Qt教程:文本编辑器界面设计与实现
需积分: 0 8 浏览量
更新于2024-06-30
收藏 1.86MB PDF 举报
"这篇教程详细介绍了如何使用Qt Creator设计一个简单的文本编辑器界面,包括添加资源文件、构建菜单栏和工具栏,以及设置中心部件和状态栏。文章以编写代码的方式进行,适用于win10系统,使用的开发环境是Qt5.12.5和QtCreator4.10。"
在本文中,我们将深入学习如何利用Qt框架开发一个基本的文本编辑器界面。首先,创建新项目的步骤被详细阐述:通过QtCreator,选择"文件" -> "新建文件或项目",然后选取"Application" -> "QtWidgetsApplication"。在设置项目信息时,项目名称设为"TextEdit",基类选择"QMainWindow",并取消"创建界面"的勾选。这样,我们可以自己编写界面代码。
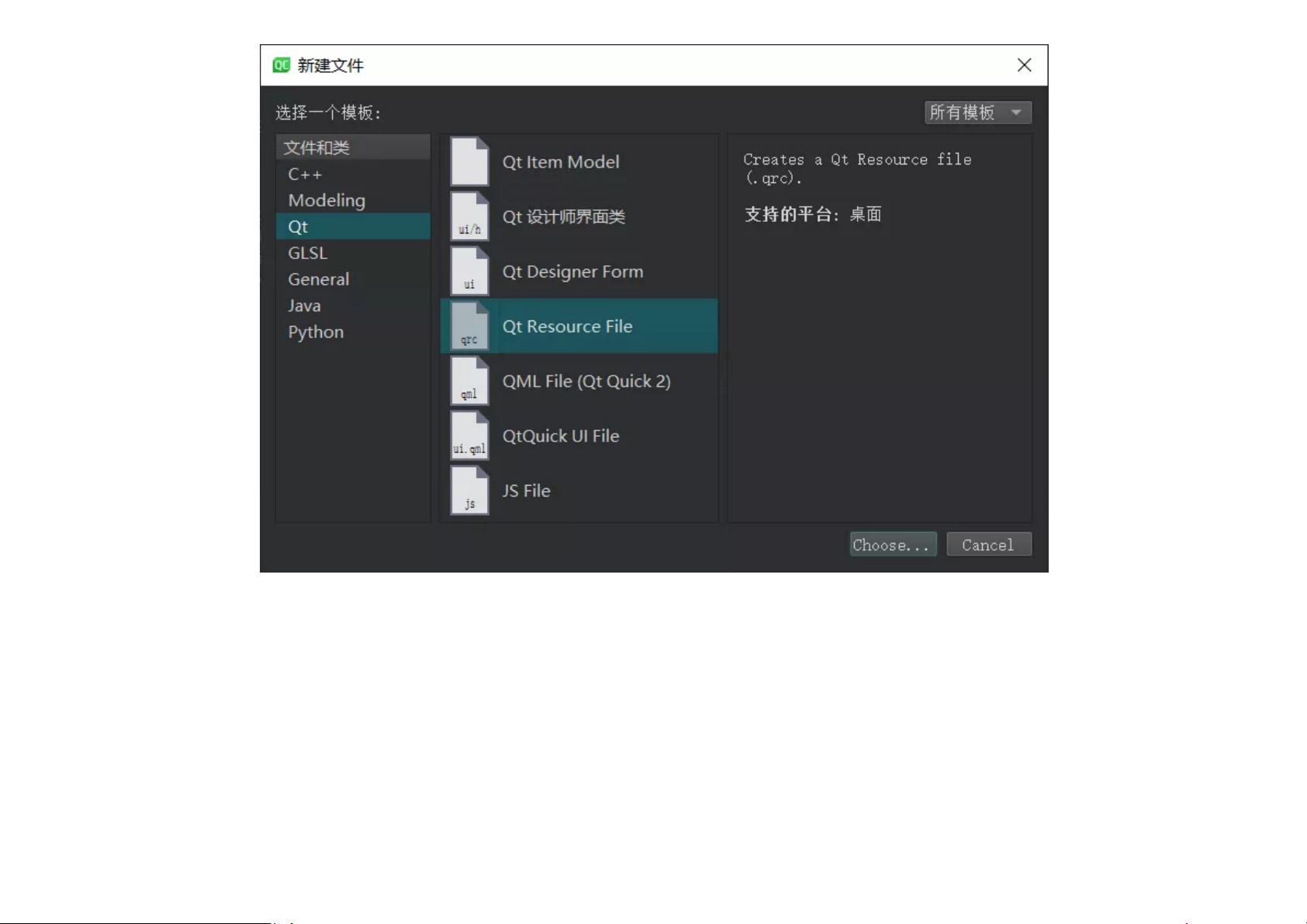
接着,作者提到了资源文件的添加。在Qt中,可以通过资源系统将需要的文件集成到应用程序中,以减少对外部文件的依赖。在项目中添加资源文件,可以右键点击项目,选择"Add New",然后添加"Qt Resource File",命名为"myResources"。这使得资源在编译时会被嵌入到可执行文件中,从而减小程序的体积。
接下来,文章详细讲解了如何实现界面的主要部分:
1. **“文件”菜单与工具栏的实现**:这部分通常包含打开、保存、新建等常用操作。在Qt中,可以使用`QMenu`和`QToolBar`来创建这些元素,并通过`QAction`连接到相应的槽函数,实现功能。
2. **“编辑”“格式”和“帮助”菜单与工具栏的实现**:这些菜单和工具栏通常包含复制、粘贴、撤销、重做、字体设置等功能。同样,通过`QMenu`和`QToolBar`结合`QAction`来创建,并定义各自的事件处理。
3. **中心部件**:在文本编辑器中,中心部件通常是用于显示和编辑文本的`QTextEdit`对象。它是用户交互的核心,可以支持文本输入、格式化和查看。
4. **状态栏**:状态栏通常位于窗口的底部,用于显示一些辅助信息,如光标位置、文件状态等。在Qt中,使用`QStatusBar`类创建状态栏,并根据需要更新其内容。
最后,作者提到这个文本编辑器界面的完整代码可以通过在后台回复特定关键词获取,这为读者提供了实际操作和学习的依据。
整个教程涵盖了Qt界面设计的基础知识,包括菜单、工具栏的创建和资源管理,对于初学者来说是一份很好的学习资料。通过实践这些步骤,读者可以掌握如何用Qt构建一个基本的文本编辑应用,为进一步的GUI编程打下坚实基础。
2022-08-08 上传
2020-12-21 上传
2022-09-23 上传
2022-09-23 上传
2022-09-14 上传
2022-09-21 上传
2022-09-22 上传
2022-09-19 上传
笨爪
- 粉丝: 889
- 资源: 333
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析