Vue+Node.js+MongoDB:图片上传组件实战:预览、删除与分组功能
76 浏览量
更新于2024-08-30
收藏 192KB PDF 举报
本文详细介绍了如何使用Vue.js、Node.js、Express和MongoDB技术栈实现一个图片上传组件,具备预览和删除功能,特别适合公司内部定制化项目的需求。作者希望通过实践解决对图片上传功能的困惑,分享给读者作为参考。
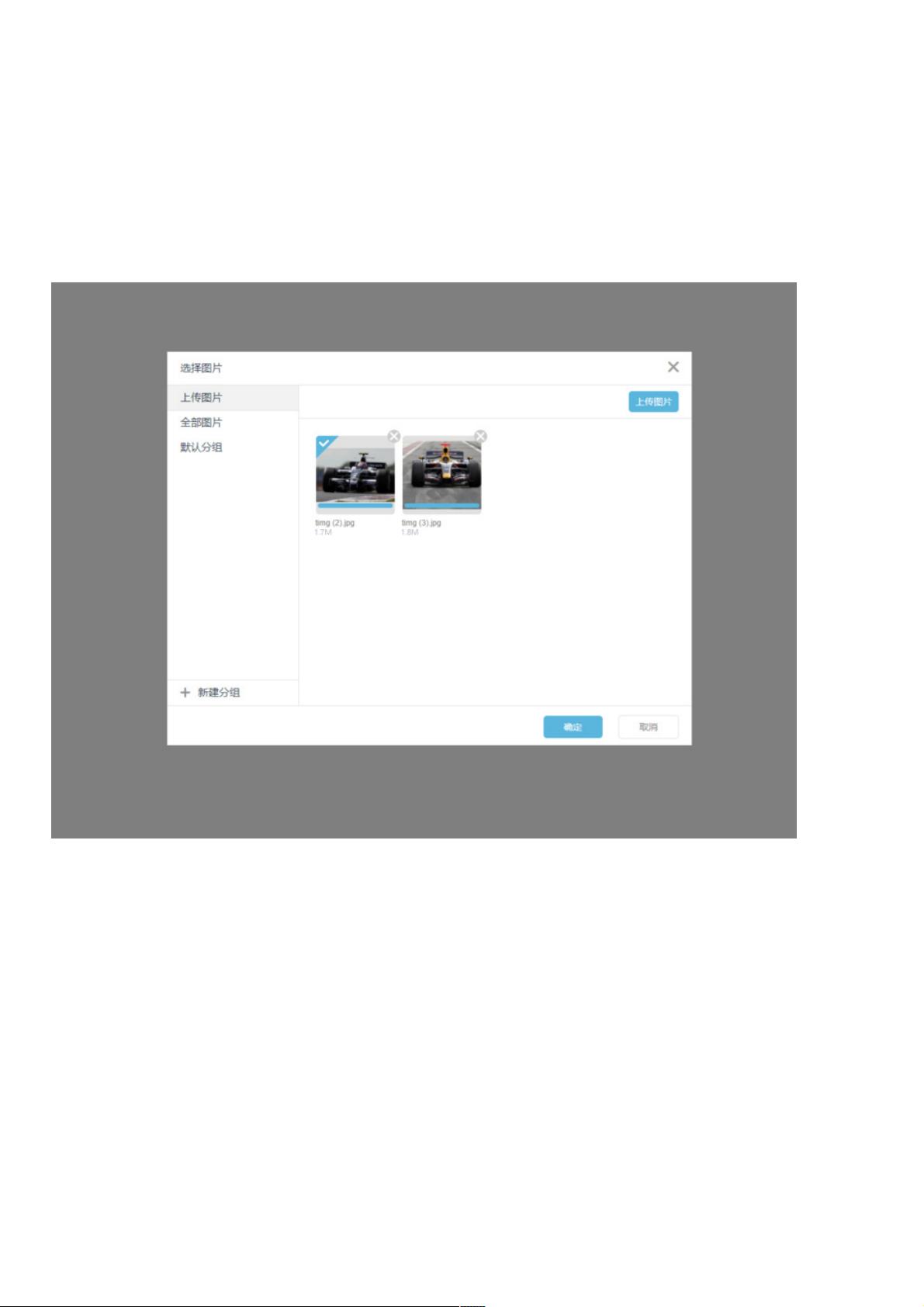
首先,前端开发部分主要依托于Vue.js框架,通过创建一个名为`Upload.vue`的子组件,使用HTML input标签的`@change`事件处理图片上传,利用`multiple`属性支持单图或多图选择。为了实现无刷新提交表单,引入了一个隐藏的`<iframe>`标签,通过JavaScript控制`document.forms[0].target`属性指向该iframe,从而在后台成功处理上传请求。
在`uploadImage`函数中,文件上传后会递归计数,这有助于处理多张图片的情况。图片预览功能则借助HTML5的`FileReader`对象,读取用户选择的文件内容,并在前端展示图片预览。这包括了文件读取、生成预览图以及可能的错误处理。
后端部分,使用Node.js和Express框架构建API接口,接收前端上传的图片数据,然后存储到MongoDB数据库。为了管理上传的图片,组件还支持分组上传、分组查询、新建和删除分组的功能,以及删除特定图片的能力。
整个项目的结构清晰,前端与后端通过HTTP请求进行通信,确保了数据的一致性和用户体验。GitHub地址为:<https://github.com/neroneroffy/private-project/tree/master/vue_uploader>,读者可以下载源码并根据自己的需求进行学习和定制。
总结来说,本文深入剖析了Vue + Node.js + MongoDB组合在图片上传组件中的应用,包括前端的用户交互、图片预览逻辑以及后端的数据处理,提供了一个完整的解决方案,对于开发者理解和实现类似功能具有很高的实用价值。
141 浏览量
点击了解资源详情
点击了解资源详情
178 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
250 浏览量
108 浏览量
weixin_38681719
- 粉丝: 8
最新资源
- 逆强化学习项目示例教程与BURLAP代码库解析
- ASP.NET房产销售管理系统设计与实现
- Android精美转盘交互项目开源代码下载
- 深入理解nginx与nginx-http-flv-module-1.2.9的整合推流
- React Progress Label:实现高效进度指示的组件
- mm3Capture:JavaFX实现的MM3脑波数据捕获工具
- ASP.NET报表开发设计与示例解析
- 打造美观实用的Linktree侧边导航栏
- SEO关键词拓展软件:追词工具使用体验与分析
- SpringBoot与Beetl+BeetlSQL集成实现CRUD操作Demo
- ASP.NET开发的婚介管理系统功能介绍
- 企业政府网站源码美化版_全技术领域项目资源分享
- RAV4 VFD屏时钟自制项目与驱动程序分析
- STC_ISP_V481 在32位Win7系统上的成功运行方法
- Eclipse RCP用例深度解析与实践
- WPF中Tab切换与加载动画Loding的实现技巧