OpenLayers集成必应地图:添加图层与API密钥
需积分: 0 144 浏览量
更新于2024-08-05
收藏 935KB PDF 举报
在本篇关于C#的教程中,我们将学习如何使用必应地图(Bing Maps)服务来集成到OpenLayers项目中。必应地图是由Microsoft提供的强大地图服务,它提供了丰富的图像资源供开发者构建地图应用。首先,为了访问Bing Maps的RESTTile服务,用户需要注册为Bing Maps开发者,并获取个人API密钥,这是身份验证的关键。
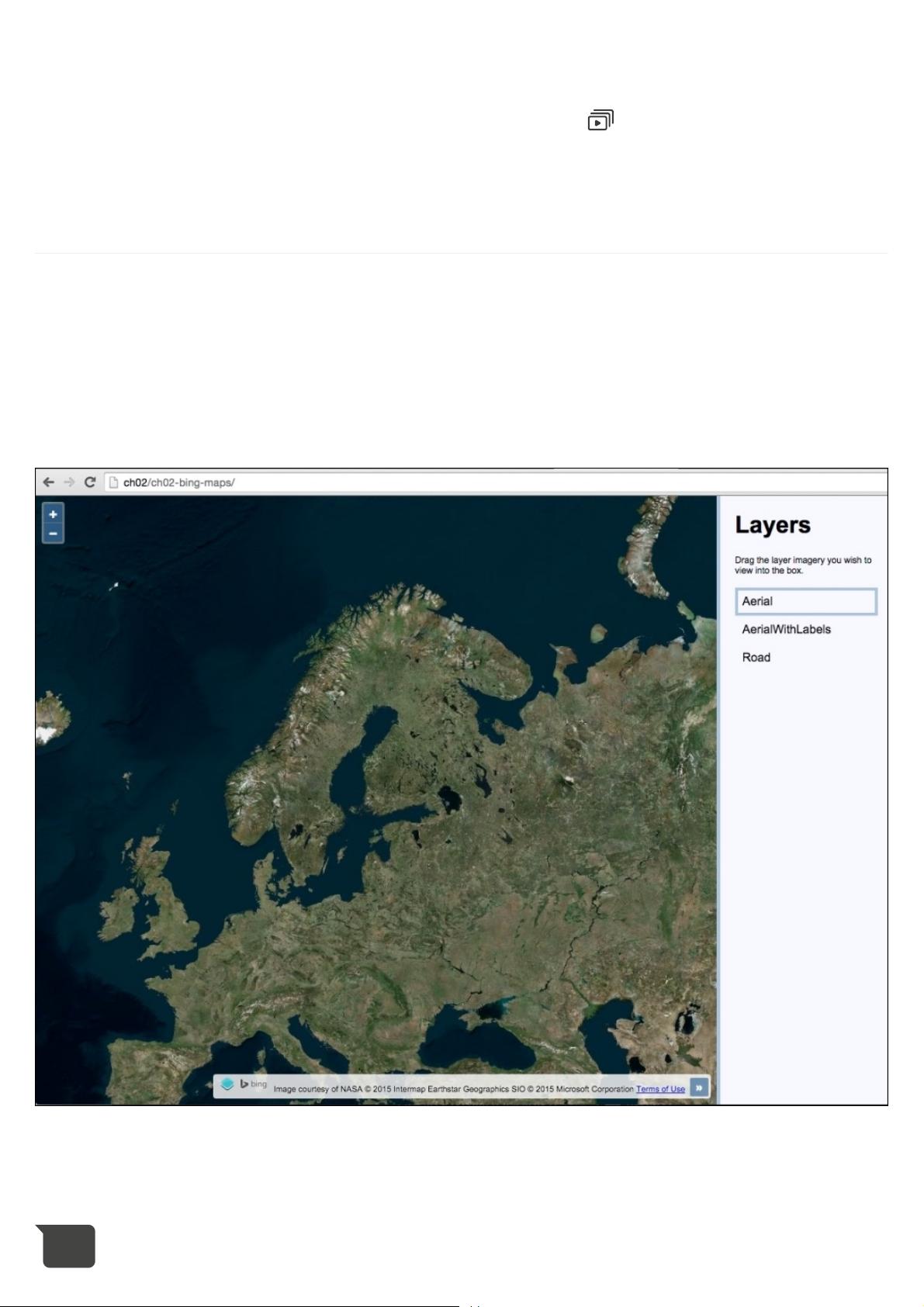
步骤1涉及到创建一个HTML文件,引入OpenLayers库以及jQuery和jQuery UI,这两个库将帮助实现图层的交互功能,如可排序的图层面板。在这个阶段,你需要在HTML结构中添加一个用于地图显示的`<div>`和一个用于图层管理的`<div>`,包括一个标题和一个可拖动图层列表。
步骤2具体指导了如何在HTML中设置这些DOM元素,包括地图容器`<div id="js-map">`和图层列表`<ul id="js-layers">`。
接下来,在自定义的JavaScript文件中,创建了一个OpenLayers地图实例,设置了初始视图(zoom级别为4,中心位置为[2520000, 8570000]),并将地图渲染到页面上的`<div id="js-map">`区域。
步骤3涉及到了核心部分,即如何在JavaScript中利用API密钥。你需要将API密钥存储为变量,以便后续在地图初始化时使用。这确保了安全地管理和使用服务提供的数据。
注意,文章链接指出,如果你还没有API密钥,可以前往Bing Maps Portal(<https://www.bingmapsportal.com>)进行注册,并参考MSDN文档(<https://msdn.microsoft.com/en-us/library/ff701716.aspx>)了解更多关于Bing Maps图像的详细信息,包括可用的图像类型和使用限制。
通过这个过程,你将学会如何在C#项目中整合Bing Maps服务,展示多样化的地图图像,并实现动态图层管理。这对于开发需要地理定位功能的应用程序来说是一个重要的技术环节。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-13 上传
2021-04-23 上传
2021-02-04 上传
2021-05-04 上传
2020-08-30 上传
朱王勇
- 粉丝: 30
- 资源: 305
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用