jQuery与input[type=file]实现多图片上传与实时预览
70 浏览量
更新于2024-08-29
收藏 205KB PDF 举报
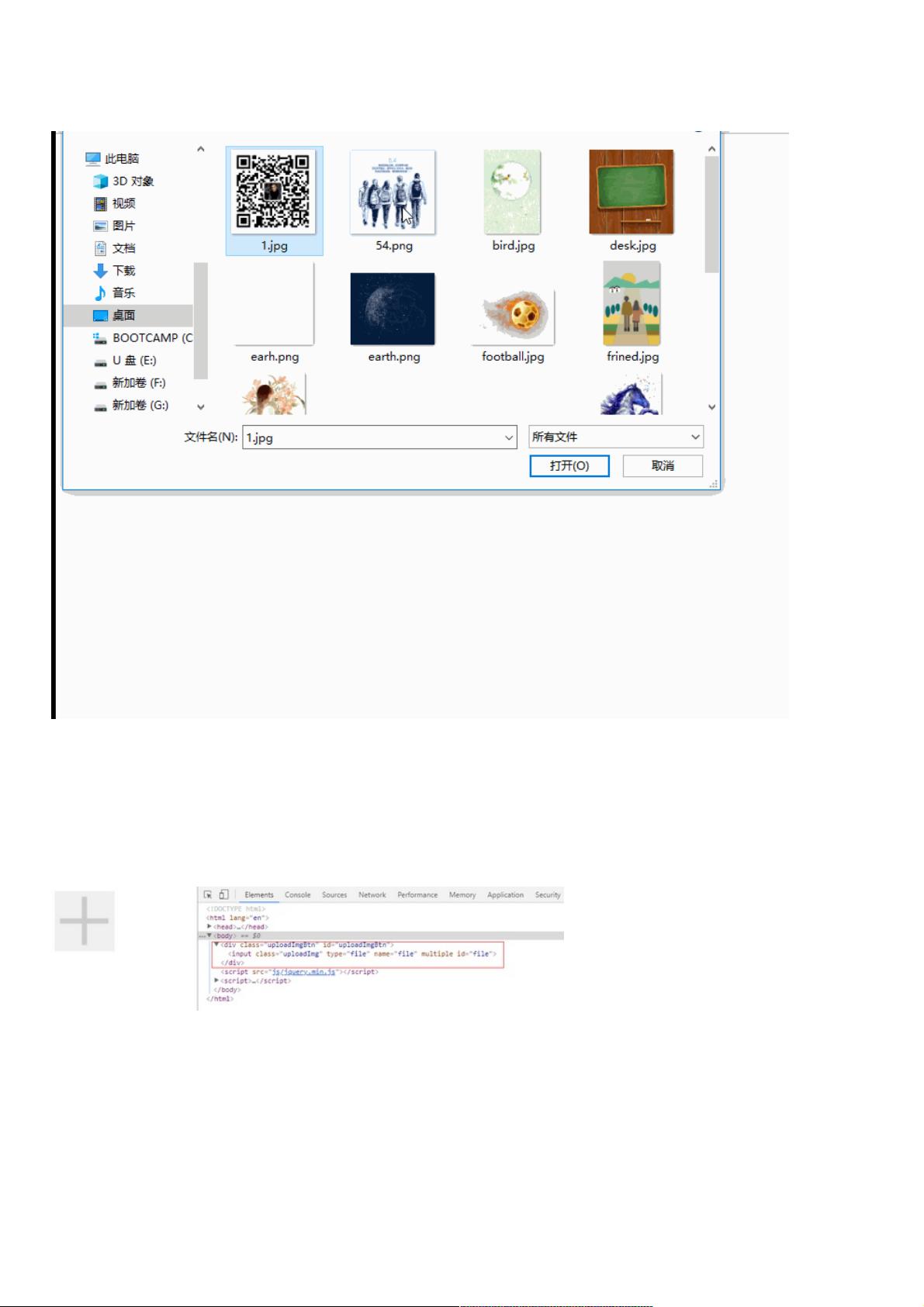
本文主要介绍了如何使用HTML的`<input>`标签配合jQuery库实现多图片的上传和回显功能,特别关注前端交互的部分,不涉及后端处理。首先,作者提到默认的`<input type="file">`样式较为简单,因此建议对其进行美化,例如使用CSS创建一个名为`uploadImgBtn`的容器,包含一个透明的`<input>`元素,用户可以通过这个按钮选择图片。
CSS样式部分,`uploadImgBtn`被设计成一个100x100像素的可点击区域,背景图是一个加号图标,同时设置了鼠标悬停效果。`uploadImg`则作为隐藏的input元素,用于实际选择文件,其位置绝对定位在`uploadImgBtn`内部,保持透明度为0以隐藏原生控件。回显图片的区域定义了一个`.pic`类,其中`.picimg`用于显示图片。
文章的核心是讲解如何在前端实现图片的预览和回显,作者提出了两种方案:一是先将图片上传到服务器并获取URL,再显示在页面上;二是利用HTML5的FileReader对象在本地预览图片,用户确认后再上传。本文选择了后者,即利用浏览器的FileReader API直接在客户端读取文件数据,展示图片预览。
JavaScript代码部分,通过jQuery的`$(document).ready()`函数,作者为`uploadImgBtn`绑定了一个点击事件。在这个事件处理器中,当用户点击按钮时,会触发后续的操作,包括读取用户选择的图片文件,显示预览,以及可能的进一步处理,如提交到服务器或允许用户编辑预览的图片。
这篇文章详细展示了如何利用前端技术(HTML、CSS和jQuery)构建一个美观且功能丰富的多图片上传和预览组件,适合那些希望了解前端文件上传处理和用户体验优化的开发者。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-13 上传
2018-01-25 上传
2018-10-29 上传
2020-11-30 上传
2023-05-05 上传
2023-05-27 上传
weixin_38649657
- 粉丝: 1
- 资源: 933
最新资源
- SourceAnywhere For VSS 配置手册.pdf
- android平台应用程序开发指南
- 可信计算(A.Practical.Guide.to.Trusted.Computing)
- struts2 学习重点笔记
- 怎样做实验室的工作,MiT新生必读
- 至少应该阅读的九本C++著作
- 西门子GSM TC35的AT命令
- moreEffectiveC++_侯捷.pdf
- STC89系列 中文资料 PDF格式
- 基于WWW的劳资人事管理系统
- wps表格初级教程4
- Struts2轻松入门
- 基于2D模板与3D包围式标定块的鱼眼相机标定
- 基于关键词的WEB文献自动跟踪系统的实现方法
- ISD1400的资料
- C语言写的电子万年历代码