微信小程序实现自定义联系人选择组件
177 浏览量
更新于2024-09-02
收藏 82KB PDF 举报
“微信小程序自定义联系人弹窗的实现教程,包括组件的创建、属性配置、事件处理和数据通信。”
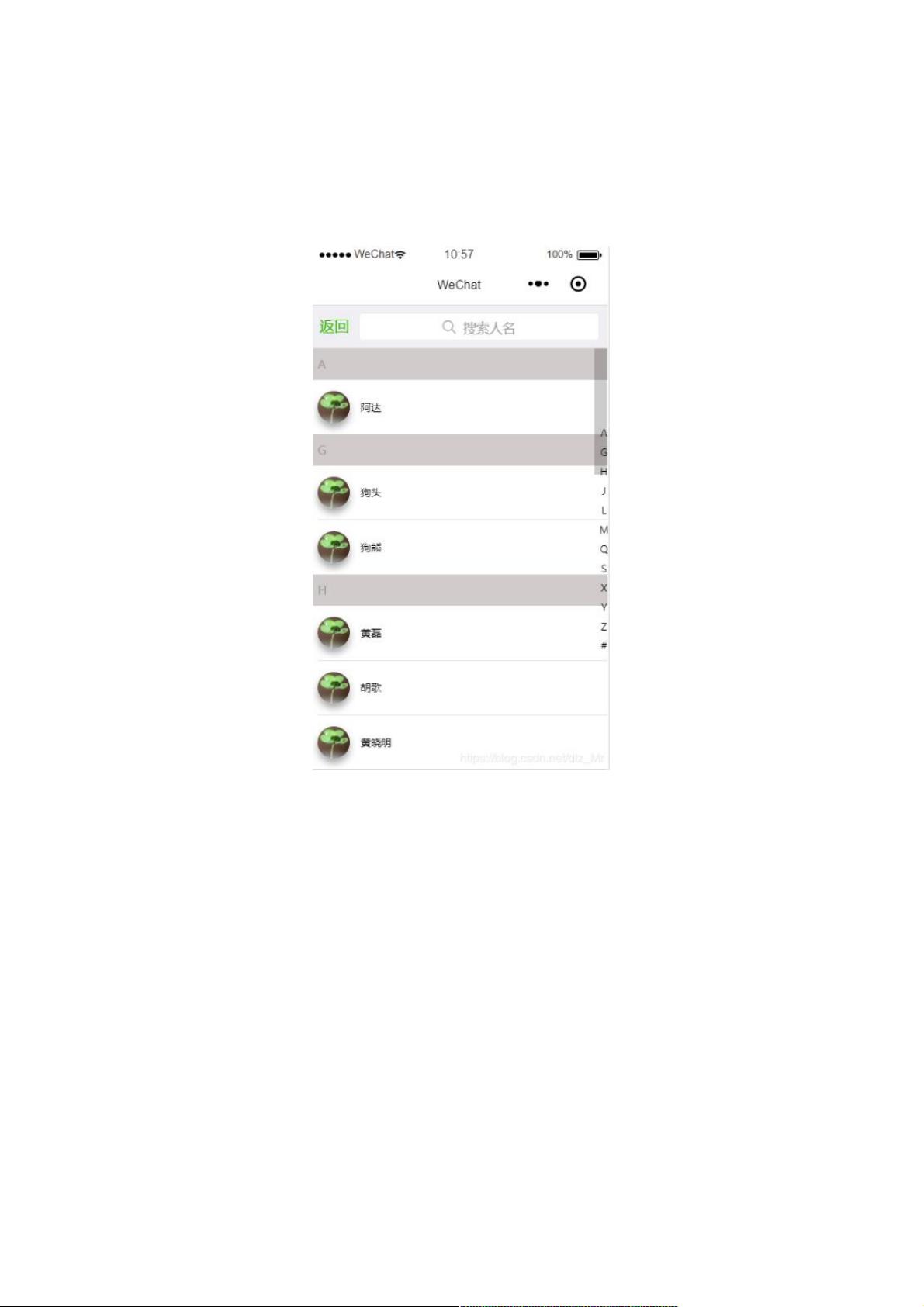
微信小程序自定义联系人弹窗是一种常见交互元素,用于提供类似微信内置联系人选择的功能。在开发过程中,我们可以通过创建自定义组件来实现这一功能,以满足项目的个性化需求。下面我们将详细探讨如何实现这个组件。
首先,创建自定义组件需要四个基本文件:`js`、`wxss`、`json` 和 `wxml`。在`json`文件中,需要设置`"component": true`来声明这是一个自定义组件,而不是一个页面。在`js`文件中,我们需要使用`Component`构造器而不是`Page`构造器,因为自定义组件不同于页面,它是一个可复用的单元。
在`properties`中定义组件对外暴露的属性。例如,这里有两个关键属性:
1. `show`:布尔值,控制联系人组件是否显示。
2. `list`:数组,包含要展示的联系人信息。每个对象应包含`name`(联系人显示的名称)和`photo`(联系人的头像URL)。
为了实现字母导航栏,需要对`list`中的数据进行处理,提取每个联系人名称的首字母,并进行排序分组。这通常通过外部库(如引用的`pinyin.js`)来实现,以便正确处理中文字符的拼音排序。
组件还提供了三个事件回调函数:
1. `cancle`:当用户点击取消按钮时触发,用于关闭弹窗。
2. `select`:用户选中某个联系人后触发,将选中人员的对象传递回父组件。
3. `confirmInput`:用户在搜索框中按下完成键后触发,将输入的值传递回父组件。
在父组件中,通过`bindselect`、`bindconfirmInput`和`bindcancle`分别绑定这三个事件的回调函数,从而在父组件中处理这些事件。
`data`部分则用于存储组件内部的状态,如导航栏的字母数组(`nav`)和显示的联系人列表(`showList`)。通过`observers`监听`list`属性的变化,以便在数据更新时自动处理数据排序和分组。
