jQuery入门:解析选择符与$函数的多功能性
131 浏览量
更新于2024-08-31
收藏 103KB PDF 举报
"jQuery入门教程,讲解jQuery选择符和核心函数$的应用,包括选择器的使用、DOM元素的包装以及$函数的多用途。"
在Web开发中,jQuery是一个广泛使用的JavaScript库,它极大地简化了DOM操作、事件处理以及动画效果。jQuery的选择符是其强大的特性之一,它是对传统JavaScript选择方法如getElementById、getElementsByClassName等的扩展和增强。在jQuery中,选择符用于选取页面上的HTML元素,并将这些元素封装在一个jQuery对象中,这样就可以方便地调用jQuery提供的众多方法。
jQuery的核心函数`$`扮演着至关重要的角色。它既可以作为选择器来选取元素,也可以作为一个函数在页面DOM加载完成后执行指定的代码。例如:
```javascript
$(document).ready(function() {
// 代码在这里执行,DOM已经加载完成
});
```
或者更简洁的形式:
```javascript
$(function() {
// 代码在这里执行,DOM已经加载完成
});
```
这里的`$(function() {...})`实际上就是对`$(document).ready()`的一种简写,它会在DOM元素完全加载后执行内部的代码,避免了传统onload事件等待所有资源(如图片)加载完毕的问题,提高了代码执行效率。
jQuery的选择符非常丰富,可以基于ID、类名、属性、伪类等多种方式选取元素。例如:
- `#example`:选择ID为`example`的元素
- `.class`:选择所有class包含`class`的元素
- `tag`:选择所有`tag`类型的元素
- `[attribute=value]`:选择具有指定属性值的元素
此外,jQuery还支持组合选择符、子选择符、相邻兄弟选择符等,使得选取元素更加灵活。
例如,如果你想要选取ID为`p1`的`<p>`元素,可以这样写:
```javascript
var p = $('#p1');
```
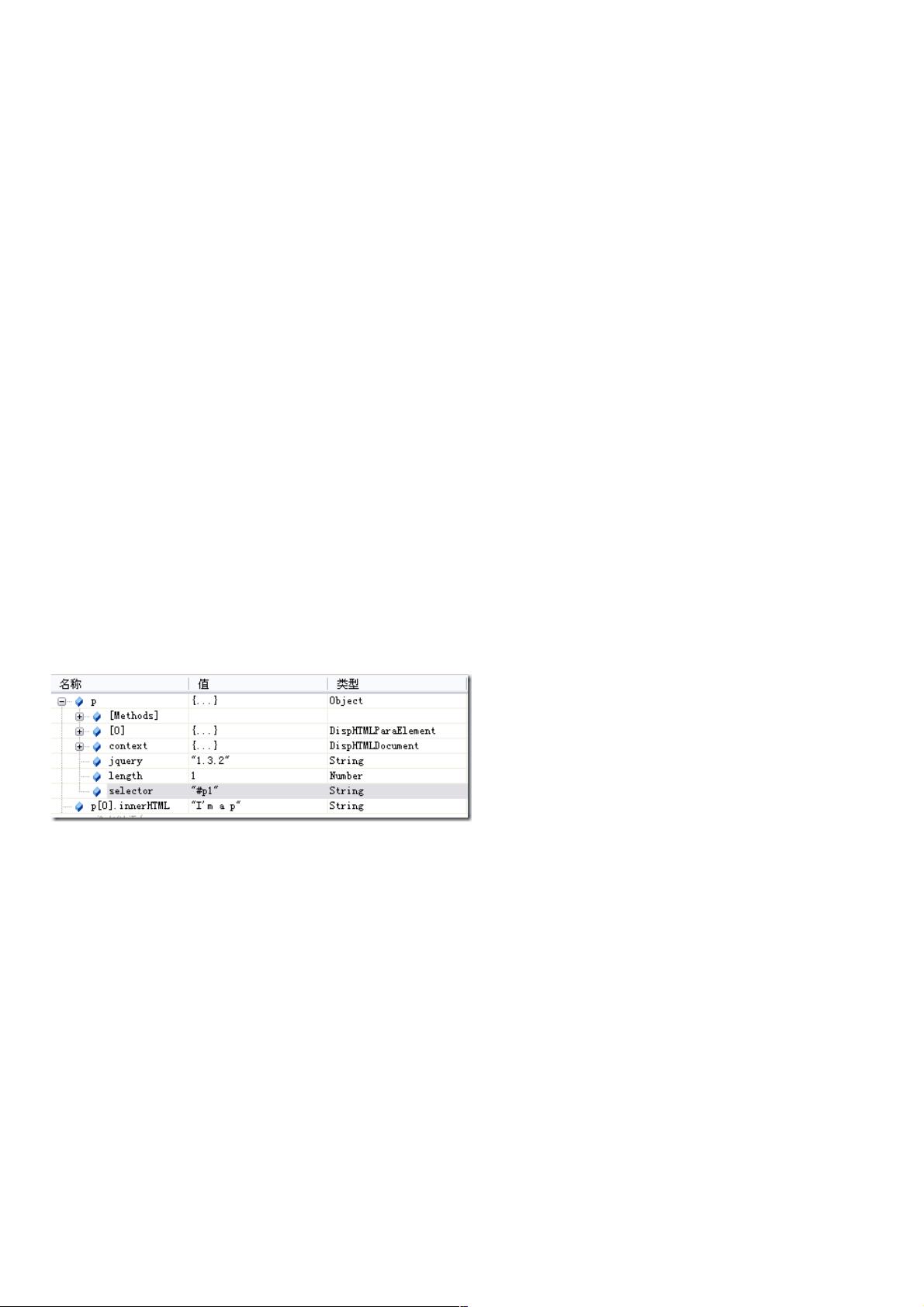
`p`现在是一个jQuery对象,包含一个或多个匹配的元素。你可以通过索引访问它们,例如`p[0]`会得到第一个匹配的原始DOM元素。同时,jQuery对象提供了许多实用方法,比如`.html()`用于获取或设置元素的HTML内容,`.addClass()`用于添加类名,`.click()`用于绑定点击事件等。
总结来说,jQuery的选择符和`$`函数是其简化DOM操作的关键特性。通过它们,开发者可以更高效、更简洁地编写JavaScript代码,提高开发效率并增强用户体验。了解并熟练掌握这些基础知识,对于深入学习jQuery和进行Web前端开发至关重要。
2009-05-18 上传
2009-10-22 上传
点击了解资源详情
2011-11-20 上传
2009-10-05 上传
2019-04-20 上传
2020-10-29 上传
2012-12-13 上传
509 浏览量
weixin_38717579
- 粉丝: 2
- 资源: 887
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用