Photoshop与Flash整合:创建FLV视频教程
DOCX格式 | 303KB |
更新于2024-06-30
| 80 浏览量 | 举报
本文档详细介绍了如何在网页中创建与Flash整合的FLV视频,主要涉及Photoshop与Flash的协作,以及视频导入和播放器皮肤定制。教程通过一系列步骤展示了如何利用Photoshop处理图像,然后在Flash中导入和编辑,最后在Dreamweaver中构建网页布局,将视频与文本和谐地整合在一起。
1. Photoshop与Flash的集成: 现在Photoshop和Flash之间的兼容性得到了提升,使得设计师能够直接导入Photoshop的PSD分层文件到Flash中。这简化了工作流程,减少了因兼容性问题带来的困扰。在Photoshop中,可以裁剪出用于Flash的占位图片,删除不必要的图层,然后保存为新版本的PSD文件。
2. Flash中的PSD文件导入: 在Flash中,可以直接导入处理过的PSD文件,并在导入时选择需要的图层,保持文字可编辑,并根据PSD文件的画布大小调整Flash舞台。这提供了更多的自定义选项,提高了工作效率。
3. 视频导入与优化: Flash提供了一个直观的视频导入工具,简化了视频导入流程。用户可以选择视频文件,设定部署和编码参数,以及选择播放器的外观。尽管教程没有详细展开这些步骤,但强调了操作的简便性。
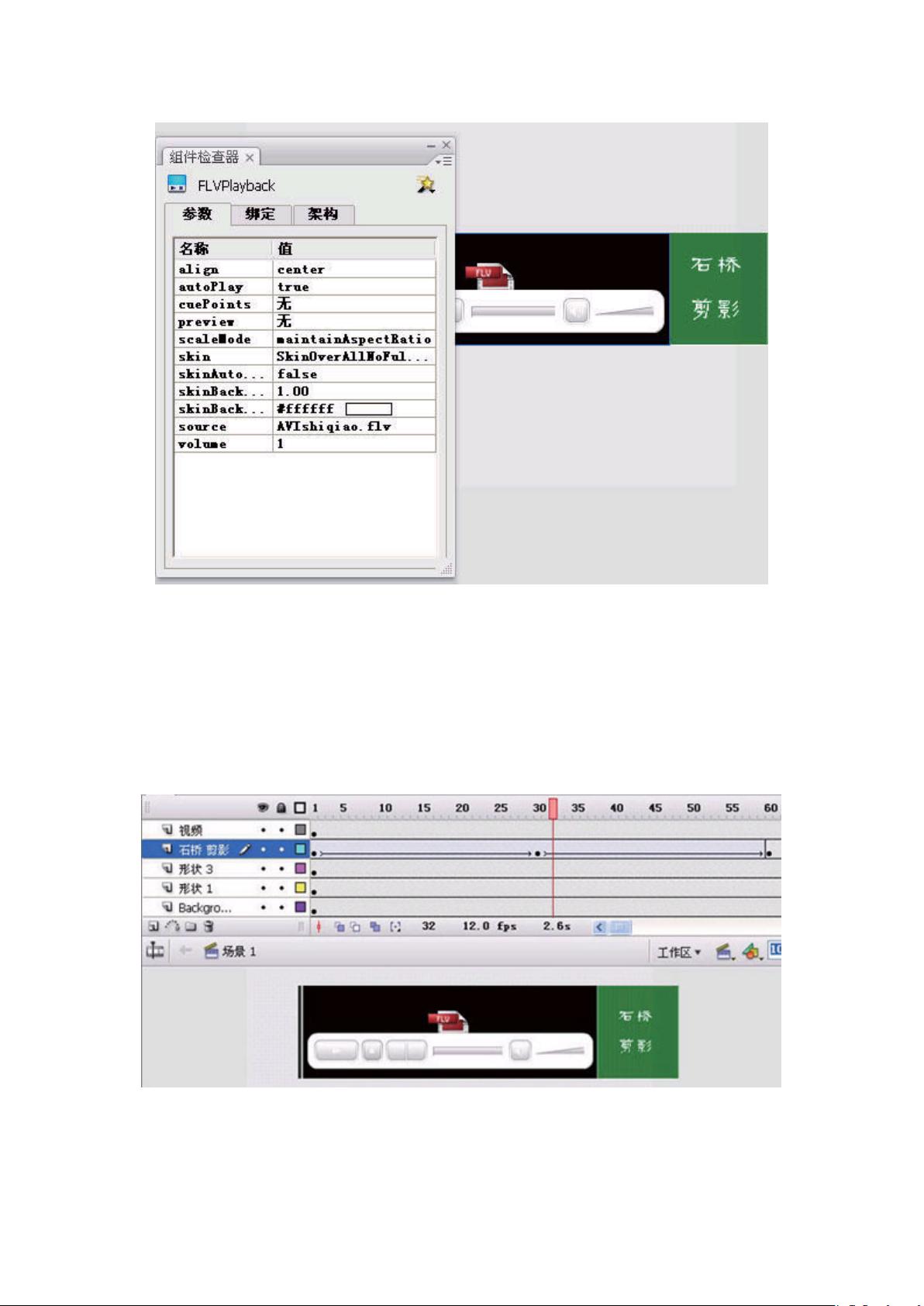
4. 播放器皮肤定制: 通过组件检查器,用户可以轻松改变视频播放器的皮肤,包括颜色和形状,以适应网页设计的需求。
5. Flash与网页内容的整合: 为了展示整合效果,教程创建了一个简单的动画,说明视频与网页其他元素(如文本)可以自然地结合在一起。这通过在Dreamweaver中创建一个两行两列的表格实现,将文本和Flash视频分别放置在不同的单元格中。
6. Dreamweaver中的表格布局: 在Dreamweaver中,设置表格的行数、列数、宽度,以及边框、单元格边距和间距,以创建适应内容的布局。尽管当前的布局看起来不理想,但在后续的教程中会进行进一步调整和完善。
7. 待解决的问题: 图片被撑开,文本未格式化,视频位置不准确,这些问题将在后续章节中得到解决,说明了网页设计是一个逐步完善的过程。
通过以上步骤,我们可以了解到创建与Flash整合的FLV视频的整个流程,从图像处理到视频导入,再到网页布局,每个环节都至关重要。这个教程为网页设计师提供了一个实用的指南,帮助他们更高效地完成多媒体内容的整合。
相关推荐




猫一样的女子245
- 粉丝: 234
最新资源
- 基于ASP的计算机组成原理远程教学网站设计研究
- SSH注解实现增删改查教程,分层清晰数据库完整
- Kivy小部件Mapview:交互式地图显示工具
- VC++实现高效拾色器与颜色提示技巧
- Formium:面向高性能团队的无头表单构建工具
- NBA球队夺冠投票系统设计与实现
- Android发送祝福短信的完整源码分析
- videojs-playlist插件:增强Video.js的播放列表功能
- ovirt自动化管理:Ansible角色扩展包
- Java+JSP医疗后台系统源码:全面管理模块与数据库集成
- 淘宝QQ增值业务素材包:会员与钻石专属设计
- Symfony框架的创新型用法:控制器与束分离
- Redis缓存工具:高性能Key-Value数据库详解
- 关系数据理论与规范性:SQL数据讲义
- Sparkfun Arduino Pro Mini 328超小型开发板介绍
- 实现长按图片保存至本地的webview功能