jQuery EasyUI 中文API指南
下载需积分: 12 | PDF格式 | 882KB |
更新于2024-07-25
| 66 浏览量 | 举报
"这是一个关于jQuery EasyUI的中文API培训文档,涵盖了各种组件的使用,包括Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout和Datagrid。"
jQuery EasyUI是一个基于jQuery的UI框架,它提供了丰富的组件,帮助开发者快速构建用户界面。以下是对各个组件的详细说明:
1. **Accordion(可折叠标签)**
- Accordion允许将多个内容区域组织成可折叠的面板,节省页面空间。
- 实例展示了如何创建一个基本的Accordion,并通过参数设置其行为。
2. **DateBox(日期框)**
- DateBox是输入日期的控件,提供了日历选择功能。
- 参数包括设置日期格式、是否开启时间选择等。
- 事件如onChange允许在日期改变时执行特定操作。
- 方法如setValue可程序化地设置日期值。
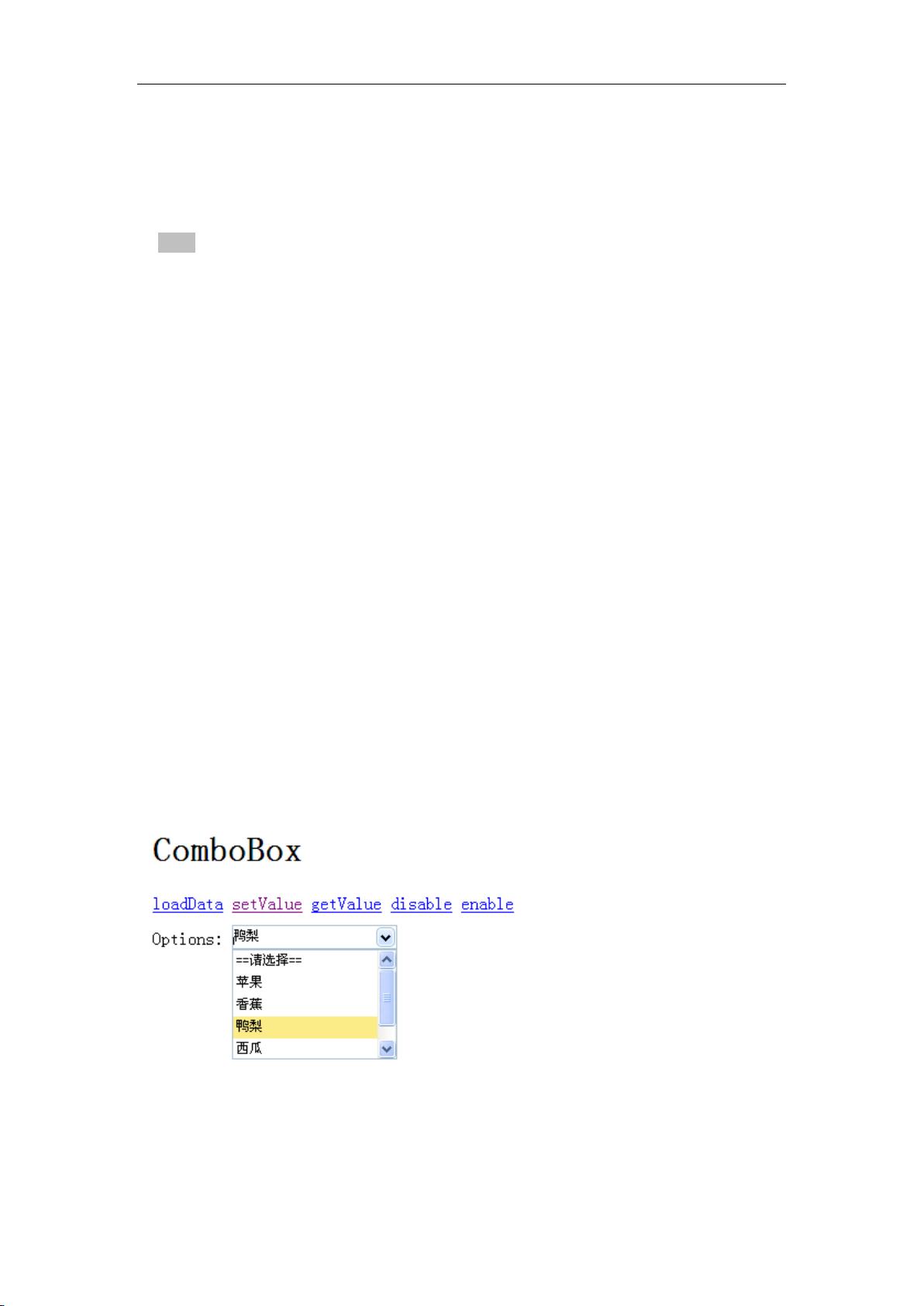
3. **ComboBox(组合框)**
- ComboBox结合了文本输入和下拉列表,提供筛选和选择功能。
- 参数包括定义数据源、下拉列表宽度等。
- 事件如onSelect在用户选择项时触发。
- 方法如reload用于动态刷新列表数据。
4. **Dialog(对话框)**
- Dialog用于显示模态或非模态的窗口,常用于警告、确认或表单填写。
- 参数包括设置宽高、位置、是否可拖动等。
- 事件如onOpen在对话框打开时触发。
- 方法如close用于关闭对话框。
5. **Messager(提示框)**
- Messager用于显示各种消息,支持警告、错误、信息和询问等类型。
- 方法如info、error等用于显示不同类型的提示。
- 扩展功能可能包括自定义样式和位置。
6. **NumberBox(数字框)**
- NumberBox限制用户只能输入数值,常用于价格、数量等字段。
- 参数包括设置最小值、最大值、步长等。
