OpenGL入门:从OBJ文件加载3D模型并实现线框渲染
需积分: 1 151 浏览量
更新于2024-09-09
收藏 185KB DOC 举报
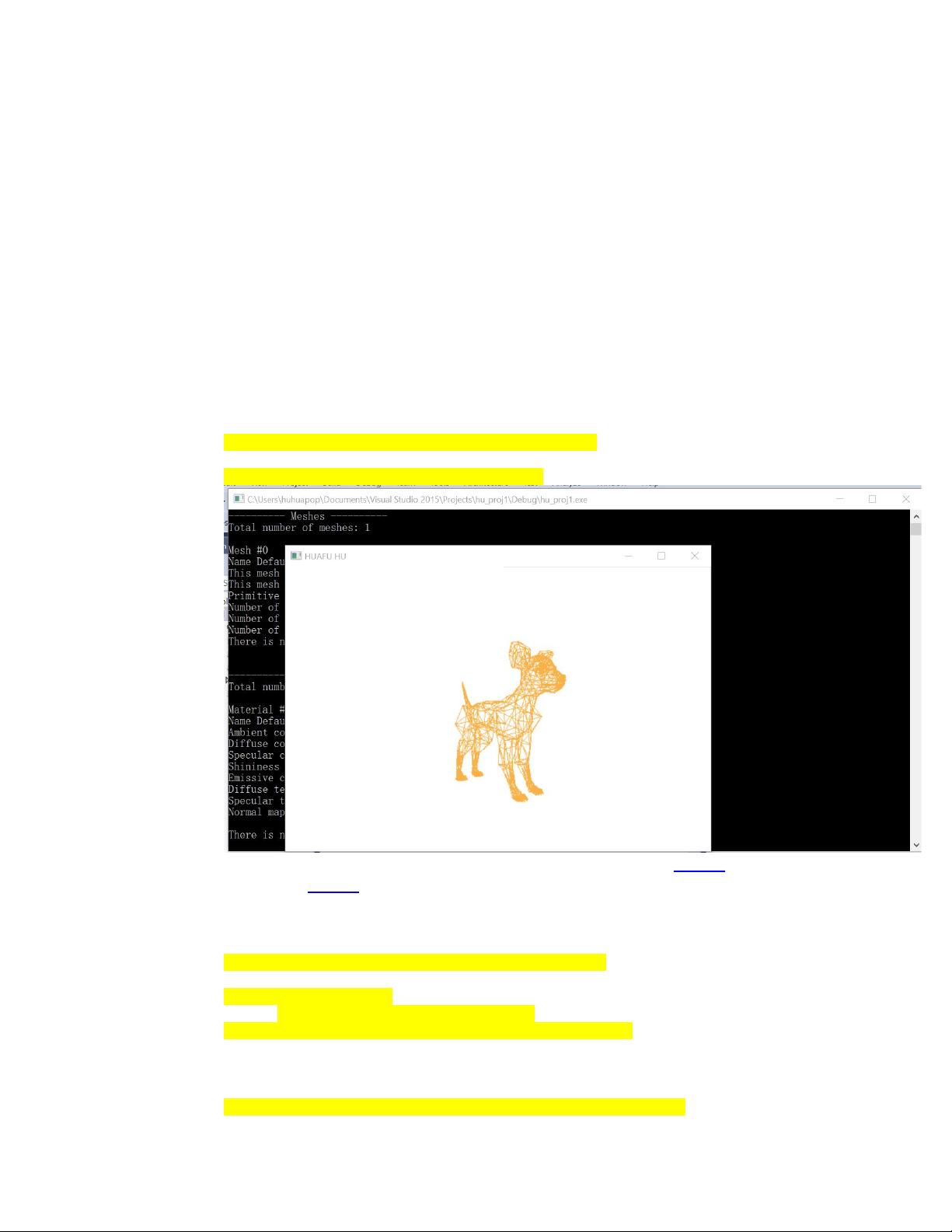
本资源是一份关于OpenGL入门的实验报告,针对CSC8820高级图形算法课程的Spring 2018学期项目第一部分。该项目的主要目标是开发一个C++程序,能够从附带的OBJ文件中渲染3D对象,并实现与给定图片类似的效果。具体要求包括:
1. 3D对象绘制 (50分)
- 学生需编写代码,将OBJ文件中的3D模型以类似示例图片的方式显示出来。这可能涉及对象变换或相机调整,以便匹配图片中的视角,以线框模式(GL_FRONT_AND_BACK, GL_LINE)显示,并且颜色应与图片一致。颜色设置为`vec4(0.98, 0.68, 0.25, 1.0)`。
- 提供了一个名为"object.obj"的OBJ文件,学生可以选择自定义一个3D加载器程序来解析这个文件,也可以使用ASSIMP库,但直接将数据嵌入代码会扣分。
2. 3D文件加载 (10分)
- 任务要求程序能够处理任何OBJ文件,学生可以选择两种方式之一:一是自己编写3D加载器,二是利用ASSIMP库来读取文件。虽然允许在代码中直接包含数据,但这将减少部分分数。
- 加载函数示例使用ASSIMP,如`scene = load3DFile((defaultModelFolder + getFileName(objectFileName)).c_str());`,这意味着学生需要熟悉如何利用该库进行文件加载和处理。
完成这个项目不仅需要掌握OpenGL的基本原理,如顶点着色器、纹理映射和几何变换,还需要理解3D模型文件格式(如OBJ)的工作原理。同时,对于自定义3D加载器,学生需要具备解析3D模型结构的能力。为了达到满分,程序应具有良好的可扩展性和灵活性,能够适应不同类型的OBJ文件,并能准确地在屏幕上呈现所需效果。在实现过程中,性能优化和错误处理也是关键考虑因素。最后,提交的代码应有清晰的注释,方便教师理解和评估。
2009-09-11 上传
2013-01-23 上传
2013-01-23 上传
142 浏览量
2009-04-24 上传
2011-12-22 上传
huhuapop
- 粉丝: 26
- 资源: 1
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