ArcGlobe中导入3D模型:从3D到.wrl,再到Geodatabase
下载需积分: 50 | DOC格式 | 631KB |
更新于2024-09-13
| 156 浏览量 | 举报
"本资源介绍了如何将三维模型导入到ArcGlobe中,通过3D软件导出wrl格式,创建个人地理数据库,使用ArcToolbox的3D Analyst工具进行转换,然后在ArcGlobe中加载数据,实现三维场景的展示。"
在GIS领域,ArcGlobe是一个强大的全球可视化工具,能够处理大量空间数据并呈现复杂的三维地理信息。本教程详细阐述了将三维模型导入ArcGlobe的步骤,这对于创建具有丰富细节和纹理的三维场景至关重要。
首先,从3D软件(如3DS Max)中导出模型为VRML(Virtual Reality Modeling Language)格式,即wrl文件。这种格式能保留原始模型的贴图材质信息,确保在ArcGlobe中展示时的视觉效果。
接着,打开ArcCatalog,这是ArcGIS的一部分,用于管理地理数据库和数据。在此,创建一个新的个人地理数据库(Personal Geodatabase),例如命名为Test.mdb。个人地理数据库是存储矢量和栅格数据的容器,支持ArcGIS的各种操作。
接下来,利用ArcToolbox的3D Analyst扩展模块进行数据转换。3D Analyst提供了丰富的三维分析和操作工具。在"Conversion -> From files -> Import 3D files"中,选择刚才导出的wrl文件作为输入,指定Test.mdb为输出位置并命名输出的Feature Class为gg,这会将wrl文件转换为ArcGIS可识别的3D几何类型——MultiPatch。
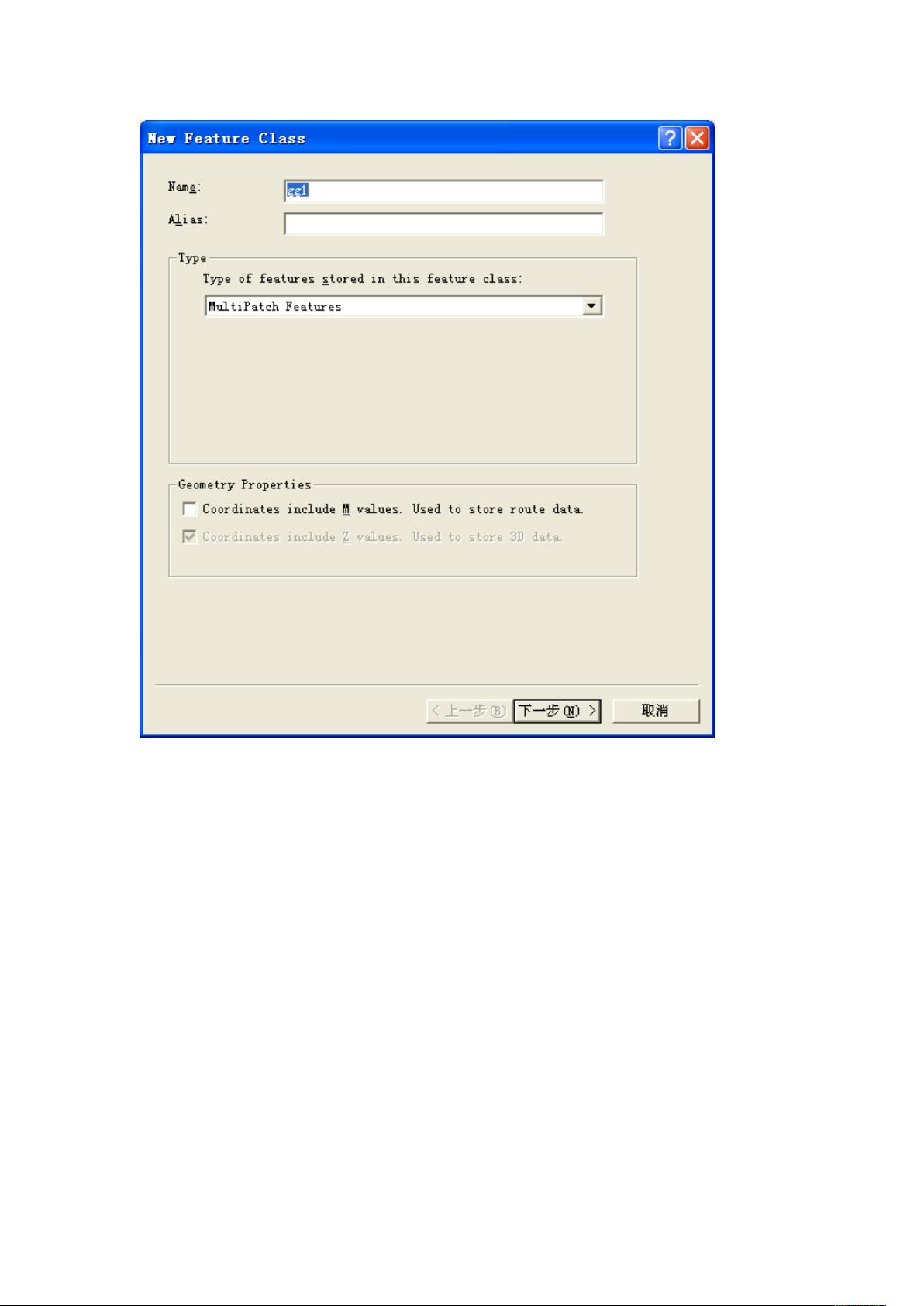
转换完成后,可以在Test.mdb中看到新的ggFeatureClass。然后创建一个新的要素类gg1,类型选择Multipatch Features,确保与ggFeatureClass的坐标系统一致,这里选择了54坐标系统。
通过加载数据功能,将ggFeatureClass加载到gg1中。在ArcGlobe中,通过AddData添加gg1,然后移除其他图层以便清晰查看新导入的三维模型。最后,使用ZoomToLayer功能将视角定位到gg1图层,确保模型在视图中可见。
如果ZoomToLayer后仍无法看到模型,可能需要检查模型的坐标系是否正确,或者gg1是否成功创建。有时,可能还需要对导入的数据进行校正或调整以适应ArcGlobe的环境。
这个过程涉及到了3D模型的格式转换、地理数据库的管理、 ArcGIS的3D Analyst工具应用以及在ArcGlobe中的数据加载和视图操作,是GIS专业人员在构建三维地理场景时需要掌握的关键技能。
相关推荐








uGiser5
- 粉丝: 1
最新资源
- ASP新闻发布系统功能详解与操作指南
- Angular实践技巧:高效开发指南
- 中控考勤软件无注册类别错误的解决工具
- 实战教程:Android项目如何获取包括SIM卡在内的通讯录
- Pagina个人:搭建个人交互平台的HTML实践
- 创意模仿汤姆猫:熊猫跳舞小游戏动画体验
- 官方发布魔方播放器v1.0:英中字幕翻译与学习工具
- Android实现六边形布局与不规则按钮设计
- 小米SM8250设备通用设备树指南
- ADS8344高精度16位ADC采集程序实现
- 解决SpringMVC入门遇到的404及包缺失问题
- WEB应用程序技术实验室:文本博客网站开发实践
- 远古播放器2010:官网下载最新绿色版
- 企业实战中的代码重构与优化技巧
- PHP构建本地牛津词典及其实现优化
- 流放之路1.0.0e汉化升级与修复指南