jQuery分页实现:AJAX、后台数据与实战示例
149 浏览量
更新于2024-08-31
收藏 294KB PDF 举报
本文档主要介绍了如何使用jQuery实现一个分页功能,结合AJAX请求和后台数据处理。以下是文章的主要知识点:
1. **需求分析**:
- 需求包括基本的分页功能,如首页、末页、上一页和下一页的导航。
- 当用户浏览到最后一页时,页面需要自动刷新。
2. **实现思路**:
- 分为三个步骤:
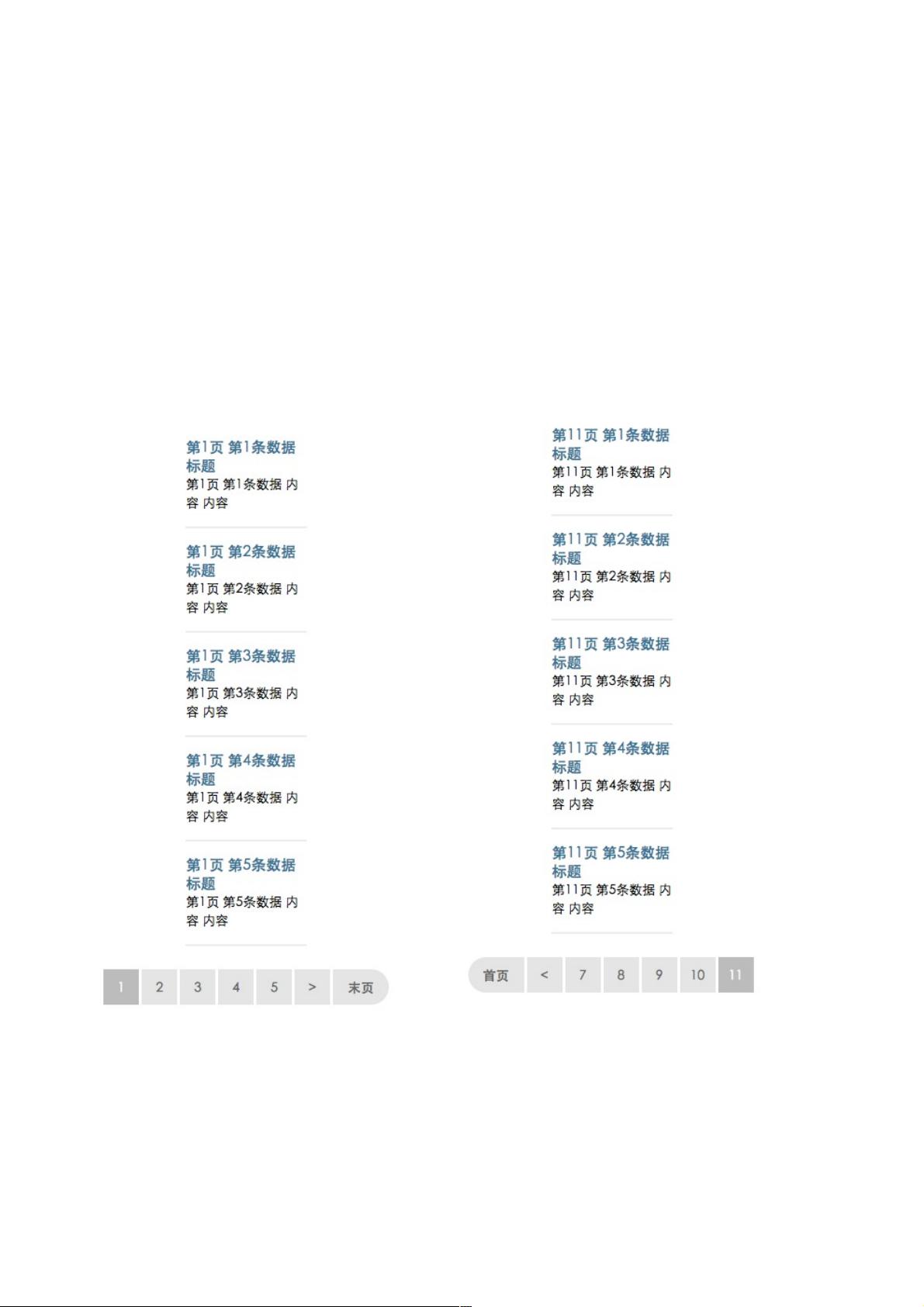
a. **首页和末页操作**:点击首页或末页时,直接显示第一页或最后一页的内容,并隐藏相应的按钮。提供了相关代码执行结果的截图。
b. **可视页码操作**:用户点击具体页码时,动态更新页码状态。
c. **上一页/下一页操作**:当用户切换页码时,通过AJAX请求更新数据并刷新页码状态。
3. **代码结构**:
- 使用了`jQuery-1.8.3.min.js`作为核心库,`data.js`用于模拟后台数据,`sendAjax.js`负责发送AJAX请求获取数据,`page.js`封装了生成页码的逻辑。
- 初始化时,`initTotalPageNum`设为11,`pageSize`设置为5,当总页数小于pageSize时,页面布局会有所不同。
4. **代码优点与缺点**:
- 优点:利用AJAX实现局部刷新,提高用户体验,但可能会影响SEO。
- 缺点:生成页码时不改变DOM结构,仅更新页码显示,可能不适用于所有场景。
5. **实战示例**:
- 提供了一个完整示例(demo),供读者参考和下载。
6. **结论**:
- 文章的目标是帮助读者理解并实现一个基本的分页功能,鼓励在实际项目中应用所学知识,并欢迎读者提问交流。
通过阅读本文,读者可以学习到如何使用jQuery进行分页功能的开发,包括数据的异步加载、页面状态的管理以及前端交互的设计。同时,对于SEO优化和代码优劣分析也有一定指导意义。
2020-11-20 上传
2020-12-12 上传
2023-06-09 上传
2016-01-18 上传
876 浏览量
2012-07-11 上传
2020-10-19 上传
274 浏览量
weixin_38730821
- 粉丝: 7
- 资源: 931
最新资源
- md4-js.rar_Java编程_JavaScript_
- EDAC-开源
- goit-markup-hw-05
- Vifm:Vifm是Vi [m]的一切诅咒文件管理器。-开源
- DS Amazon Quick View-crx插件
- kvm_host.rar_Linux/Unix编程_Unix_Linux_
- java16_template_test
- devops_ac02
- QtnProperty:Qt5的扩展属性
- Android SQLite Kotlin扩展-Android开发
- TLC5941:TLC5941是一个高级的面向对象的Arduino库,用于使用德州仪器(TI)的TLC5941,TLC5940和TLC59401 LED驱动器来驱动大量LED。 图书馆分为四个主要类别
- QuickBookmarkToFolder-crx插件
- temporary:不
- finallf.rar_matlab例程_matlab_
- PyPI 官网下载 | tencentcloud-sdk-python-cam-3.0.454.tar.gz
- Hson是Android最快的JSON解析器/生成器。-Android开发