Vue实现过渡效果下拉菜单详细教程
"vue实现带过渡效果的下拉菜单功能,仿写移动端下拉菜单,包含点击外部隐藏功能"
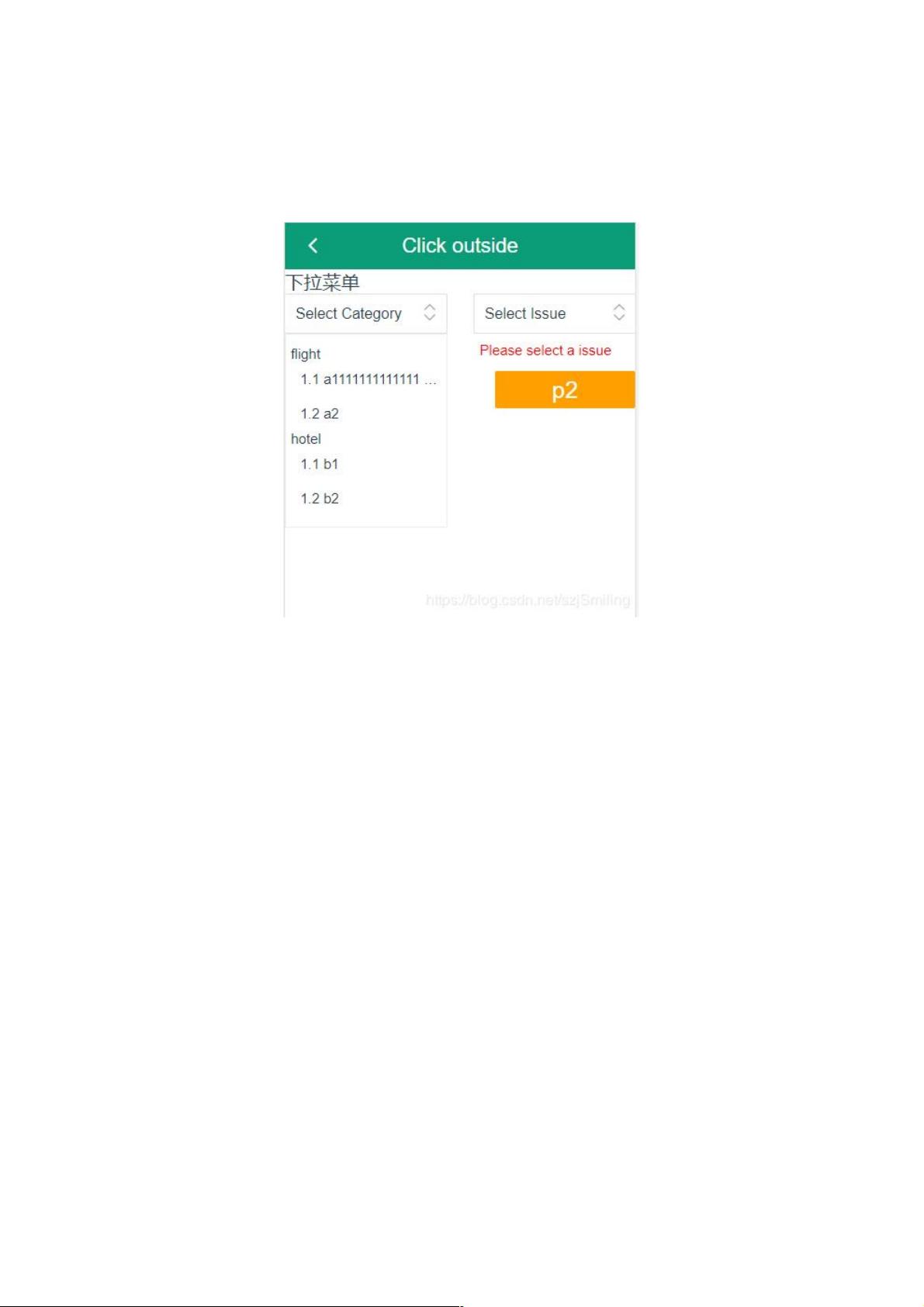
在Vue.js中实现一个带过渡效果的下拉菜单功能,主要是通过结合Vue的内置指令、组件和第三方库来完成。下面将详细介绍这个过程。
首先,Vue的`transition`组件是实现过渡效果的关键。在Vue中,`transition`组件用于包裹动态插入或移除的元素,它提供了多种过渡效果,包括淡入淡出(fade)、滑动(slide)等。在本例中,`transition`组件的`name`属性被设置为`"slide-fade"`,这意味着我们将使用滑动和淡入淡出的组合过渡效果。
代码片段中的`<transition>`标签包裹了一个`.select-ul`元素,当这个元素的`v-show`属性改变时,Vue会自动应用对应的过渡效果。`v-show`是一个Vue指令,用于根据表达式的值来切换元素的可见性。在这里,`showIssues`是控制下拉菜单是否显示的状态变量。
`v-clickOutside`是一个自定义指令,用于监听点击事件,当点击不在绑定元素内的地方时,执行指定的方法。这部分代码实现了一个名为`clickOutside.js`的功能,它绑定了一个全局的点击事件监听器,并在点击事件触发时检查点击目标是否在绑定的元素内。如果不在,那么调用绑定的方法,比如`hideSelectUl`,来隐藏下拉菜单。
HTML部分的结构如下:
1. `.info-select`是整个下拉菜单的容器。
2. `.select`是触发下拉菜单显示的按钮,包含一个`.select-p`元素,点击该元素会显示或隐藏下拉菜单。`@click`监听器触发`showSelectUl('s1')`方法,`v-clickOutside`则用于监听点击事件,调用`hideSelectUl`。
3. `.select-ul`是下拉菜单的内容部分,通过`v-show`与`showIssues`状态关联,当`showIssues`为真时显示,反之隐藏。
4. 使用`v-for`循环遍历数据列表,创建下拉菜单的选项。每个选项由两个`div`组成,分别显示分类(`class`)和节点信息(`node`)。
总结起来,这个Vue实现的下拉菜单功能利用了Vue的`transition`组件来实现过渡效果,`v-show`指令控制显示隐藏,以及自定义指令`v-clickOutside`来处理点击外部隐藏的逻辑。这为开发者提供了一个优雅且可复用的下拉菜单解决方案,适用于移动端应用。通过这种方式,可以方便地在Vue项目中添加具有动画效果的交互式下拉菜单,提升用户体验。
2020-03-09 上传
点击了解资源详情
2020-10-15 上传
点击了解资源详情
2023-05-30 上传
2020-10-16 上传
2020-10-23 上传
weixin_38700409
- 粉丝: 5
- 资源: 953
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明