"植物百科网站前端设计与实现"
24 浏览量
更新于2024-01-26
1
收藏 3.2MB PDF 举报
本毕业设计论文是关于植物百科网站前端设计与实现的研究,论文共分为引言、第一章设计背景、第二章网站需求分析、第三章网站整体结构、第四章页面设计与实现、第五章动态效果实现、第六章网站推广、结论和参考文献等几个部分。
在引言部分,作者首先介绍了植物百科网站前端设计与实现的背景,并概括地述说了整体设计的蓝图。接下来,第一章设计背景详细论述了企业网站设计的目的,指出植物百科网站作为一种特殊的企业网站,具有传达植物知识、提供服务、推广等方面的功能。同时,作者以现阶段市场上存在的植物百科网站的不足为基础,阐述了本设计的意义与必要性。
第二章网站需求分析是整个设计的重要环节之一,作者通过调研与访谈,详细分析了植物百科网站的用户需求和业务需求。通过对用户需求的分析,作者确定了植物百科网站的基本功能与特色服务。此外,作者还结合了业务需求分析,对植物百科网站的内容结构、页面布局、导航风格等方面进行细致的规划。
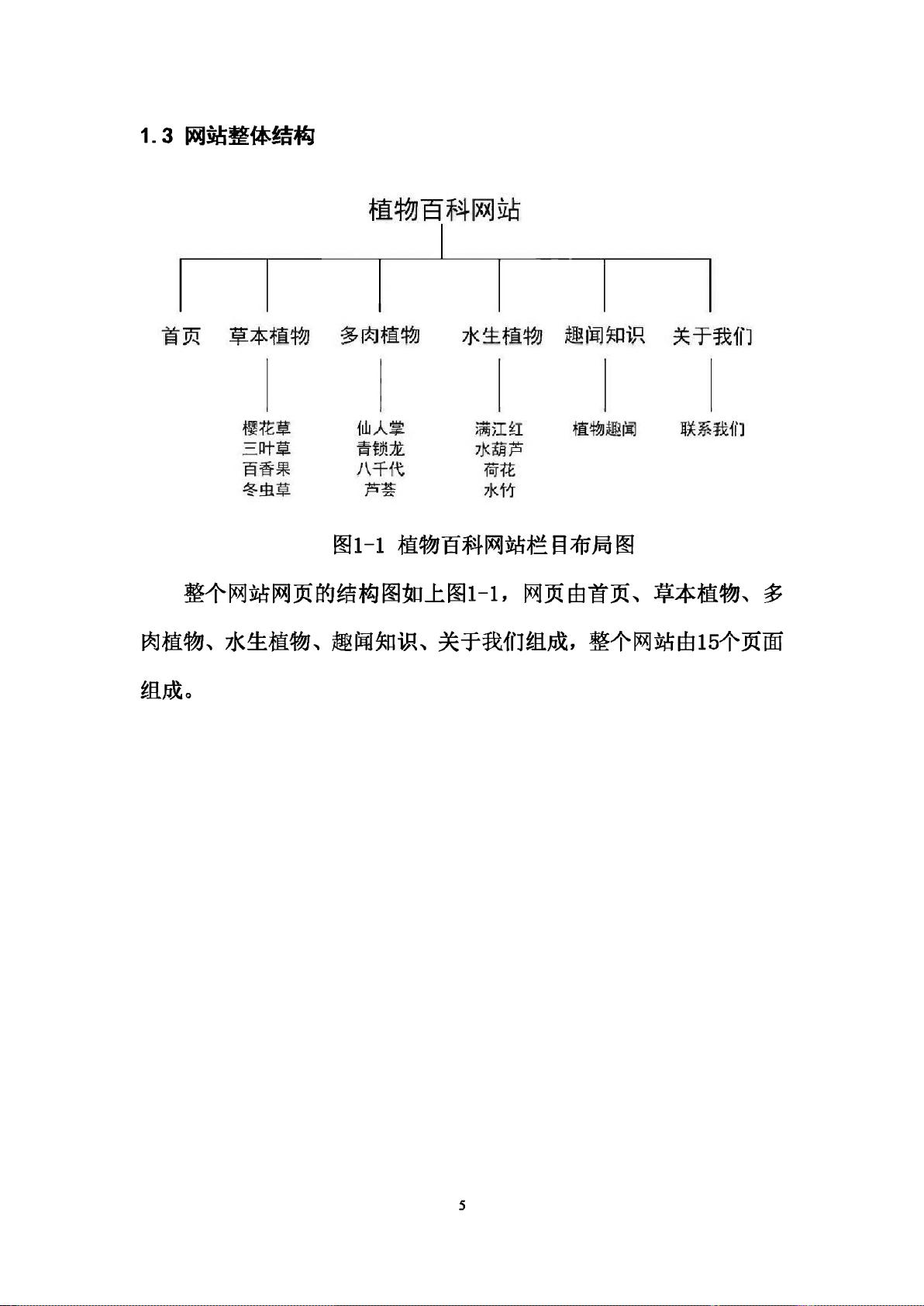
在第三章网站整体结构中,作者根据需求分析的结果,制定了植物百科网站的整体结构。通过对不同页面的分类,确定了首页、草本植物页面、多肉植物页面、水生植物页面等15个页面的设计与实现。此外,作者还介绍了整体结构设计的原则与思路,以及页面的排版与配色方案。
第四章页面设计与实现是本设计的核心内容,作者使用了Photoshop、Dreamweaver、HTML、CSS、JavaScript等软件和技术,实现了导航栏下拉框、图片轮播、鼠标经过图像等十个动态效果。在每个页面的设计与实现中,作者详细介绍了页面布局、内容排版、图片处理等关键步骤。通过具体的实例和代码,读者可以清楚地了解每个页面的设计思路和技术实现。
第五章动态效果实现主要介绍了作者在设计过程中添加的各种动态效果,比如图片轮播、鼠标经过图像等。通过对动态效果的分析和具体实现方法的阐述,读者可以了解到如何通过JavaScript等技术实现丰富的用户体验。
