JavaScript编程规范指南:提升浏览器性能与最佳实践
本资源主要涵盖了JavaScript编程规范的各个方面,包括浏览器渲染原理、代码组织与编写规范、前端校验最佳实践以及代码预发布检测工具。以下是详细内容的总结:
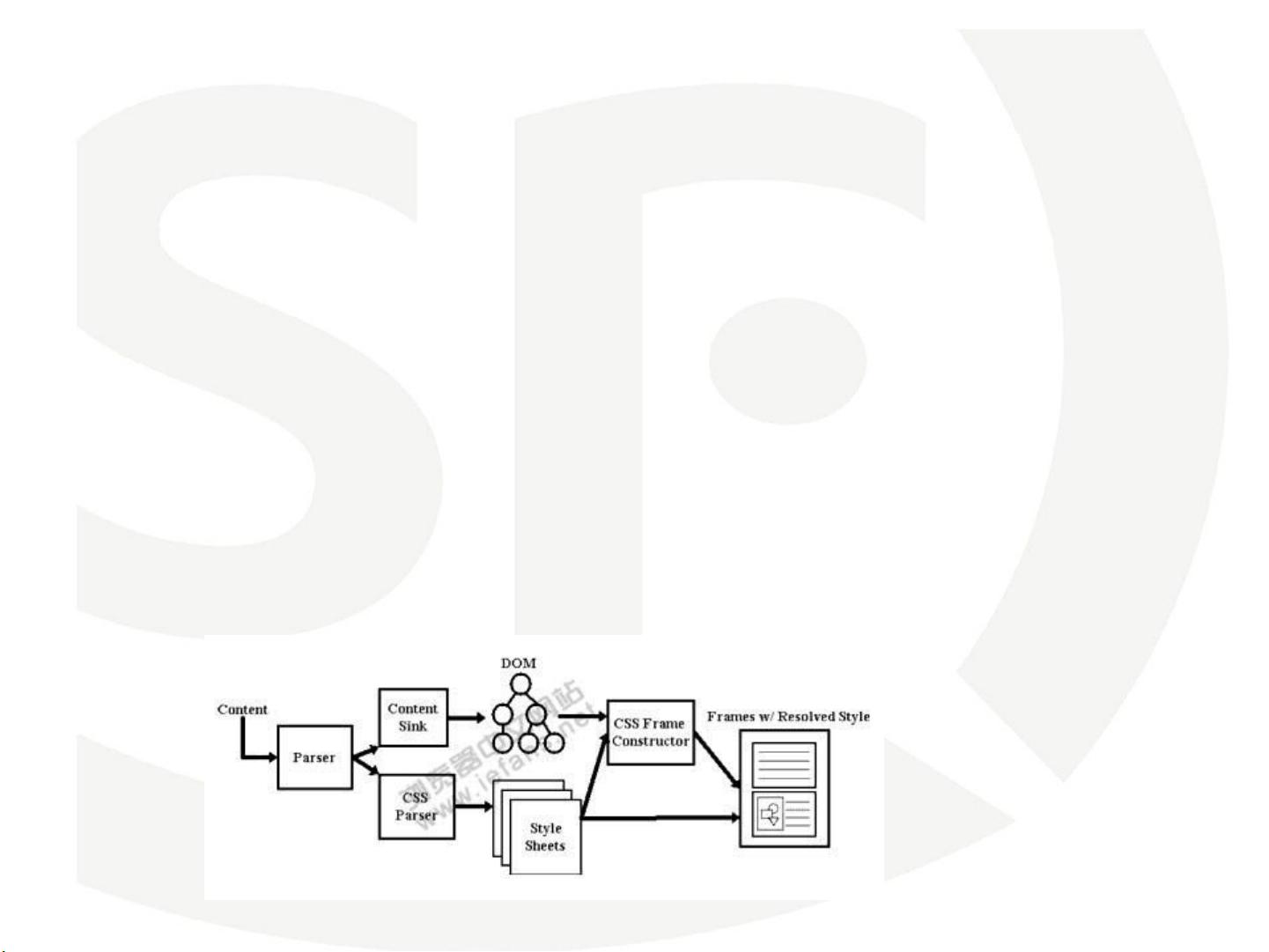
1. **浏览器渲染原理**
- JavaScript支持多种内核,如Gecko内核(Firefox, Mozilla Suite等)、Trident内核(IE, Maxthon等)、Presto内核(Opera)和Webkit内核(Safari, Chrome)。了解不同内核有助于优化代码兼容性。
2. **JS代码组织规范**
- 为了提高性能,建议避免直接嵌入JavaScript代码,而是通过`.js`文件并利用浏览器缓存。将<script>标签放置在文档底部,减少DOM解析时的阻塞,遵循模块化原则,将代码分割成多个文件,降低重复加载。
- 使用混合的构造函数/原型方法可以提高代码组织效率,如采用构造函数和原型方法结合的模式。
3. **JS代码编写规范**
- 代码风格方面,强调了每行不超过80个字符,单行注释以`//`开头,多行注释以`/*...*/`形式,单行程序结束用分号,所有IF语句需使用花括号包围。变量命名规则要求首字符可为字母、下划线或美元符号,且后续字符可以是这些字符加上字母或数字。
4. **前端校验规范**
- 不良做法包括分散的前端验证逻辑,推荐的做法是将所有验证代码集中到一个类中(如jQuery.validate.js),统一管理错误信息,并使用配置方式调用验证功能。
5. **JS代码预发布检测**
- 针对代码质量,推荐使用JSLint进行格式检查,这是一个强大的静态代码分析工具,能帮助发现潜在问题。单元测试方面,建议采用jsunit框架,确保代码的正确性,测试页面需包含jsUnitCore.js,以实现基于HTML的测试。
通过学习和遵循这些规范,开发者可以编写出更高效、易读且易于维护的JavaScript代码,提高前端开发的质量和一致性。
104 浏览量
143 浏览量
点击了解资源详情
2008-01-15 上传
235 浏览量
102 浏览量
2021-01-19 上传
2024-09-18 上传
李文
- 粉丝: 17
- 资源: 133
最新资源
- LO_ScreenShot
- 电信设备-基于感应耦合通讯的水下时间校准和同步系统及方法.zip
- SistemaPlastiservi:肉豆蔻
- KeePassHelper Password Manager-crx插件
- picker_ionic4.zip
- todoey-swift:使用RealmSwift列出具有不同类别的应用程序,并通过segue将数据传递到其他屏幕。 为每个类别添加随机颜色,并且根据类别为所选类别的每个项目加载渐变色
- chip8:ECMAscript 中的 CHIP-8 模拟器
- Pepper_RESTAPI_Samples
- 怎么带领高绩效团队
- 032-界面最前.zip
- esencial_HTML_y_CSS:HTML和CSS批注网站的重要注释
- odh-easybuilds
- 电信设备-基于概率整形编码的可见光通信系统、方法及应用设备.zip
- devops_aula08:aula 8
- 顺序存储和链式存储的泛型队列_C语言项目
- aws-cloudfront-extensions:CloudFront +是作为使用Amazon CloudFront的便捷扩展的解决方案包