el-upload实现多文件一次性上传与自定义事件 (无action属性)
版权申诉
在本文档中,主要讨论的是如何在Element UI的`el-upload`组件中实现多文件携带JSON的一次性上传功能,并且自定义上传事件,避免使用`action`属性。以下是一些关键知识点:
1. **el-upload组件**:
`el-upload`是Element UI提供的一个用于文件上传的UI组件,它允许用户上传单个或多个文件。在这里,我们关注的是如何在不使用默认的`action`属性的情况下进行文件上传。
2. **多文件一次性上传**:
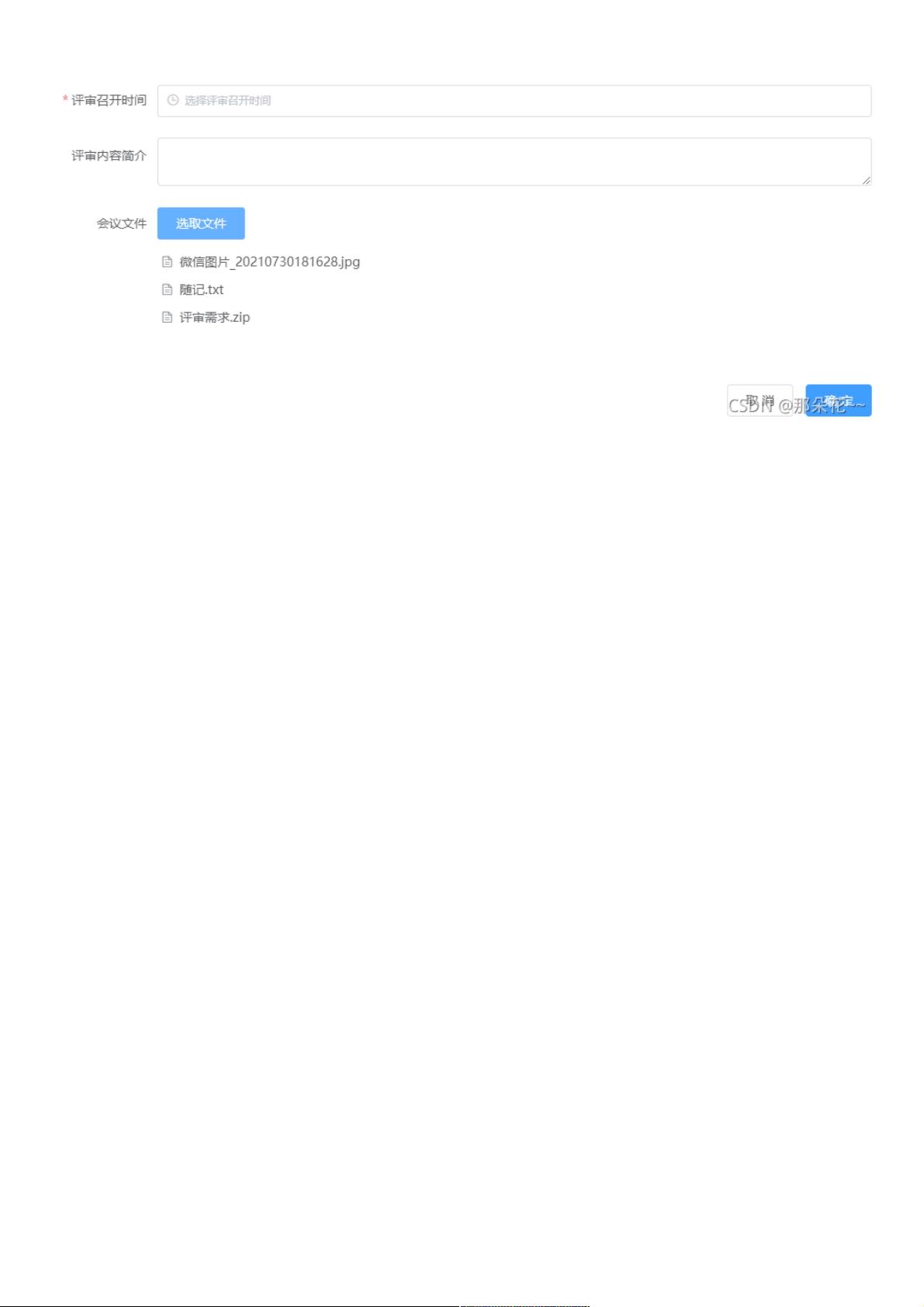
提供了一个`file-list`属性来存储用户选择的所有文件,`auto-upload="false"`使得上传操作不会自动触发,而是通过`http-request`方法(自定义上传函数)手动控制。
3. **自定义上传事件**:
使用`http-request`属性定义了名为`uploadFile`的方法,该方法接收用户选择的文件对象,然后将文件附加到一个`FormData`对象中,同时添加JSON格式的表单数据(如`desc`字段和`array`数组的字符串化版本`participantListJSONStr`)。
4. **表单提交与文件上传**:
用户可以通过点击按钮触发`submitUpload`方法,该方法验证表单后,创建一个新的`FormData`对象,将所有需要上传的数据整合其中,包括文件和表单数据。接着调用`el-upload`的`submit`方法进行上传,这里使用了一个封装好的接口`reviewxxx.uploadFile`来发送HTTP请求。
5. **接口封装**:
实际的上传过程是通过`this.$service.reviewxxx.uploadFile`调用一个服务函数,这里可能使用了Axios等库来处理HTTP请求,返回的响应判断上传是否成功(根据`code`字段)。
6. **无action属性的上传**:
在这个实现中,`action`属性被省略,因为整个上传过程由前端控制,不再依赖于服务器的静态URL。这种方式可以灵活地根据需求调整上传逻辑,比如处理跨域、上传进度跟踪等。
本文提供了一种在Element UI的`el-upload`组件中实现多文件上传与JSON携带的定制方法,适合那些希望在前端进行更细致控制的开发者。通过自定义上传事件和表单处理,可以在不使用传统`action`属性的情况下完成文件上传任务。
1127 浏览量
1128 浏览量
496 浏览量
2023-05-19 上传
135 浏览量
312 浏览量
2023-04-29 上传
494 浏览量
132 浏览量
一诺网络技术
- 粉丝: 0
最新资源
- Windows 2000中的IIS 5.0配置与管理指南
- Linux命令详解:cat、cd、chmod
- DirectX 9入门:3D游戏编程实战指南
- Rational软件自动化测试白皮书:提升效率与质量
- 使用回溯法解决最大数值问题
- JavaScript编程指南:从基础到高级应用
- Java与J2EE架构中的Servlet技术解析
- 近似镜像网页检测算法:全文分块签名与MD5指纹
- 成为优秀软件模型设计者的必备原则
- Windows API新编大全:32位平台开发必备
- Oracle数据库权威指南:9i&10g体系结构深度解析
- C++中精确控制浮点数格式化:字符串转换与精度管理
- Java面试精华:基础、匿名类到性能优化
- Lotus Domino 7.0安装教程详解
- OSWorkflow 2.8 中文手册:入门与整合指南
- Web Dynpro for Experts:动态UI生成与调试技巧