最后,`wxml`文件定义了组件的结构,而`wxss`文件则负责样式设计,以实现类似微信联系人的界面效果。虽然示例中提到UI可能因开发者为后端人员而不那么美观,但通过调整`wxss`,可以轻松地定制组件的外观。
总结来说,实现微信小程序自定义联系人弹窗涉及组件的创建、属性配置、事件处理和数据通信。理解并掌握这些知识点对于构建微信小程序中的交互元素至关重要。
2021-01-27 上传
101 浏览量
2023-05-17 上传
2021-01-03 上传
2021-03-29 上传
2020-10-15 上传
2019-08-10 上传
2020-10-17 上传
2022-07-25 上传
weixin_38679651
- 粉丝: 6
- 资源: 934
最新资源
- training-github-actions:一个可以与github动作一起玩的仓库
- EscapeRoom
- 华为简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- 行业分类-设备装置-跨虚拟化平台迁移虚拟机的方法和装置.zip
- tapwizard.github.io:包含TAPBuilds中的自定义版本的向导
- codeGenerationCompared:Java regex Groovy ANTLR 代码生成对比
- qq-tabbar-drag:qq的tabbar拖动动画效果
- 投影价值应用
- 【WordPress插件】2022年最新版完整功能demo+插件v1.4.5.zip
- 数据结构(C语言版)(第2版)_PPT课件.rar
- 疯狂java2源码-javaBook:java各种电子书籍
- package-booking-backend
- SharePoint 2013客户端渲染:列表表单和布局
- 100-days-of-code-in-python:Angela Yu的课程涵盖了完整的Python PRO Bootcamp,其中包含100个项目,每天有2个小时的课程。 该存储库将包含所有相关的Project作品。 快乐编码!
- 设计模式大作业.zip
- gamergain-android-sdk