精简AvalonJS与requireJS集成教程
88 浏览量
更新于2024-08-30
收藏 1.07MB PDF 举报
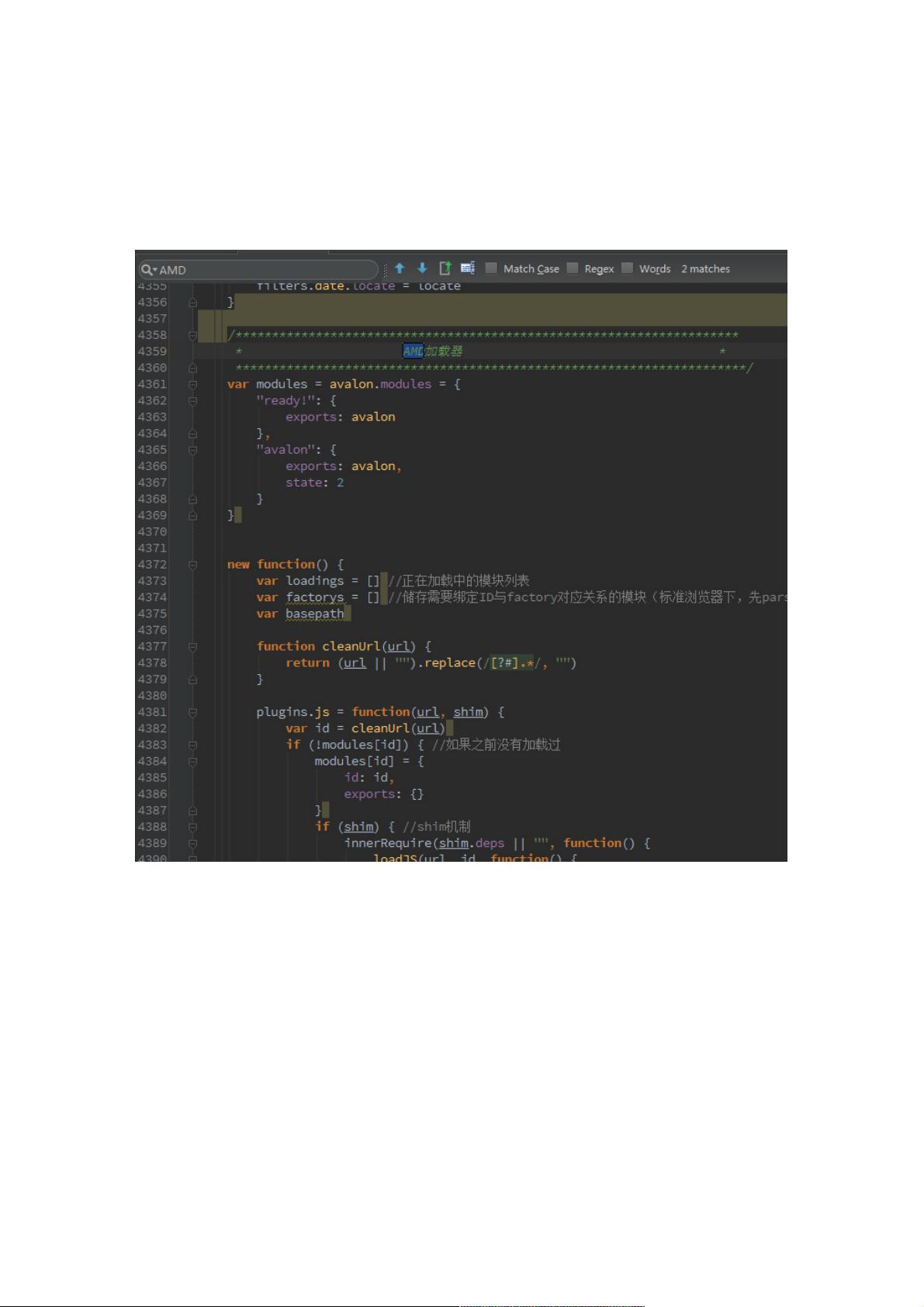
本篇文章是关于前端开发框架avalonJS的进一步深入学习,重点在于结合requireJS的使用。开始时,作者提到在早期版本的avalon中,由于其自身包含了AMD加载器和DOMReady模块,这与requireJS的功能有所重叠。因此,为了优化代码结构和提高效率,作者建议删除这部分冗余代码,大约400多行,具体范围在源码的第4358行至4777行。
删除这些模块的原因在于requireJS有自己的DOMReady插件,更适合处理异步加载和脚本执行时机,而且requireJS的模块管理更为灵活。同时,作者提醒读者注意avalon的DOMReady模块自带的自扫描机制,当删除该模块后,需要在脚本末尾手动调用`avalon.scan()`或`avalon.scan(document.getElementById("XX"))`来确保avalon功能属性的正确执行。
在精简avalon后,作者还提到应移除内部的调试方法,以避免对用户自定义脚本的调试造成干扰。这个调试方法在源码中大约第46行位置的log()方法里,通过注释掉调试代码来实现。
文章所需的依赖包括精简后的avalonJS,requireJS以及DomReady.js插件,可能在后续章节还会涉及到css.js用于按需加载样式文件。作者提供了示例,包括一个清晰的文件结构,例如一个包含index.js入口脚本的`js/page`文件夹,以及存放工具的`js/tool`文件夹,使得代码组织更加有序。
在index.html页面中,作者将展示如何利用requireJS来引入和管理avalon的脚本,并继续使用上一章的选项卡组件作为示例,讲解如何在requireJS环境中整合avalon的特性。本文旨在帮助开发者更好地理解和利用avalonJS与requireJS的协同工作,提升前端开发的效率和代码质量。
2017-10-19 上传
2023-06-11 上传
2023-06-08 上传
2024-11-04 上传
2024-11-04 上传
2023-05-15 上传
2023-08-26 上传
2024-02-02 上传
weixin_38560797
- 粉丝: 5
- 资源: 997
最新资源
- prodapp-backend
- QC算法
- mtmoravej/engcodes:基于Von Karman模型的湍流长度尺度估计-matlab开发
- rl-cab-drivers-assistant
- mathbot:波斯数学问答论坛(Pre-Alpha)
- Countdown:倒数新年
- laravel-livewire:Laravel框架与Livewire API配合使用
- ANGULAR_FRONT_FACTURADOR_WEB:前角-FACTURADOR Web
- 编程知识+GO语言开发+GO语言基础课程+系列课程
- kk-online-offline-budget-trackers:这是一个渐进式Web应用程序,用于在没有Internet连接的情况下跟踪预算。 当用户输入提款或存款时,将显示在页面上,并在他们的连接恢复在线时添加到他们的交易记录中。 该应用程序可在任何设备上下载
- qt-stock-link-addition-crx插件
- koa-mid:常见的Koa中间件
- 蔬菜植物背景的韩国下载PPT模板
- nu3测试
- rd 脚本:从接触表面轮廓仪加载数据的脚本集合-matlab开发
- 倒数计时-差异数据源