- 验证功能确保输入的合法性。
7. **ValidateBox(验证框)**
- ValidateBox用于验证输入字段的正确性,如电子邮件、手机号码等。
- 参数和方法涉及设置验证规则和执行验证。
8. **Pagination(分页)**
- Pagination组件用于分页展示大量数据,提供翻页和跳转功能。
- 参数包括每页记录数、总页数等。
- 事件如onPageChange在页码改变时触发。
9. **Window(窗口)**
- Window是可移动、可调整大小的浮动窗口,常用于弹出式视图。
- 参数包括窗口标题、内容、初始位置等。
- 方法如resize可以程序化地调整窗口大小。
10. **Panel(面板)**
- Panel是基本的容器,可以包含其他组件或HTML内容。
- 参数包括标题、是否可折叠等。
- 方法如setTitle用于动态修改标题。
11. **Tabs(标签)**
- Tabs允许在一个容器内展示多个页面,用户可以通过标签切换。
- 参数涉及标签文本、加载内容的方式等。
- 方法如add、remove用于动态添加或移除标签页。
12. **Tree(树)**
- Tree展示层次结构的数据,支持展开、折叠、选择等操作。
- 参数包括数据源格式、节点展开方式等。
- 方法如expandNode用于展开指定节点。
13. **Layout(布局)**
- Layout将页面分割为多个区域,常用于复杂的界面布局。
- 参数定义了各个区域的大小和方向。
- 方法如resize允许动态调整各区域尺寸。
14. **Datagrid(数据表)**
- Datagrid用于展示表格数据,支持排序、过滤、分页等功能。
- 参数包括列定义、数据源等。
- Column参数定义列的显示和行为。
- 方法如loadData用于加载数据,onDblClick处理双击事件。
这个中文API文档详尽地介绍了jQuery EasyUI的使用方法,对于开发基于EasyUI的Web应用非常有帮助。通过学习这些组件的实例、参数、事件和方法,开发者可以熟练掌握并灵活运用EasyUI来创建功能丰富的用户界面。
相关推荐








总有人想害朕
- 粉丝: 503
- 资源: 4