Web前端面试宝典:核心CSS与布局技巧详解
需积分: 0 162 浏览量
更新于2024-06-30
收藏 1.47MB PDF 举报
本篇文章是一份针对Web前端与移动开发面试的详细指南,着重于CSS基础知识和技术点。以下是部分内容的深入解析:
1. **垂直水平居中**:实现一个不定宽高的`<div>`元素水平垂直居中,通常采用CSS Flexbox或Grid布局,或者利用绝对定位配合top、bottom、left、right属性及`margin`负值来调整。
2. **position属性**:`static`是默认值,元素按照文档流排列;`relative`相对定位,元素保留其在正常文档流中的位置;`absolute`绝对定位,相对于最近的非静态定位祖先元素;`fixed`固定定位,相对于视口定位。
3. **单位转换**:`px`是像素单位,适用于视觉精确度高的场景;`em`相对单位,基于父元素字体大小;`rem`根元素相对单位,基于`html`元素的font-size。
4. **BFC**(Block Formatting Context)是CSS块级格式化上下文,用于隔离元素,影响元素与其他元素的布局交互,如清除浮动、影响元素的边距合并等。
5. **CSS引入**:通过`<link>`标签引入外部CSS文件,`@import`曾被推荐但已被弃用,因为可能导致延迟加载问题。`<link>`更优。
6. **CSS Reset**:消除不同浏览器的默认样式差异,统一用户界面的基础样式,便于设计一致性。
7. **CSS Sprites**:将多个小图片组合成一张大图,减少HTTP请求次数,优化网页性能。
8. **清除浮动**:通过伪类`:before`和`:after`添加clear属性、父元素设置`overflow:hidden`或使用`clearfix`类等方法来清除浮动。
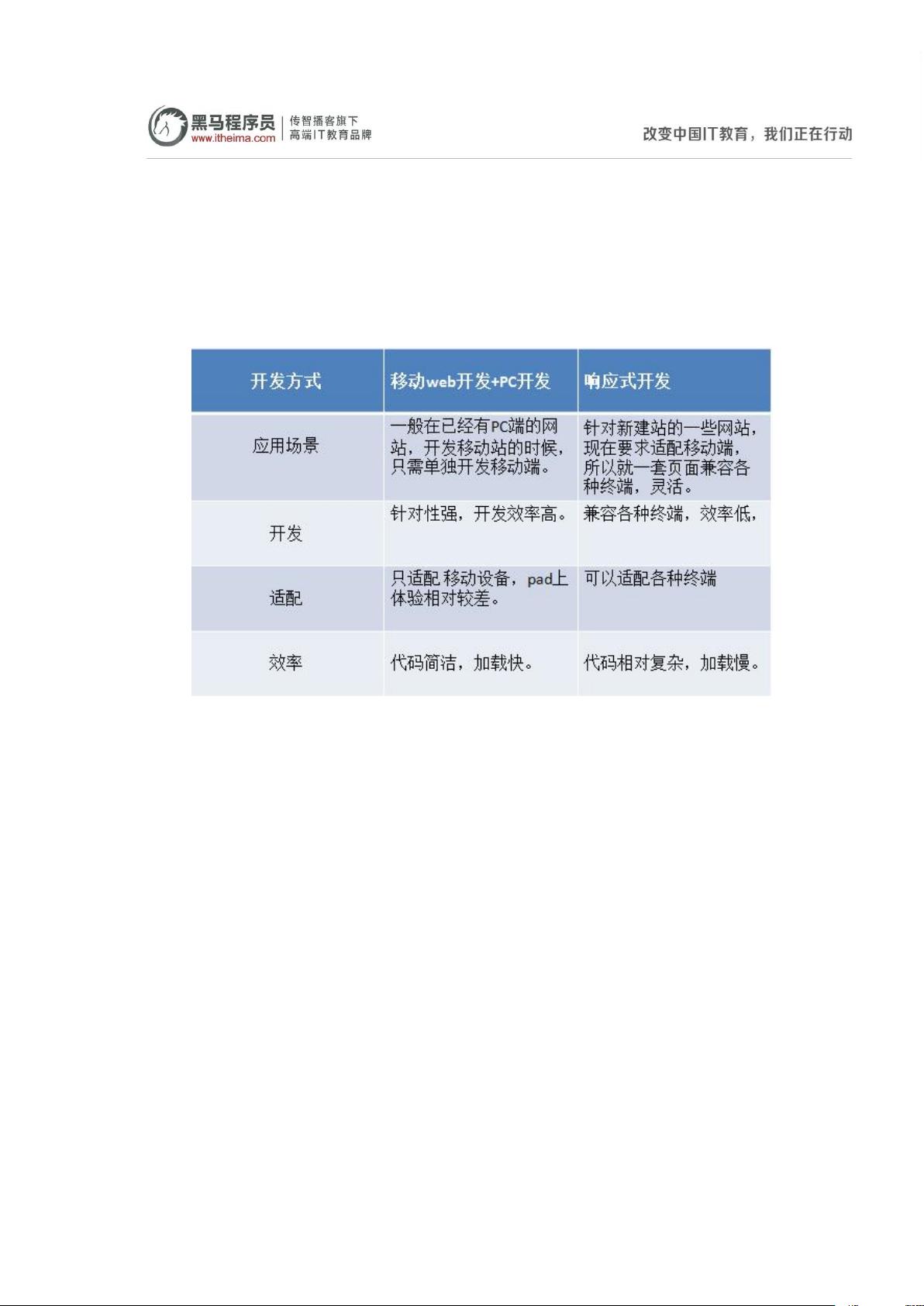
9. **响应式设计**:使用媒体查询、百分比布局和弹性布局技术,根据设备视口调整样式,确保跨屏适配。
10. **渐进增强与优雅降级**:前者是先提供基本功能,再逐步添加高级特性;后者反之,先依赖现代浏览器,不支持则降级到低级版本。
11. **结构与表现分离**:结构关注内容组织,表现为HTML标签;表现关注样式呈现,通过CSS控制。
12. **Web语义化**:使用语义化的HTML标签来传达内容的含义,提升可访问性和SEO效果。
13. **CSS选择器优先级**:ID选择器最高,类和属性选择器次之,内联样式最低。
14. **display:none`与`visibility:hidden`**:前者完全隐藏元素及其占用的空间,后者只是隐藏内容可见性,空间仍保留。
15. **HTML与XHTML**:XHTML是HTML的一个严格版本,强调结构清晰,属性值必须闭合。
16. **Doctype**:声明文档类型,触发浏览器的兼容模式或严格模式,有助于统一渲染行为。
17. **盒模型差异**:标准模式(W3C)下元素尺寸不含边距和边框,而IE Quirks模式下包含。
