IE与Firefox的JavaScript与CSS差异解析
需积分: 9 11 浏览量
更新于2024-09-18
收藏 63KB DOC 举报
"这篇文章主要探讨了IE浏览器与Firefox浏览器在JavaScript和CSS应用中的部分差异,包括元素边界处理、CSS优先级、表单元素访问、集合类对象获取、常量定义以及事件处理方式等方面的问题,并提供了相应的解决策略。"
在Web开发中,IE(Internet Explorer)和Firefox(火狐)作为两种主流的浏览器,它们对JavaScript和CSS的支持存在一定的差异,这给开发者带来了一定的挑战。以下是详细说明:
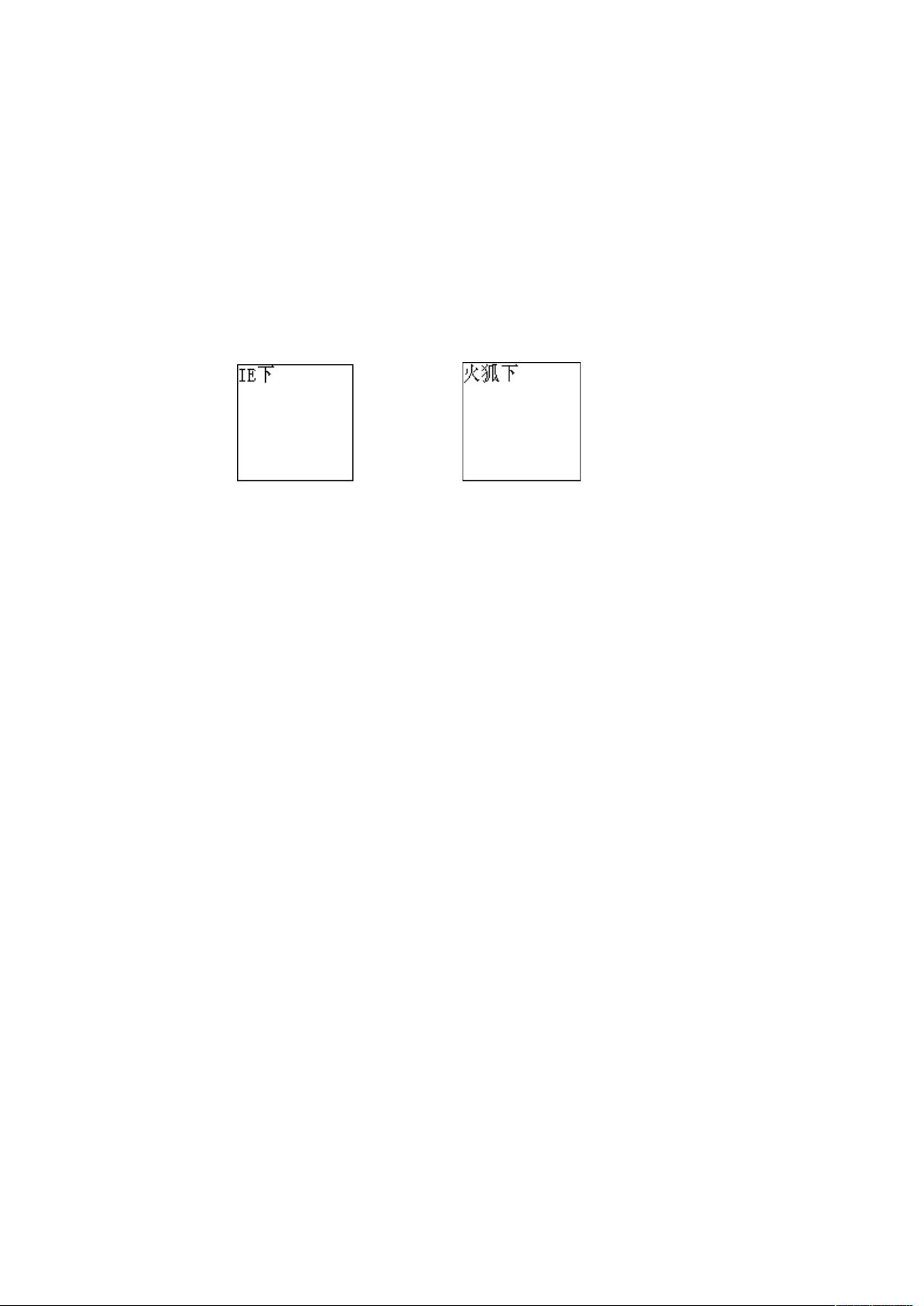
1. **元素边界问题**:在CSS样式设置中,IE和Firefox对于边框宽度的计算方式不同。例如,一个宽度和高度均为100px,边框宽度为1px的div,在IE中,其实际宽度和高度(包括边框)仍为100px,而在Firefox中,会额外加上边框宽度,变为102px。这种差异可能导致布局错位,需要通过调整CSS来适配。
2. **CSS优先级处理**:Firefox支持使用`!important`来指定CSS规则的优先级,而IE则不完全支持。因此,若想在两个浏览器中保持一致,可以将`!important`应用于Firefox所需规则,但需要注意书写顺序,确保这些声明位于其他相关声明之前。
3. **表单元素访问**:在获取表单元素时,IE允许使用`document.formName.item("itemName")`或`document.formName.elements["elementName"]`,而Firefox仅支持`document.formName.elements["elementName"]`。为了兼容性,建议统一使用后者。
4. **集合类对象获取**:IE接受`()`或`[]`来获取集合类对象,Firefox只接受`[]`。为避免冲突,应统一使用`[]`。
5. **常量定义**:Firefox允许使用`const`或`var`定义常量,而IE仅支持`var`。为了兼容性,应始终使用`var`关键字定义常量。
6. **事件处理**:IE浏览器中的`window.event`对象可以在全局范围内访问,但在Firefox中,事件对象只能在事件发生时的上下文中访问。解决方法是在事件处理函数中添加事件参数,并检查是否为`null`,如`var myEvent = evt ? evt : (window.event ? window.event : null)`。
了解并处理这些差异对于构建跨浏览器兼容的Web应用至关重要。开发者在编写代码时,需考虑多种浏览器的特性,通过条件判断或使用第三方库如jQuery来实现兼容性优化,以确保网页在不同浏览器中的表现一致。
2009-10-21 上传
2009-09-14 上传
2012-06-14 上传
2019-05-28 上传
2020-10-29 上传
2021-10-13 上传
2012-05-22 上传
2019-04-02 上传
2020-10-25 上传
gq_yzqy
- 粉丝: 0
- 资源: 1
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程