Bootstrap下拉菜单按钮与导航实战教程
152 浏览量
更新于2024-08-31
收藏 401KB PDF 举报
"Bootstrap菜单按钮及导航实例解析"
Bootstrap是一款流行的前端框架,它提供了一系列易于使用的组件,如按钮、导航条和下拉菜单,用于构建响应式和移动设备优先的网页。在本实例中,我们将深入探讨如何创建和使用Bootstrap的下拉菜单及其关联的按钮。
首先,Bootstrap的下拉菜单功能依赖于jQuery库,因此在引入`bootstrap.min.js`之前,必须确保已经加载了`jquery.min.js`。这是因为Bootstrap的许多交互效果是通过jQuery插件实现的。
以下是一个典型的Bootstrap下拉菜单的HTML结构:
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项1</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项2</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项3</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项4</a></li>
</ul>
</div>
```
在这个代码片段中,`<div class="dropdown">`是下拉菜单的容器,`<button>`元素带有`dropdown-toggle`类,用于触发下拉菜单的显示和隐藏。`<span class="caret">`是一个小箭头图标,表示有下拉内容。`<ul class="dropdown-menu">`是下拉菜单列表,其中的`<li>`元素包含实际的菜单项。
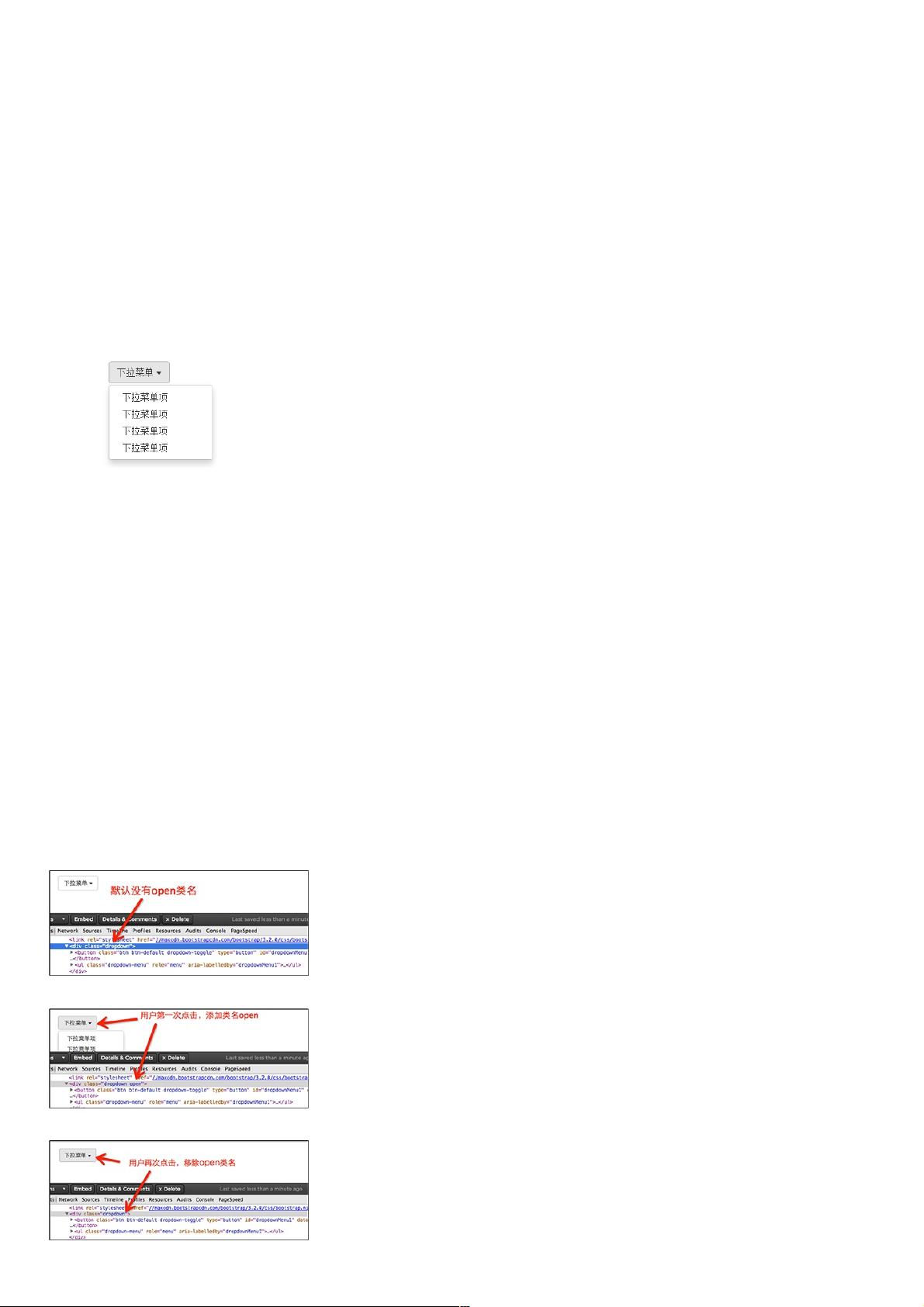
在CSS层面上,`.dropdown-menu`类通常具有`position: absolute;`和`top: 100%;`属性,这使得下拉菜单在点击按钮时从其父元素下方展开。`display:none;`初始状态下隐藏下拉菜单,当用户交互时,Bootstrap的JavaScript插件会改变这个属性来显示菜单。
为了使这些功能正常工作,需要在页面中引入jQuery库和Bootstrap的JavaScript文件。示例中使用了百度的CDN链接引入jQuery 1.9.0版本,然后引入Bootstrap的3.2.0版本的压缩版JS文件。
```html
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
```
Bootstrap的下拉菜单和按钮组件提供了一种简单而强大的方式,帮助开发者快速构建具有交互性的网页导航元素。通过合理使用HTML、CSS和JavaScript,我们可以创建出功能丰富的下拉菜单系统,适应各种屏幕尺寸和设备。同时,理解这些组件的工作原理和依赖关系,对于优化网页性能和解决可能出现的问题至关重要。
114 浏览量
265 浏览量
190 浏览量
点击了解资源详情
472 浏览量
947 浏览量
105 浏览量
129 浏览量
513 浏览量
weixin_38591615
- 粉丝: 8
- 资源: 907
最新资源
- c++新手必看,手把手教你c++
- java课件, 包含多线程
- 数据库函数实例的小例子 有助于初学者更好的理解存储过程的操作
- Administracion Tomcat
- 易学c++初学者的好帮手
- java课件,入门者可以来参考一下
- OpenCms7教程(3)
- Patterns of Enterprise Application Architecture
- Architectural Blueprints—The “4+1” View英文
- OpenCms7教程(2).pdf
- 《计算机网络》课后习题答案
- Applying Domain Driven Design and Patterns
- A quick guide to CISSP certification
- 高质量C++C 编程指南.
- icc编译器中文使用说明
- JSP高级编程,详细介绍JSP的开发知识