JavaScript实现秒表计时游戏详细教程
197 浏览量
更新于2024-09-02
收藏 208KB PDF 举报
"Javascript实现秒表计时游戏"
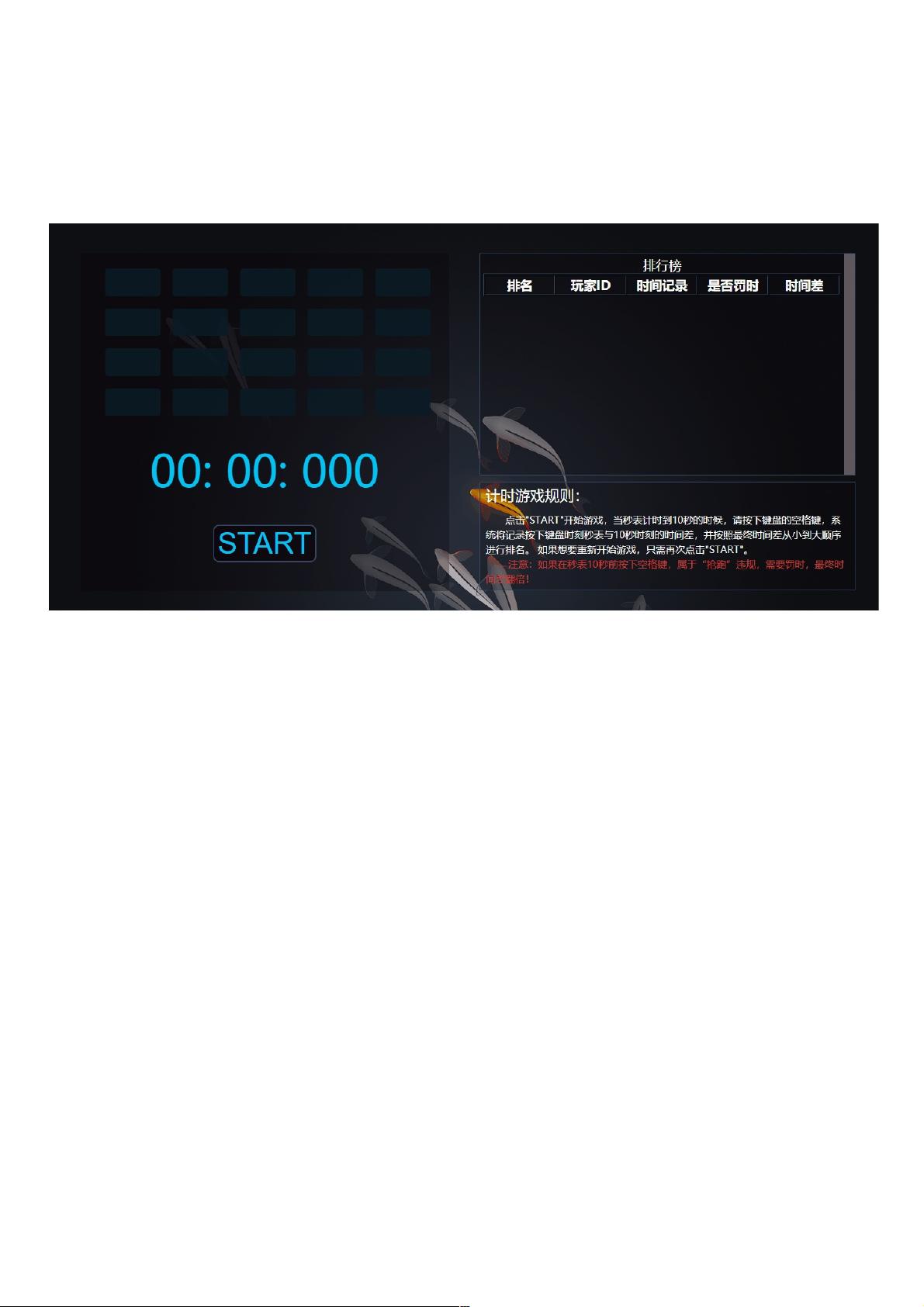
在本文中,我们将探讨如何使用JavaScript来创建一个简单的秒表计时游戏。这个游戏包含了一个跑马灯效果、计时器功能、开始按钮以及游戏规则,旨在提供一种有趣的时间感知体验。游戏的目标是玩家在10秒内尽可能接近地按下空格键停止计时器,如果提前按下,则会受到时间差翻倍的惩罚。
首先,让我们看看HTML部分。在提供的代码片段中,可以看到HTML结构包括一个左右分栏的布局。左侧栏包含跑马灯(marquee)和计时器以及“START”按钮。跑马灯通过`<table>`元素和多个`<td>`单元格实现,而计时器和按钮则位于`<div id="left">`之下。右侧栏则用于显示排行榜和游戏规则。
接着是CSS样式,虽然没有给出具体代码,但我们可以假设`./css/play.css`文件中包含了对页面布局和元素样式的定义,例如跑马灯的滚动效果、按钮样式等。
关键在于JavaScript部分,代码引用了`./js/play.js`文件,这是实现游戏逻辑的地方。JavaScript将负责计时器的启动、停止、时间差计算以及排行榜更新等功能。以下是一些可能的关键代码实现:
1. **计时器**:使用`setInterval`函数来创建一个每毫秒更新的计时器。计时器变量需要初始化为`null`,以便在开始和停止时进行管理。当“START”按钮被点击时,计时器开始,同时记录开始时间;当空格键被按下时,计时器停止,计算并显示时间差。
2. **时间处理**:计时器通常返回的是毫秒值,需要转换为分钟、秒和毫秒的格式,如`"00:00:000"`。可以创建一个辅助函数来格式化时间字符串。
3. **游戏逻辑**:检查停止时间与目标时间(10秒)之间的差距,并根据是否早于目标时间来决定是否应用惩罚。如果早于10秒,时间差翻倍。
4. **排行榜**:每次游戏结束后,将时间差添加到排行榜列表中。可以使用数组存储玩家成绩,并根据时间差排序。然后,更新右侧的排行榜区域显示最新排名。
5. **事件监听**:使用`addEventListener`为“START”按钮添加点击事件监听器,为空格键添加键盘事件监听器。这两个事件触发相应的计时器操作。
请注意,以上只是对游戏实现的一种概括,实际的`play.js`文件将包含具体的实现细节,例如变量声明、函数定义、事件处理等。为了确保游戏的完整性和正确性,需要结合HTML和CSS一起调试和测试JavaScript代码。
通过这样的实践项目,开发者可以提升JavaScript编程能力,理解事件处理、DOM操作、时间处理等核心概念,同时也可以学习如何将这些技术应用于创建互动式用户体验。这是一个很好的学习和锻炼JavaScript技能的机会,尤其是对于那些对游戏开发感兴趣的人。
2014-11-04 上传
2021-01-19 上传
2020-10-17 上传
2020-11-30 上传
2010-11-06 上传
2023-10-12 上传
2012-06-27 上传
2020-10-15 上传
weixin_38571603
- 粉丝: 3
- 资源: 925
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率