第六章网站推广是本设计的最后一部分,作者通过电子邮件、QQ、微博等工具对网站进行了推广。通过对推广方式和效果的分析,作者总结了一些有效的推广方法和策略。
在结论部分,作者对整个设计进行了总结,并提出了一些改进的方向和建议。通过对整个设计过程的回顾与总结,读者可以了解到设计的优点和不足之处,并为未来的工作提供参考。
在参考文献中,作者列举了论文中引用的来源,包括书籍、期刊、网站等,为读者提供了深入学习和研究的资源。
总的来说,本毕业设计论文详细阐述了植物百科网站前端设计与实现的过程和方法。通过对需求分析、整体结构设计、页面设计与实现、动态效果实现以及网站推广等方面的研究,论文全面展示了作者对植物百科网站前端设计与实现的全面理解和实践经验。读者通过阅读本论文,可以了解到相关领域的最新发展,同时也可以借鉴本论文中的设计思路和方法,为自己的设计工作提供参考和借鉴。
2024-07-04 上传
2023-06-02 上传
2023-05-23 上传
2023-03-17 上传
2024-02-20 上传
2023-06-08 上传
yyyyyyhhh222
- 粉丝: 442
- 资源: 6万+
最新资源
- 李兴华Java基础教程:从入门到精通
- U盘与硬盘启动安装教程:从菜鸟到专家
- C++面试宝典:动态内存管理与继承解析
- C++ STL源码深度解析:专家级剖析与关键技术
- C/C++调用DOS命令实战指南
- 神经网络补偿的多传感器航迹融合技术
- GIS中的大地坐标系与椭球体解析
- 海思Hi3515 H.264编解码处理器用户手册
- Oracle基础练习题与解答
- 谷歌地球3D建筑筛选新流程详解
- CFO与CIO携手:数据管理与企业增值的战略
- Eclipse IDE基础教程:从入门到精通
- Shell脚本专家宝典:全面学习与资源指南
- Tomcat安装指南:附带JDK配置步骤
- NA3003A电子水准仪数据格式解析与转换研究
- 自动化专业英语词汇精华:必备术语集锦