18. **CSS Hack**:针对不同IE版本的特定CSS技巧,如`* html`、`expression`等。
19. **左侧固定+右侧自适应布局**:利用CSS定位和浮动实现,关键在于灵活运用百分比和`float`。
20. **`inline-block`间隙问题**:间隙出现是因为浏览器默认的空白行,可通过设置`font-size: 0`或添加`letter-spacing`消除。
21. **`overflow`属性**:控制内容溢出的处理方式,值包括`visible`(默认)、`hidden`、`scroll`和`auto`。
22. **移除iOS默认样式**:针对苹果设备,可能需要重置或覆盖某些样式,如按钮和列表项。
23. **CSS样式初始化目的**:创建统一的起点,减少浏览器间的差异,提升代码可维护性。
24. **div+css布局优点**:灵活、模块化、易于维护和SEO优化。
25. **表格对SEO影响**:表格虽然不利于SEO,但有时仍需使用,可以通过`alt`属性优化图片和表格标题。
26. **Console常用方法**:如`log()`、`alert()`、`warn()`、`error()`等,用于调试和检查浏览器环境。
以上知识点涵盖了CSS基础、布局、响应式设计、浏览器兼容性处理以及前端开发工具的使用,是前端面试中常见的核心问题。掌握这些内容对于求职者来说至关重要。
2011-01-29 上传
2019-11-13 上传
2012-10-31 上传
2024-01-06 上传
2023-07-27 上传
2024-04-23 上传
2024-01-27 上传
2023-08-17 上传
2023-07-15 上传
养生的控制人
- 粉丝: 23
- 资源: 333
最新资源
- Lubbock Online Popup Blocker-crx插件
- Ola-Mundo:Git e Git-Hub的Primeiro存储库
- Kurssi2102:Esimerkkejä
- ProNoteMoyianeGeomonique:厌倦了非代表性的ProNotes平均值? 我也是
- Android-Bluetooth-Library:安卓蓝牙库
- restart::counterclockwise_arrows_button:在视线时,无意识的传教士和无意识的传教士应运而生。:counterclockwise_arrows_button::counterclockwise_arrows_button::counterclockwise_arrows_button::counterclockwise_arrows_button::counterclockwise_arrows_button::counterclockwise_arrows_butto
- chat_app
- 药水:用于从TIND获取数据的简单Python对象
- 参考资料-78m跨度预应力混凝土刚架结构设计与施工.zip
- kaXiu
- mongodb:mongodb可视化工具
- 数据库快速设计工具.zip
- 单子
- javastream
- 图像处理大作业项目完成.rar
- 对最近用于细粒度车辆分类的深度学习架构的系统评估