D3.js入门与进阶:数据可视化实战技巧
需积分: 9 136 浏览量
更新于2024-07-19
收藏 1.39MB PDF 举报
"D3 Tips and Tricks" 是一份关于如何利用 D3.js 进行前端数据可视化的详细指南。D3.js 是一个强大的 JavaScript 库,专为创建动态、交互式的数据可视化而设计,尤其适用于数据驱动的文档(Document Object Model,DOM)操作。这份文档针对初学者,提供了一个从入门到进阶的学习路径。
首先,为了顺利开始,你需要具备基本的 Web 开发技能,包括 HTML5、JavaScript 和 CSS,这些都是构建网页的基础。了解 Web 服务器的工作原理也是有益的,虽然不是必须,但能帮助你更好地部署和分享你的项目。
在文本编辑器方面,选择一款支持代码高亮和版本控制的工具,如 Sublime Text 或 Visual Studio Code,可以提高开发效率。获取 D3.js 可以通过官方网站(www.d3noob.org)下载或通过npm(Node Package Manager)安装。
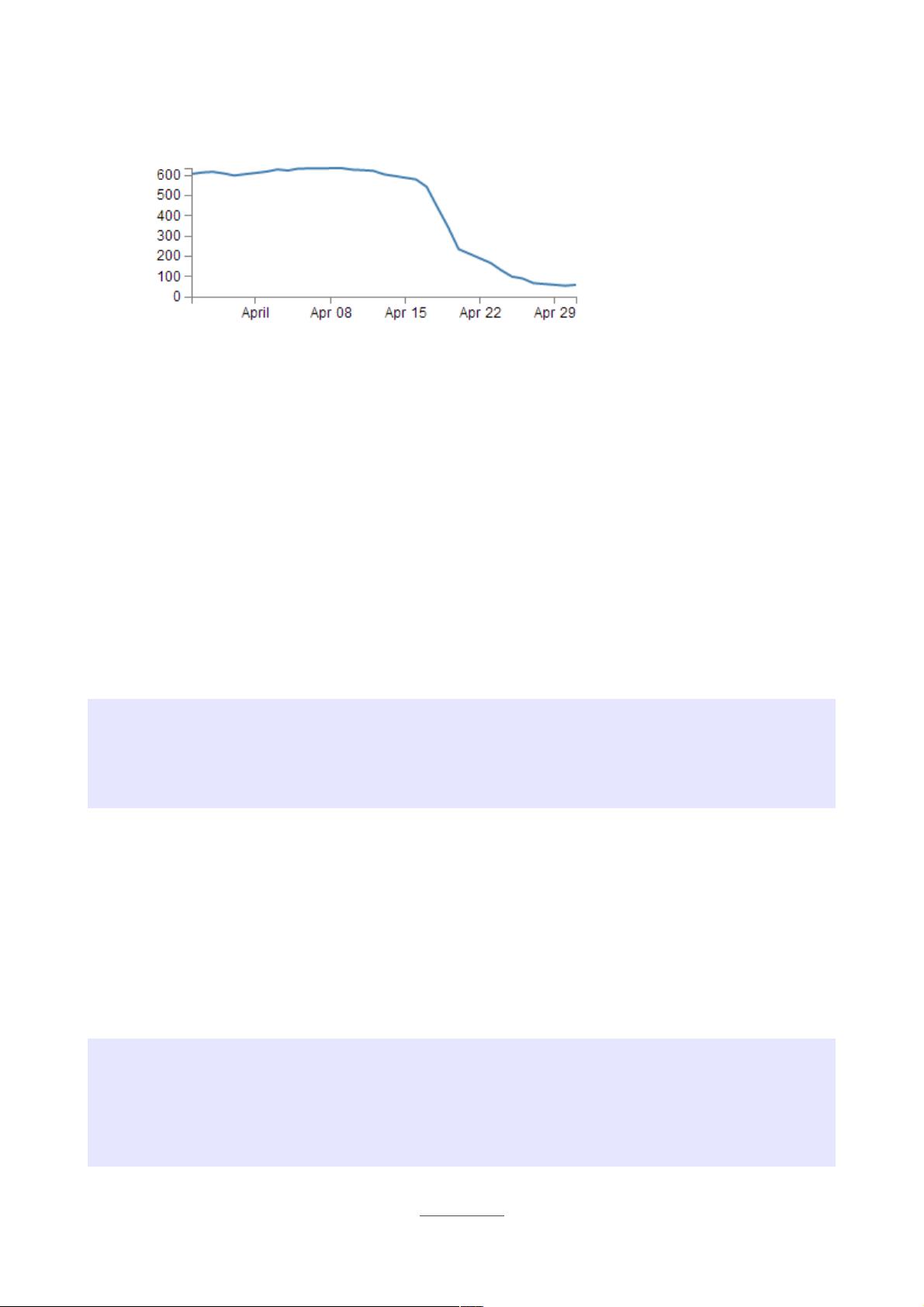
章节内容涵盖了从创建基础图形开始,包括设置HTML结构、CSS样式来定义视觉呈现,以及编写D3 JavaScript 代码来实现数据绑定、设置坐标轴、绘制线条和曲线等。例如,学习如何格式化日期时间、设置坐标轴范围和刻度,这些都是数据可视化中的关键步骤。
对于进阶技巧,文档介绍了添加轴标签、图例、平滑曲线、网格线、填充区域以及添加阴影等。例如,如何创建带有网格线的图表,不仅使数据更易于解读,还能通过定义自定义函数和CSS来调整线条样式,如虚线和阴影效果,提升图表的视觉吸引力。
总结来说,"D3 Tips and Tricks" 是一本实用的教程,适合想要提升前端数据可视化能力的开发者,无论你是初次接触 D3.js,还是希望掌握更多高级用法,都能从中找到有价值的知识和实践案例。通过跟随文档逐步实践,读者能够快速掌握 D3.js 的核心概念,并将它们应用到实际项目中。随着作者持续更新,确保你始终拥有最新和最全面的D3.js技术指南。
2019-11-13 上传
2021-05-15 上传
D3技巧和窍门v3.x:Web浏览器中的交互式数据可视化D3 Tips and Tricks v3.x: Interactive Data Visualization in a Web Browser
2019-11-15 上传
2021-07-24 上传
Eason_Googler
- 粉丝: 0
- 资源: 1
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程