadRunner中文使用手册:企业级负载测试工具详解
- TestDirector 8.0测试管理工具详解