Cocos2dx与OpenGL:渲染流程与Shader解析
需积分: 0 187 浏览量
更新于2024-06-30
收藏 2.8MB DOCX 举报
"Cocos2dx下的OpenGL学习总结-11"
在Cocos2dx中,开发者可以利用OpenGL进行图形渲染,以实现更丰富的游戏效果。本文主要探讨了Cocos2dx引擎下的渲染流程,以及如何在该框架下编写OpenGL代码。
Cocos2dx的渲染流程始于`Node`的`visit`函数。在`CCNode.cpp`文件中,`visit`函数首先从`Director`类获取`Renderer`对象,并从矩阵栈中提取当前的模型视图矩阵(ModelView Matrix)。`visit`函数的主要工作是遍历和绘制节点,它根据节点的`Z-order`属性来决定渲染顺序,使得Z-order小的节点先被绘制,从而实现层次感。如果节点不可见(`visible == false`),则直接返回,避免不必要的计算。
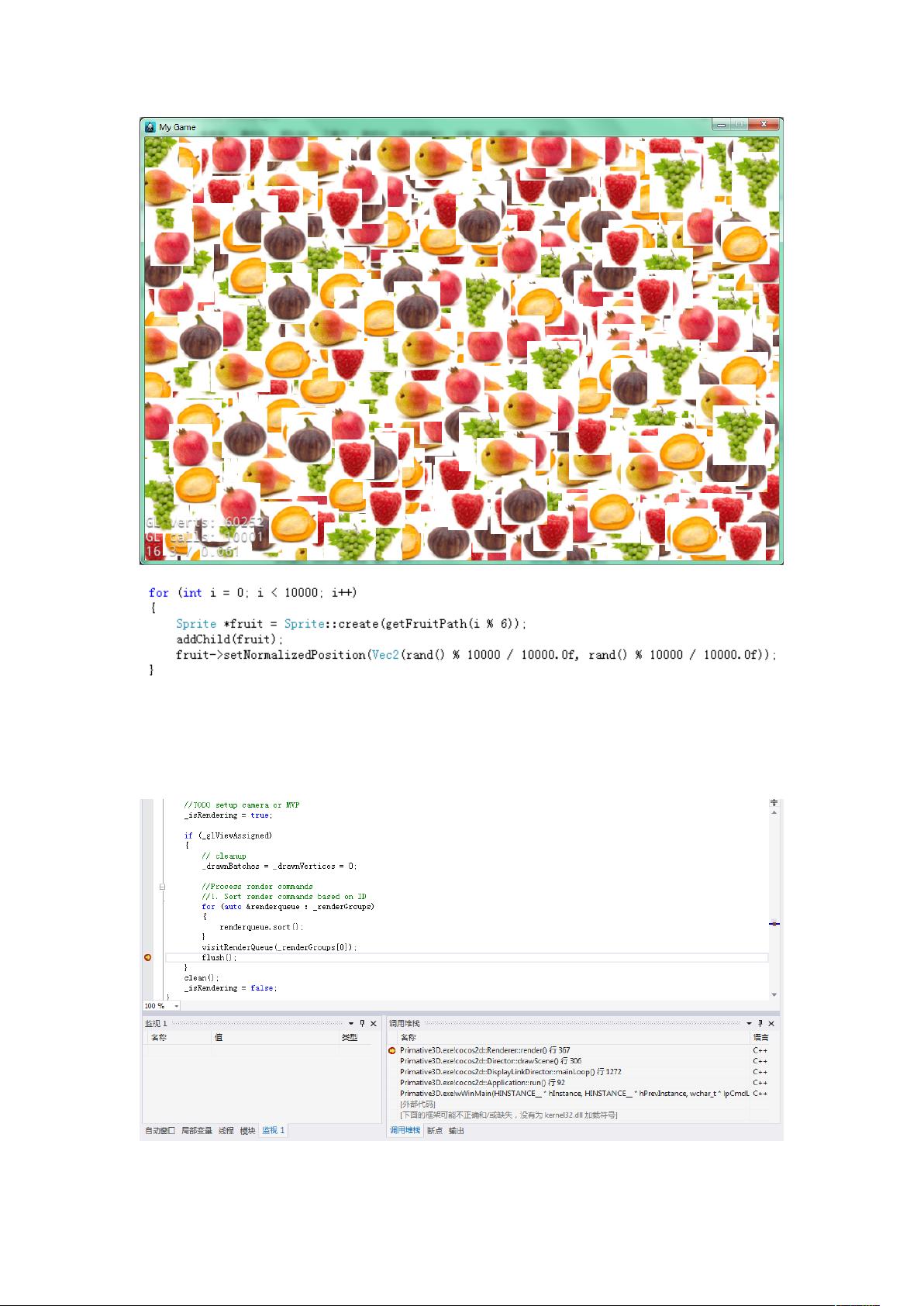
接下来,我们关注`Sprite`类的`draw`函数。在`CCSprite.cpp`文件中,`draw`函数负责处理渲染剔除(culling)并构建渲染命令(Command)。这里,剔除是通过包围盒(AABB,Axis-Aligned Bounding Box)检查实现的,只有在精灵在视口内时才会进行绘制。函数的主要任务是将精灵的相关信息打包到一个`Command`对象中,然后提交给`Renderer`。
`Renderer`对象是Cocos2dx渲染系统的核心,它负责接收和调度所有的渲染命令。通过`Renderer`,开发者可以利用OpenGL ES进行底层图形操作,例如设置顶点、纹理坐标、颜色以及应用顶点着色器(Vertex Shader)和片段着色器(Fragment Shader)。
在OpenGL中,渲染管线(Render Pipeline)分为两个主要阶段:顶点处理和片段处理。顶点着色器处理每个输入的顶点数据,包括位置、颜色和纹理坐标等,而片段着色器则决定像素的颜色。开发者可以通过自定义这两个着色器来实现特殊效果。
为了在C++程序中与OpenGL的Shader交互,需要使用`GLSL`(OpenGL Shading Language)编写Shader代码,并通过OpenGL API将其编译和链接到程序中。在Cocos2dx中,可以使用`GLProgram`类来管理Shader,将C++的数据传递给Shader,例如通过`setUniformLocationWith1f`, `setUniformLocationWith4fv`等方法设置uniform变量。
理解Cocos2dx的渲染流程和OpenGL的基本原理对于优化游戏性能、实现复杂视觉效果至关重要。通过深入学习和实践,开发者可以更好地掌握Cocos2dx框架,为游戏带来独特的视觉体验。
2022-08-08 上传
2023-07-02 上传
2012-04-28 上传
2013-02-27 上传
2011-09-01 上传
2020-07-27 上传
1057 浏览量
2023-07-02 上传
2015-02-23 上传
经年哲思
- 粉丝: 25
- 资源: 329
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率