Vue环境搭建与vue-cli使用教程
需积分: 50 122 浏览量
更新于2024-07-15
收藏 1.58MB DOCX 举报
"这篇文档主要介绍了如何在Windows环境下搭建Vue开发环境,包括安装Node.js和Vue CLI,以及解决可能遇到的问题。文档中强调了Node.js版本的重要性,推荐使用8.9或更高版本,特别是8.11.0以上,以避免在创建Vue CLI项目时出现错误。同时,提醒读者如果之前安装过旧版vue-cli,需要先卸载。"
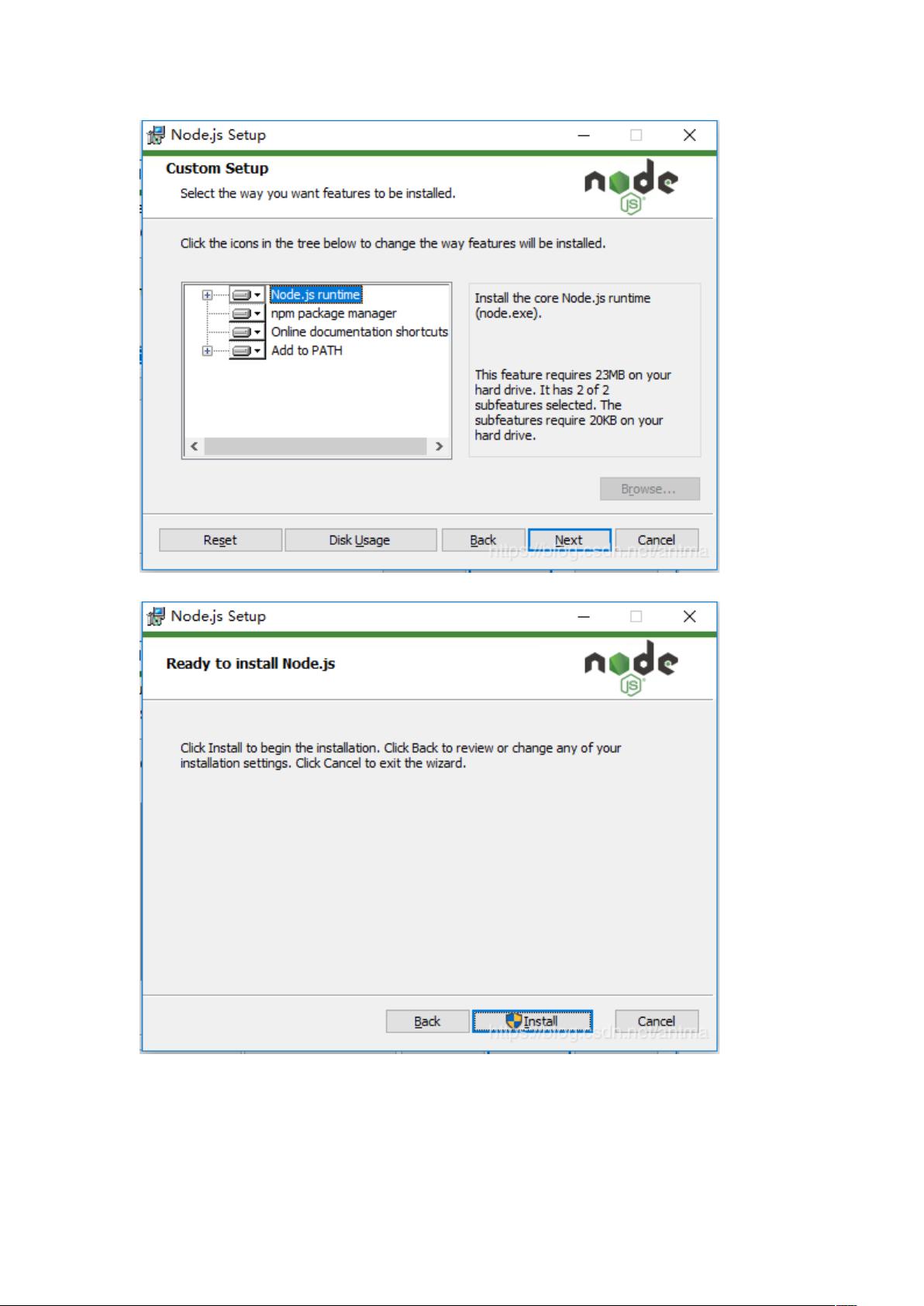
在搭建Vue开发环境时,首要步骤是安装Node.js,可以从其官方网站下载对应操作系统的安装包。安装过程通常为默认设置,选择合适的安装路径,如D盘,并在安装过程中自动配置环境变量,安装完成后可通过`node -v`和`npm -v`检查Node.js和npm的版本。
Vue CLI是官方提供的脚手架工具,用于快速初始化Vue.js项目。但在这个过程中可能会遇到一些问题,比如由于Node.js版本过低导致的错误。作者建议在搭建前确认Node.js版本至少为8.9,最好选择8.11.0或更高版本。如果已安装旧版vue-cli,需先卸载,以避免命名冲突。
Vue CLI的安装依赖于Node.js环境,可以通过npm或cnpm(淘宝npm镜像)进行全局安装。对于初学者或网络环境不稳定的情况,使用cnpm可能会更稳定、快速。安装Vue CLI的命令是`cnpm install -g @vue/cli`。安装成功后,便可以使用Vue CLI创建新项目。
在创建项目时,可能会遇到各种问题,文档中并未详细展开,但提示读者在搭建前做足准备,确保Node.js版本正确,这样可以避免不必要的困扰。具体的项目创建和配置流程,以及如何引用Element-UI等第三方库,文档中可能有进一步的详细说明,但这里并未给出详细步骤。
这份文档为想要学习Vue.js的开发者提供了一条快速上手的路径,涵盖了从安装基础环境到初始化项目的必要步骤,同时也提醒了可能遇到的问题及其解决方案。对于初学者来说,是一份非常实用的指南。
229 浏览量
183 浏览量
点击了解资源详情
2022-12-17 上传
267 浏览量
360 浏览量
527 浏览量
103 浏览量
102 浏览量
fang_xl1990
- 粉丝: 27
最新资源
- Java实现推箱子小程序技术解析
- Hopp Doc Gen CLI:打造HTTPS API文档利器
- 掌握Pentaho Kettle解决方案与代码实践
- 教育机器人大赛51组代码展示自主算法
- 初学者指南:Android拨号器应用开发教程
- 必胜客美食宣传广告的精致FLASH源码解析
- 全技术领域资源覆盖的在线食品商城购物网站源码
- 一键式FTP部署Flutter Web应用工具发布
- macOS下安装nVidia驱动的简易教程
- EGOTableViewPullRefresh: GitHub热门下拉刷新Demo介绍
- MMM-ModuleScheduler模块:MagicMirror的显示与通知调度工具
- 哈工大单片机课程上机实验代码完整版
- 1000W逆变器PCB与原理图设计制作教程
- DIV+CSS3打造的炫彩照片墙与动画效果
- 计算机网络基础与应用:微课版实训教程
- gvim73_46:最新GVIM编辑器的发布与应用