解决IE6透明背景图片问题与代码实例
77 浏览量
更新于2024-08-29
收藏 205KB PDF 举报
本文主要探讨了在IE6浏览器下如何实现透明背景图片的兼容性问题,并提供了解决方案。IE6由于其对CSS3和PNG-24透明度的支持不足,导致透明背景图片在该环境下可能出现显示问题。为了解决这个问题,开发者可以采用JavaScript库DD_belatedPNG来修复透明背景图片的显示。
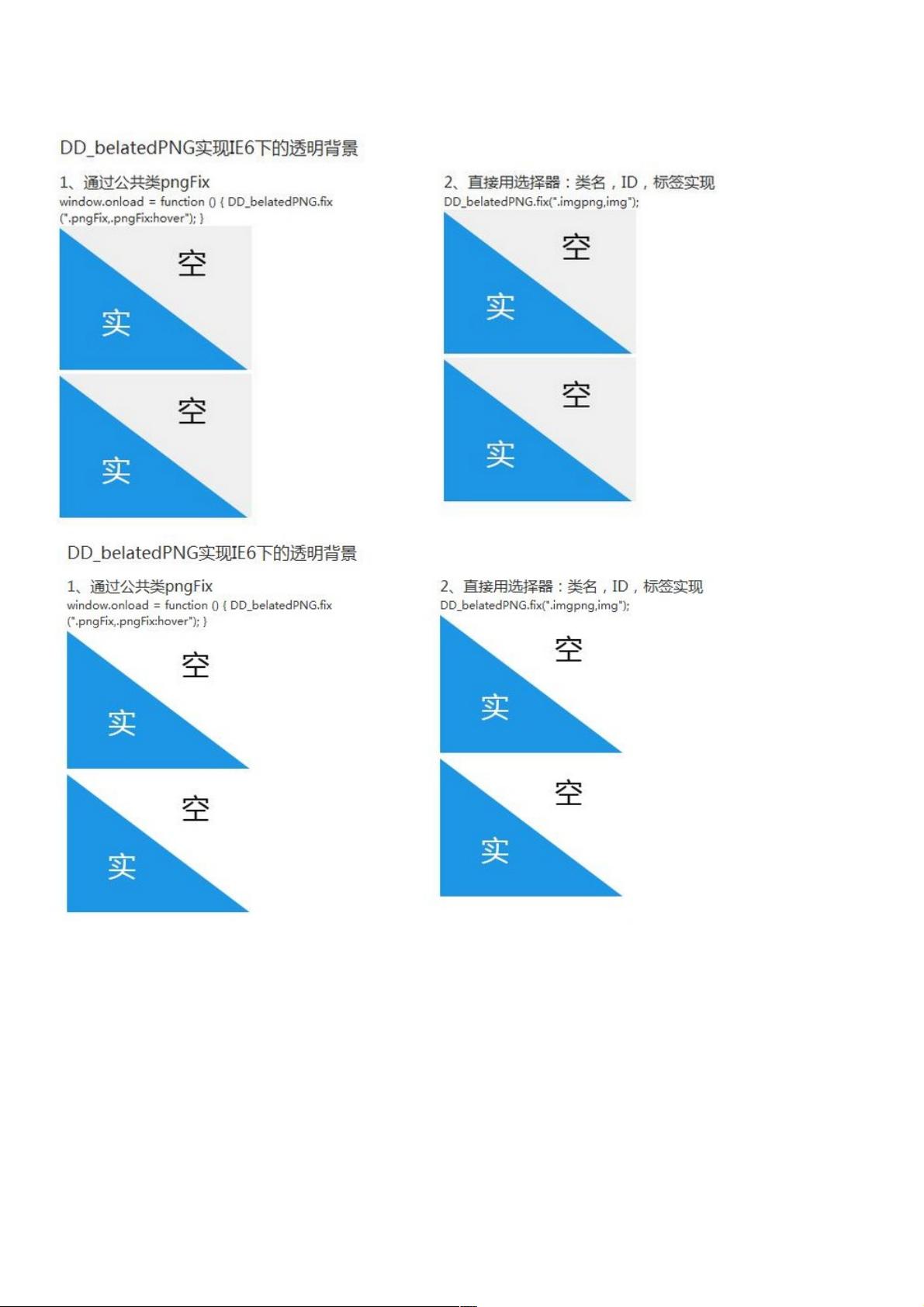
首先,文章引入了DD_belatedPNG.js库,这是一个用于弥补IE6不支持CSS3滤镜透明度的工具。在HTML中,作者展示了两种使用方法:
1. 通过公共类:通过在需要透明背景的元素上添加`pngFix`或`pngFix:hover`类,然后在脚本中调用`DD_belatedPNG.fix()`函数,如`DD_belatedPNG.fix(".pngFix,.pngFix:hover");`。这种方法适用于所有具有这些类的元素,包括鼠标悬停时的状态。
2. 直接选择器:直接使用CSS选择器(类名、ID或标签)来指定需要修复的图片,如`.imgpng`和`img`标签,通过`DD_belatedPNG.fix(".imgpng,img");`来修复它们的透明背景。
在HTML示例中,我们看到两个示例区域,一个展示了如何在`window.onload`事件中全局应用pngFix类,另一个则是在`.con`容器内的独立应用选择器。每个示例都包含了一个带有透明背景的图片(`.pngFix`和`.imgpng`),以及一个无背景的辅助元素(`<div class="imgpngpngFix">`)。
CSS部分定义了`.contain`类的样式,设置了一个1000px宽、300px高的白色背景,以及`.con`子元素的宽度和布局。`.pngFix`和`.imgpng`的图片设置了背景图片和尺寸。
总结来说,这篇文章提供了针对IE6浏览器透明背景图片兼容性的具体实践方法,通过引入DD_belatedPNG库,开发者可以确保在IE6环境下,透明背景图片能够正确显示,提升了用户体验。
2012-03-19 上传
2011-12-31 上传
2013-01-16 上传
2011-11-15 上传
2014-01-13 上传
2012-06-12 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38672807
- 粉丝: 9
- 资源: 923
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